Figmaでフォントが適用されない原因と解決方法
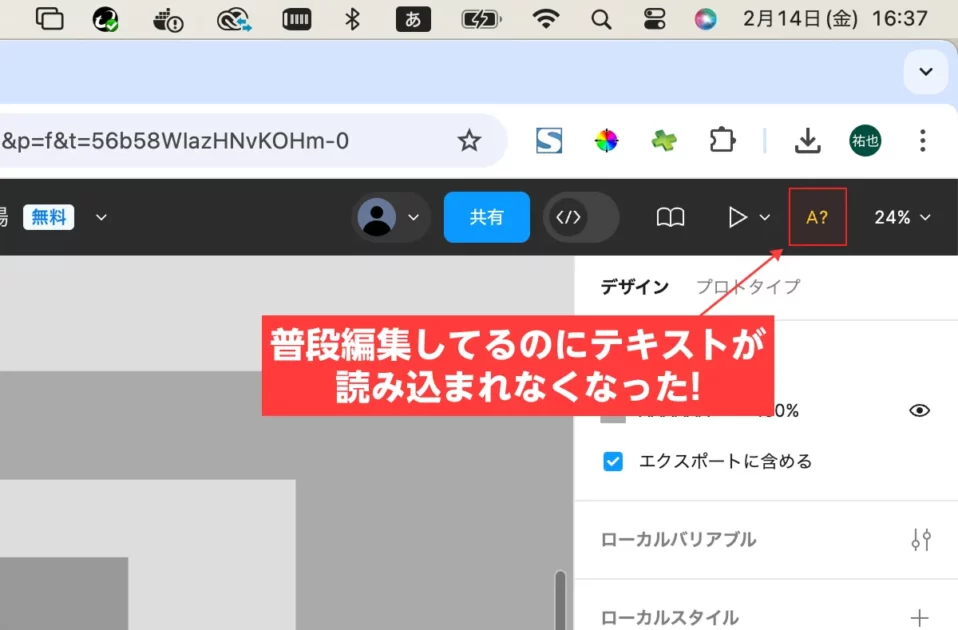
Figmaのウェブ版を使用している際に、「フォントが正しく反映されない」「フォントが消えた」という問題に直面したことはありませんか? 本記事では、その原因と具体的な解決策を解説します。

原因1:ローカルフォントが適用されていない
問題点
Figmaのウェブ版では、ローカルフォント(PCにインストールされたフォント)はそのまま使用できません。ローカルフォントを使っていると、他の環境では正しく表示されないことがあります。
解決策
- Figmaのデスクトップ版を使用する
- デスクトップアプリではローカルフォントを正しく適用できます。
- Figmaデスクトップアプリのダウンロード
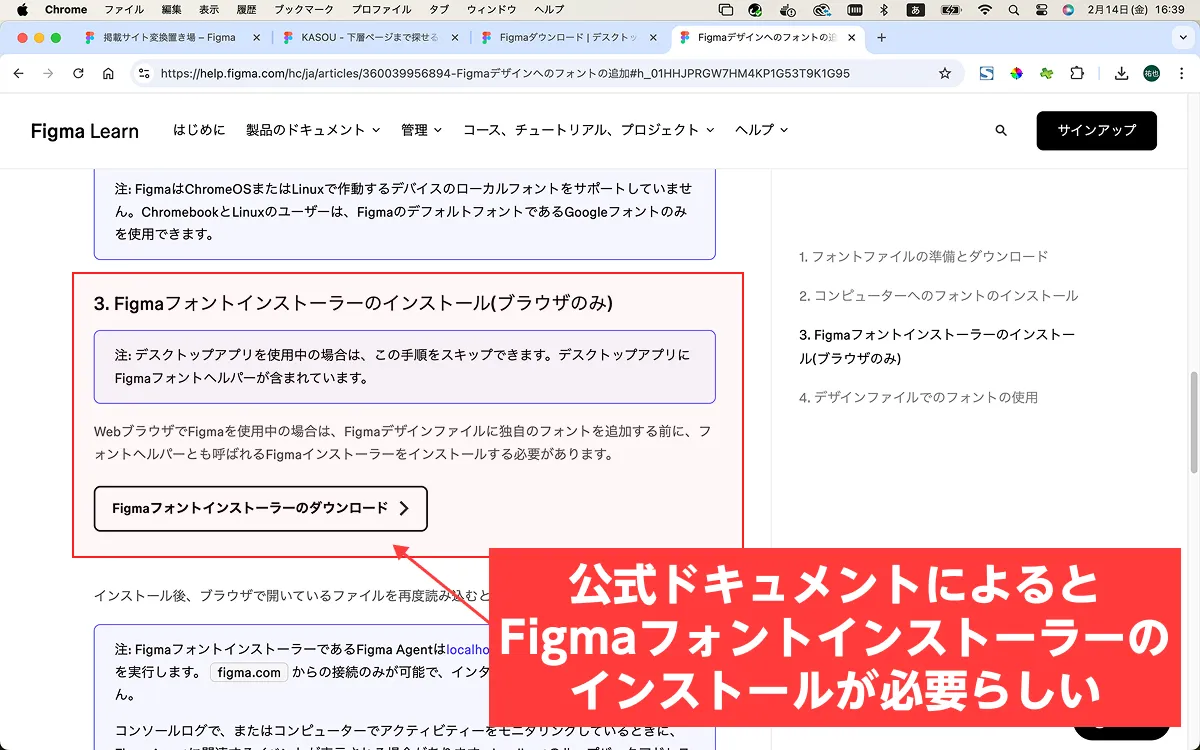
- Figmaの「Font Installer」をインストールする
