WebデザインやECサイト制作では、商品写真や人物写真の切り抜きが頻出タスク。
背景を削除して透過PNGを作る「背景透過」、髪の毛や服の輪郭を丁寧に処理する「人物切り抜き」、
商品画像などを高精度に処理する「画像切り抜き」など、用途によって適した手法が異なります。
この記事ではPhotoshopで使える切り抜き技法を徹底解説します。
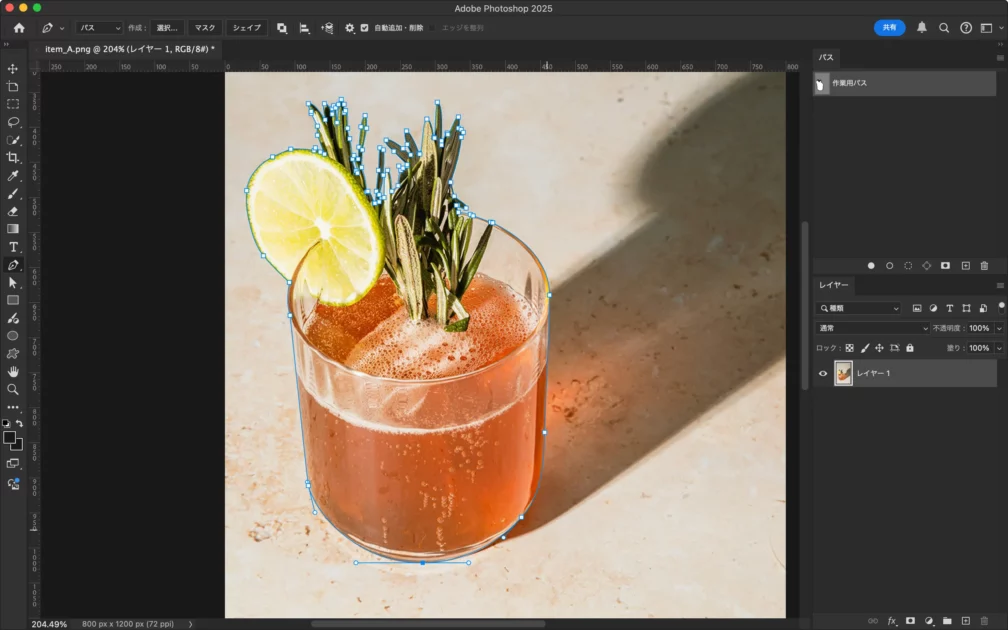
パスでの画像切り抜き(ペンツール)
商品やロゴなど、輪郭がはっきりした素材を高精度に切り抜く場合に最適です。とくにECサイトの商品画像切り抜きやバナー素材作成に活躍します。

切り抜きの手順は以下になります。
- ツールバーから「ペンツール」を選択
- 被写体の輪郭に沿ってパスを作成
- パスパネルから「選択範囲を作成」→レイヤーパネルから「レイヤーマスクを追加」

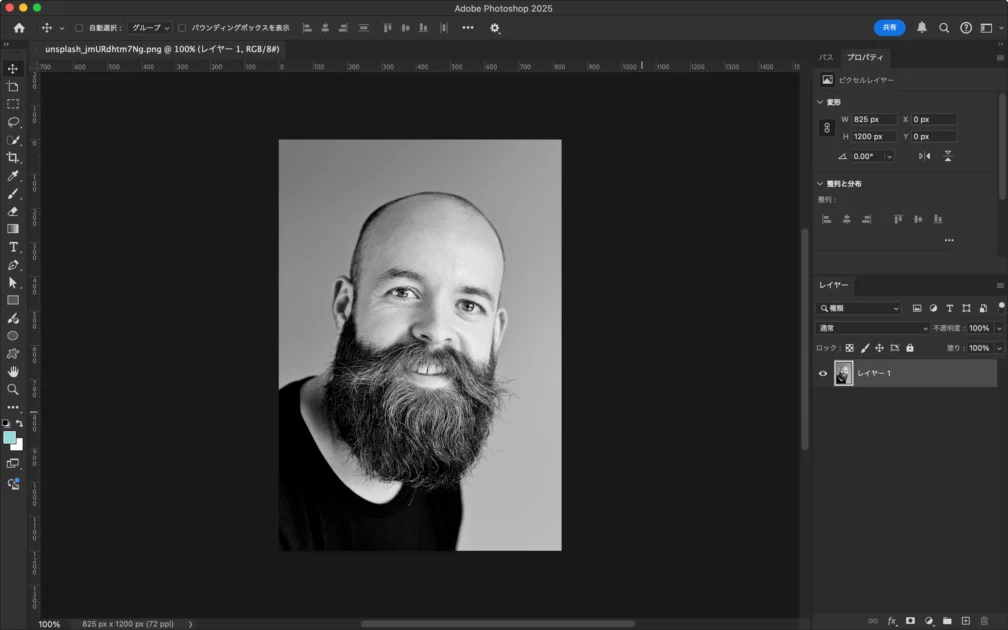
マスクでの人物切り抜き(レイヤーマスク)
髪の毛の細かい表現や洋服のふんわりした輪郭を再現したいときは、マスクを使った「人物切り抜き」が最適です。非破壊編集なので、後から微調整できるのもポイント。

