CSSで美しいデザインを作るには、グラデーションやclip-pathを駆使するのが効果的。
しかし、手動でコードを書くのは大変ですよね?
そんなときに役立つのが、CSSジェネレーター!
直感的に操作でき、作ったコードをそのままコピペできる便利なツールを紹介します。
CSSジェネレーターを使うメリットとデメリット
CSSのコーディングを効率化するために、多くのデザイナーがジェネレーターを活用しています。
しかし、便利な反面、注意点もあります。
ここでは、CSSジェネレーターのメリットとデメリットを整理し、
適切に活用するためのポイントを紹介します。
メリット
✅ 時間を大幅に節約!
- ビジュアルUIで調整しながら即座にCSSを生成
✅ 初心者でも簡単に操作可能
- CSSの知識がなくても、高度なデザインを作成可能
✅ リアルタイムプレビュー
- 調整しながら完成形を確認できるので、失敗が少ない
✅ コピペで即適用!
- 生成したコードをそのまま使える
デメリット
⚠️ 細かいカスタマイズは手作業が必要
- 生成されたコードを微調整するには、CSSの知識が必要
⚠️ コードが冗長になることも
- 余計なプロパティが含まれることがあるため、最適化が必要
⚠️ ツールに依存しすぎるとスキルが伸びにくい
- CSSの基礎を理解しておくことが大事
グラデーション作成に便利なジェネレーター
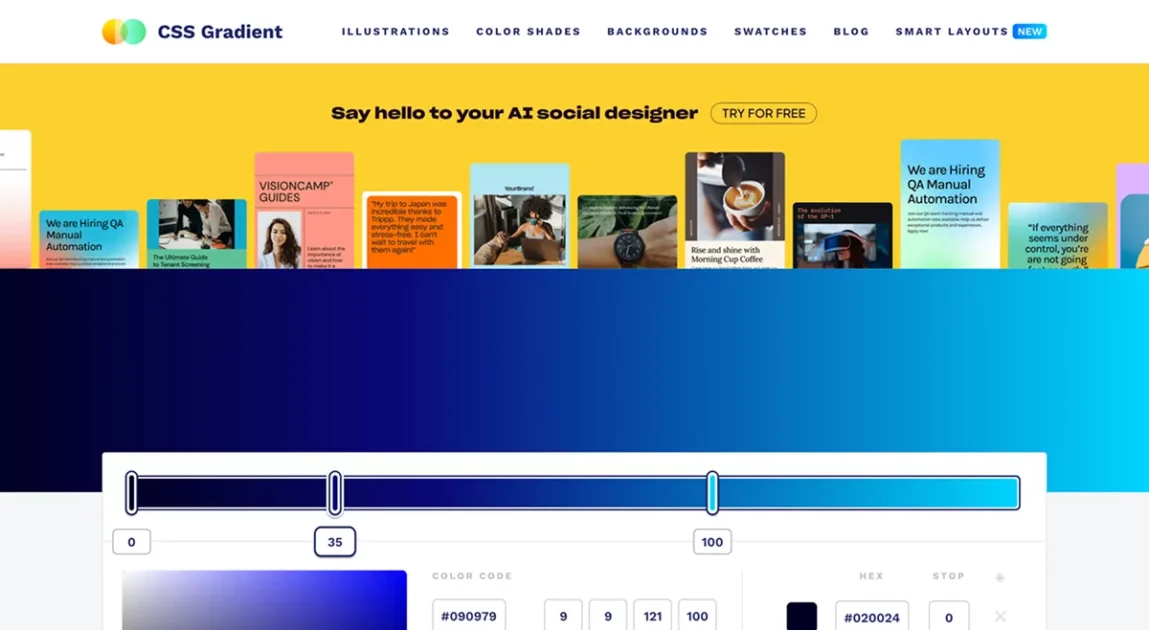
🎨 CSS Gradient

- シンプルなUIで線形・円形グラデーションを簡単作成
- 人気のプリセットも多数
🌈 CSS3 Gradient Generator (ColorZilla)

https://www.colorzilla.com/gradient-editor/
- 高機能なグラデーション作成ツール
- 多くのカラーストップを追加可能
💡 Gradienta (現在は公開されていないようです)
https://gradienta.io/
- 美しいグラデーションのプリセットをワンクリックでコピー
🖌 WebGradients

- 使いやすいグラデーションのプリセット多数
- 画像としてダウンロードも可能
clip-pathの形状を作成できるジェネレーター
✂️ Clippy (Clip-path Generator)

https://bennettfeely.com/clippy/
- clip-pathを視覚的に作成
- 多角形や円形、波形マスクも簡単
🌀 Fancy-Border Radius

https://9elements.github.io/fancy-border-radius/
- border-radiusを駆使してユニークな形を作成
三角形に特化したジェネレーターは以前こちらの記事でも紹介しているので、
気になる方はこちらもチェック!
その他の便利なCSSジェネレーター
🔘 CSS Button Generator

https://www.bestcssbuttongenerator.com/
- ボタンの色やホバーエフェクトを簡単作成
🎬 Animista

- 直感的にCSSアニメーションを作成&プレビュー
📐 CSS Grid Generator

https://cssgrid-generator.netlify.app/
- 視覚的にCSS Gridレイアウトを作成できる
📏 Flexbox Generator

https://the-echoplex.net/flexyboxes/
- Flexboxのレイアウトを直感的に作成可能
まとめ
CSSジェネレーターを活用すると、デザインの幅が広がるだけでなく、作業時間も大幅に短縮できます。
特に「グラデーション」や「clip-path」のような細かい調整が必要なデザインには、
今回紹介したツールがとても役立ちます。
ぜひ、自分に合ったジェネレーターを見つけて、効率的にデザインを仕上げてみてください!

y.kobayashi
2025.04.04 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/css-generator/
Close