- Figmaのウェブ版でローカルフォントを使用するには、専用のFont Installerが必要です。
- Font Installerのダウンロード
- インストール後、ブラウザを再起動するとフォントが適用されます。
Figma「Font Installer」インストール手順
- 以下のURLからFigmaのダウンロードページへ遷移します
Figmaデザインへのフォントの追加 – Figma Learn - ヘルプセンター
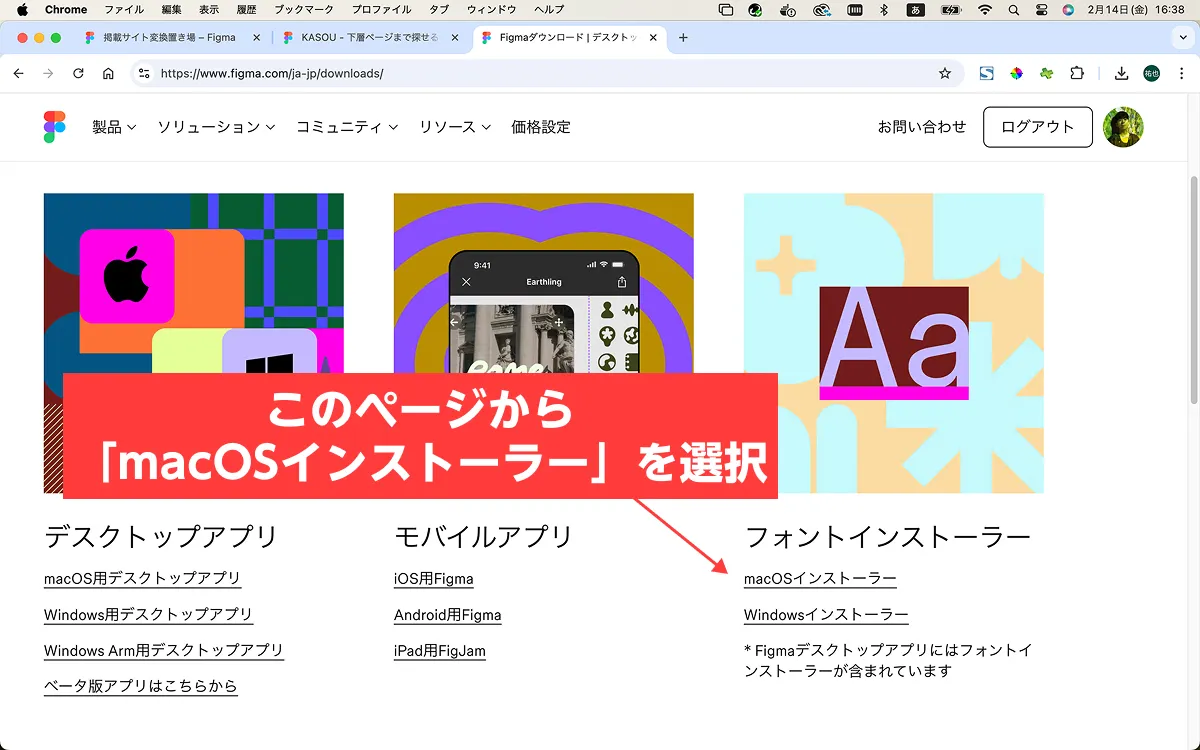
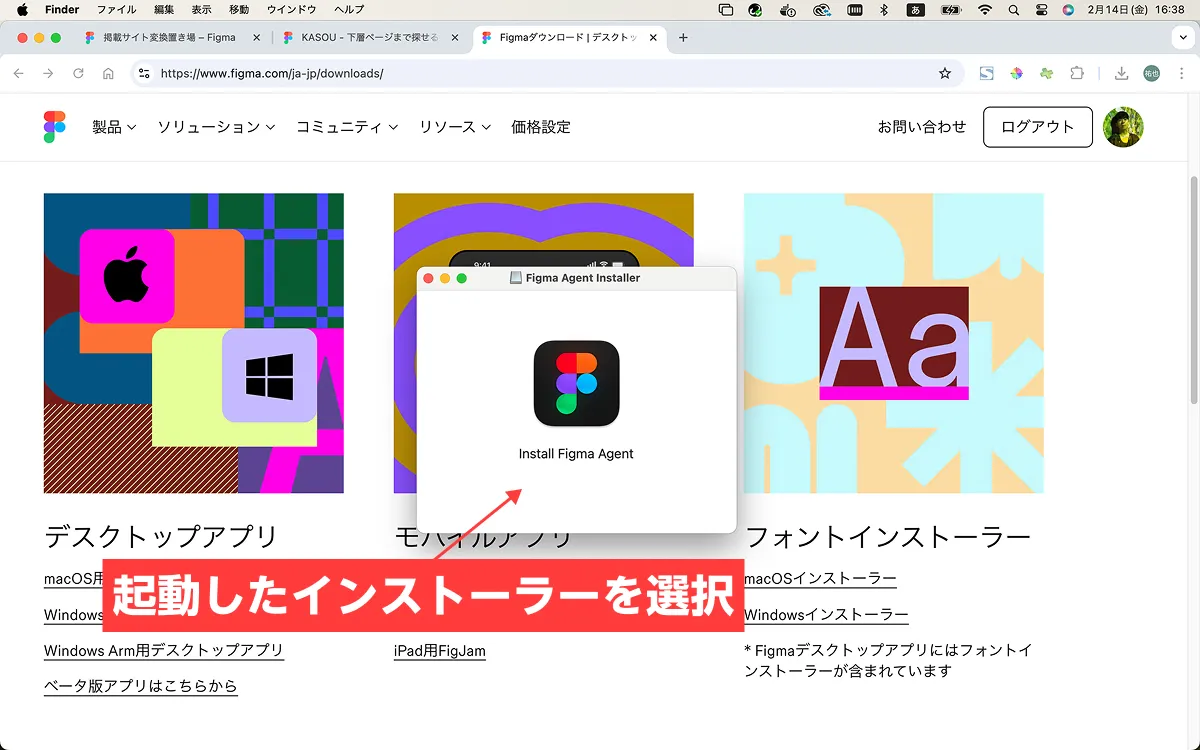
- フォントインストーラーから「macOSインストーラー」を選択 (macの場合)

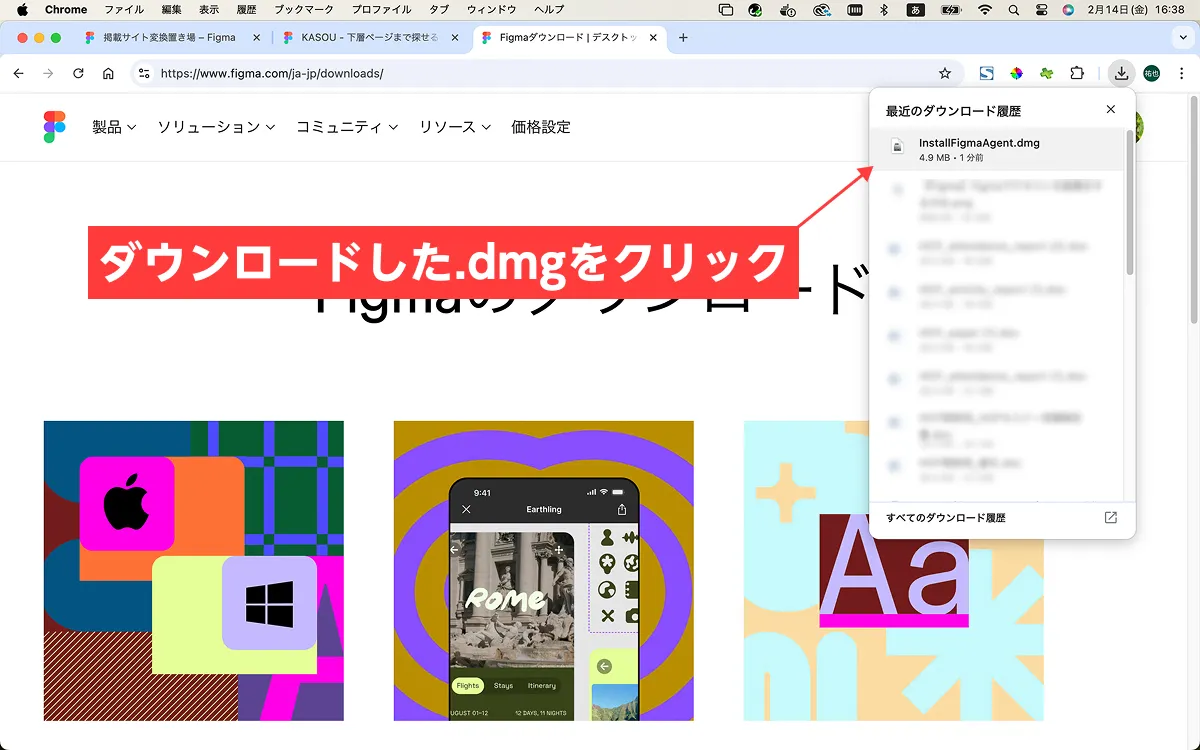
- インストーラーを起動します