切り抜きの手順は以下になります。
- 「クイック選択ツール」を選択、上部メニューの「被写体を選択」(クラウド 詳細な結果)
- 「選択とマスク…」をクリックする
- マスクした部分にブラシで描画したり(白で表示、黒で非表示)、「境界線ツール」で細かい部分を調整
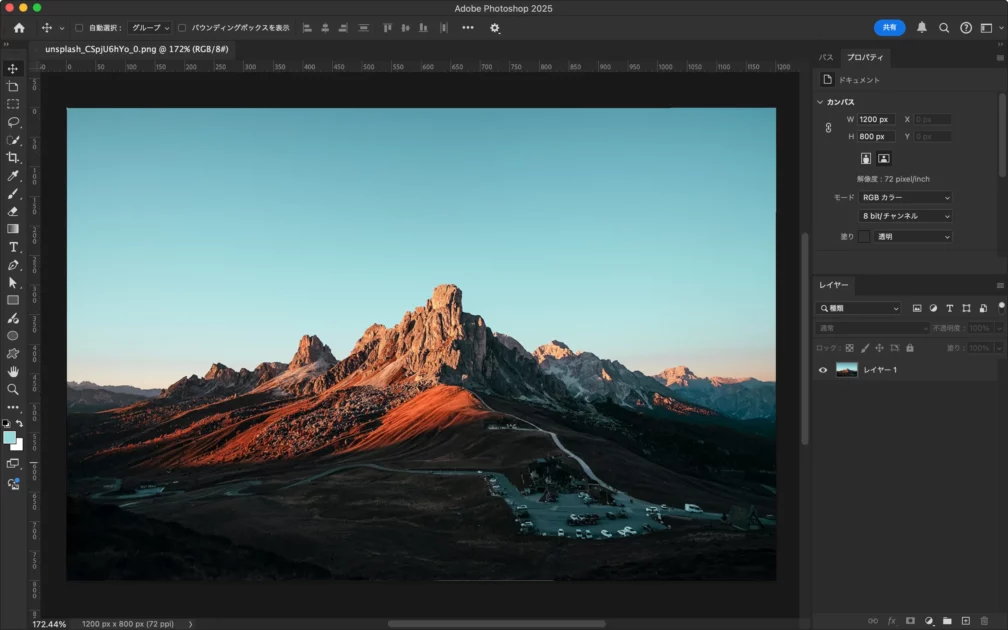
自動切り抜きで背景透過(AIツール活用)
PhotoshopのAI機能である「被写体を選択」や「背景を削除」を使えば、誰でも簡単に背景透過画像が作れます。スピードを求める案件や大量画像処理の初期作業におすすめ

切り抜きの手順は以下になります。
- 背景を切り抜きたい画像レイヤーを選択
- 画像近くに表示されるツールから「背景を削除」をクリック
- 切り抜いたあと、レイヤーマスクで調整をする
切り抜きの使い分けまとめ
| 方法 | 精度 | 調整のしやすさ | スピード | 向いている対象 |
|---|---|---|---|---|
| パス | ◎ | △ | △ | 商品・ロゴなどはっきりした形 |
| マスク | ○ | ◎ | ○ | 人物・髪の毛・自然物など |
| 自動切り抜き | △ | ○ | ◎ | SNS用画像・背景が単純な素材 |
目的や作業時間、求めるクオリティに応じて切り抜き方法を使い分けることで、デザインの品質とスピードを両立させましょう。
時間がないとき・大量案件には外注も活用
切り抜き作業は地味ながら時間のかかる作業。とくに複数枚にわたる大量の画像や、複雑な髪の毛の切り抜きなどは、集中力とスキルを必要とします。そんなときにおすすめなのが、画像切り抜き専門のアウトソーシングサービスです。
切り抜きjp
https://kirinuki.jp/

- 画像1点から大量の画像まで対応
- 専門スタッフによる高精度な手作業切り抜き
- 最短即日納品・一括見積もりもOK
- Web制作会社やECサイト運営者にも多数実績あり
まとめ
Photoshopの切り抜きには、対象や目的に応じて選ぶべき最適な方法があります。
- パスでの切り抜き
商品画像やロゴなど、輪郭がはっきりしたものに最適。高精度な画像切り抜きが可能。 - マスクでの切り抜き
人物の髪の毛や洋服の質感を保ちながら切り抜ける。背景透過画像も自然に作成可能。 - 自動切り抜き
AIを使ったスピード重視の方法。SNSやサムネイル画像作成に便利。
Webデザイナーとして効率よく高品質な画像を扱うために、切り抜きスキルと外注判断力の両方を身につけておきましょう!

h.koyama
2025.04.21 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/kirinuki/
Close