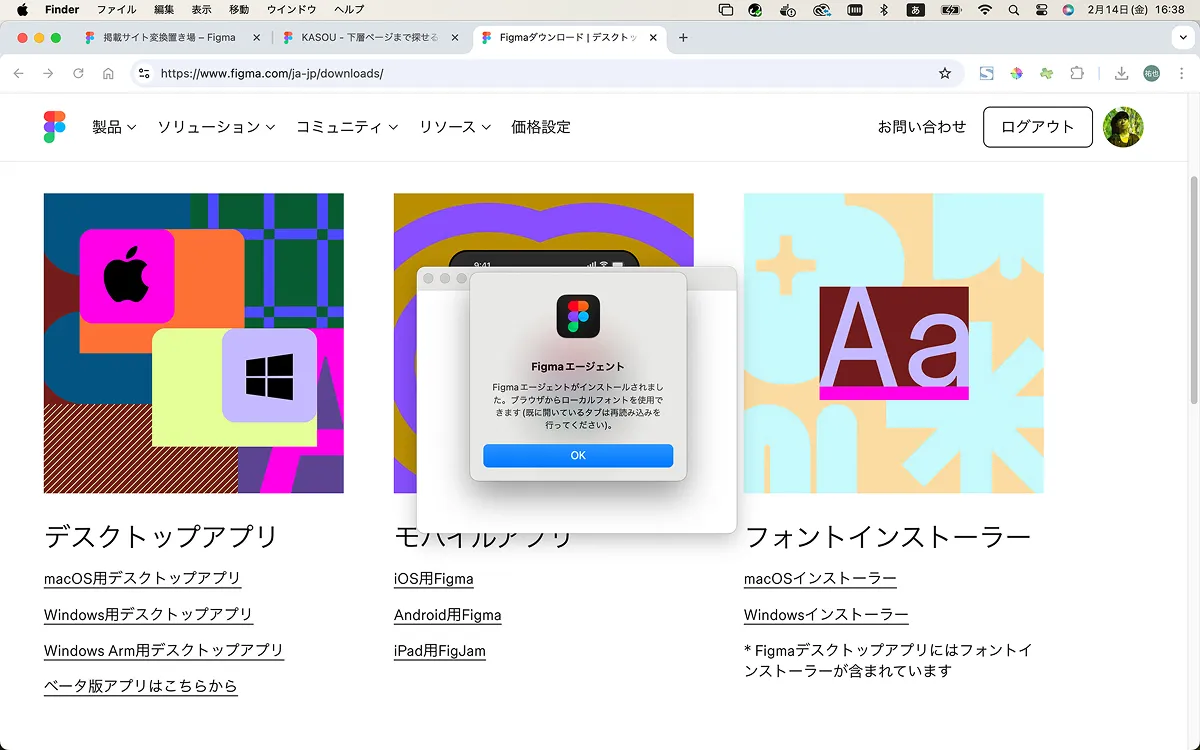
- ダウンロードが完了したらFigmaを起動、または再読み込みを行います

私の場合は、このインストーラーをダウンロードすることで
ローカルフォントの読み込みがされるようになりました!
原因2:使用フォントが削除・変更された
問題点
チームメンバーがフォントを変更・削除した場合、適用されなくなることがあります。
解決策
- フォントリストを確認する
- Figmaの「Text」ツールを選択し、フォントのリストを確認。
- もしフォントが表示されていない場合、別のフォントに置き換える。
- 別のフォントに変更する
- Figmaに標準搭載されているフォントを選択すると、問題なく表示されることが多いです。
- 例: Inter, Roboto, Arial など。
原因3:ブラウザのキャッシュ・設定の問題
問題点
ブラウザのキャッシュや拡張機能がFigmaのフォント読み込みを妨げている可能性があります。
解決策
- ブラウザのキャッシュをクリア
- Google Chromeの場合: 設定 → プライバシーとセキュリティ → 閲覧履歴データの削除
- キャッシュとクッキーを削除して、Figmaを再読み込み。
- シークレットモードで試す
- シークレットモードでFigmaを開き、フォントが適用されるか確認。
- ブラウザの拡張機能を無効にする
- 一部の拡張機能(広告ブロッカーなど)が影響を与えることがあります。
- すべて無効にして、Figmaをリロード。
原因4:Figma側の不具合やサーバーエラー
問題点
Figmaのサーバーやネットワークに問題が発生している可能性があります。
解決策
- Figmaのステータスを確認する
- Figmaのステータスページで障害情報をチェック。
- 時間をおいて再試行
- 一時的な不具合の場合、しばらく待つことで解決することも。
- 別のネットワークで試す
- 会社や学校のネットワークでブロックされている可能性があるため、自宅やスマホのデータ通信で試す。
まとめ:Figmaでフォントが反映されない場合のチェックリスト
✅ ローカルフォントを使用している場合 → Figmaデスクトップ版 or Font Installerを導入
✅ フォントが削除・変更された場合 → フォントリストを確認し、代替フォントを設定
✅ ブラウザの問題がある場合 → キャッシュ削除・シークレットモード・拡張機能無効化
✅ Figma側の不具合の場合 → ステータスを確認し、時間をおいて再試行
上記の手順を試せば、多くの場合でフォントの問題を解決できます。
Figmaのフォント問題に悩んでいる方は、ぜひこの記事を参考にしてみてください!

小林 祐也
2026.01.23 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/figma-font
Close