Webサイトの設計図
02:12Web DesignWebデザインを探す
-
-
株式会社Muture
-
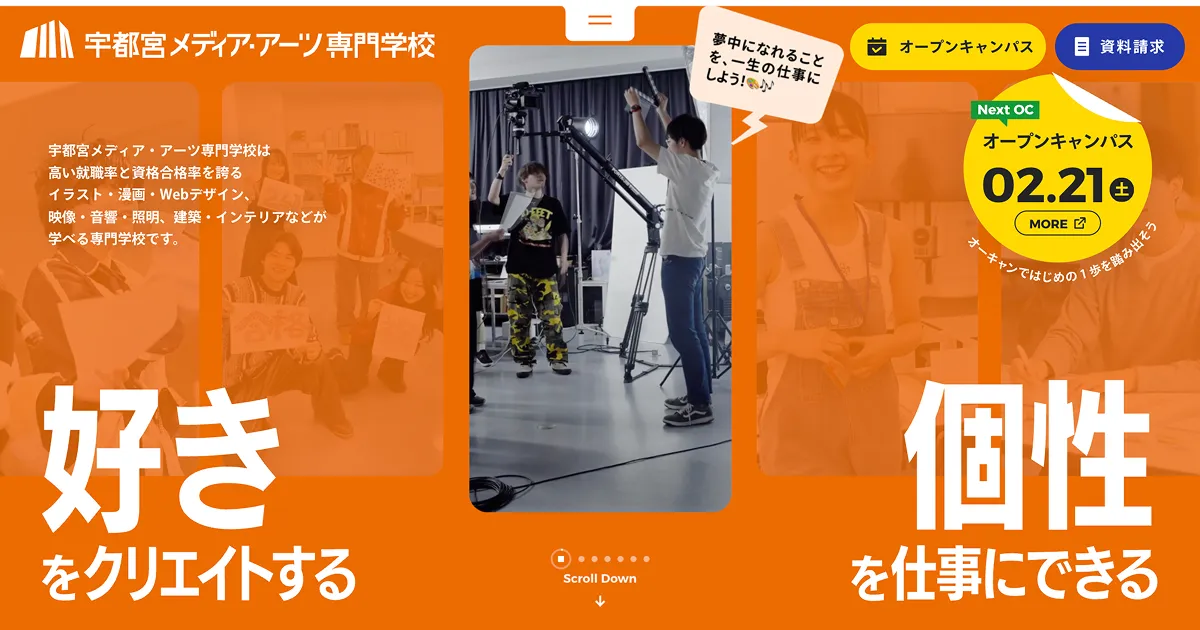
宇都宮メディア・アーツ専門学校|栃木県でイラスト・デザインを学ぶ
-
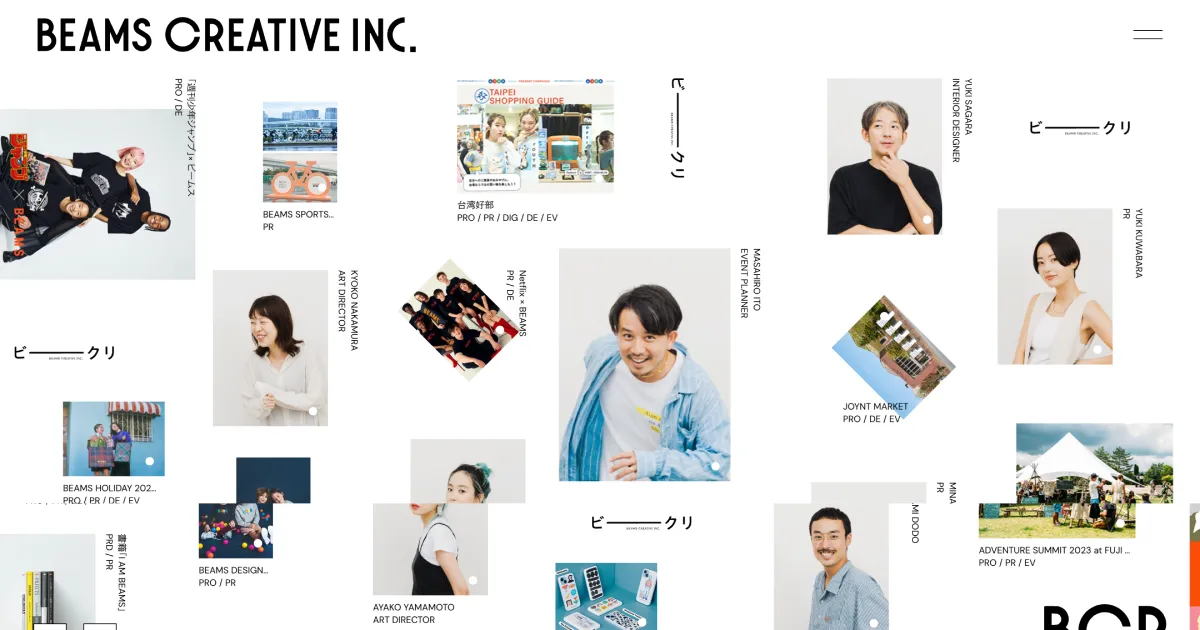
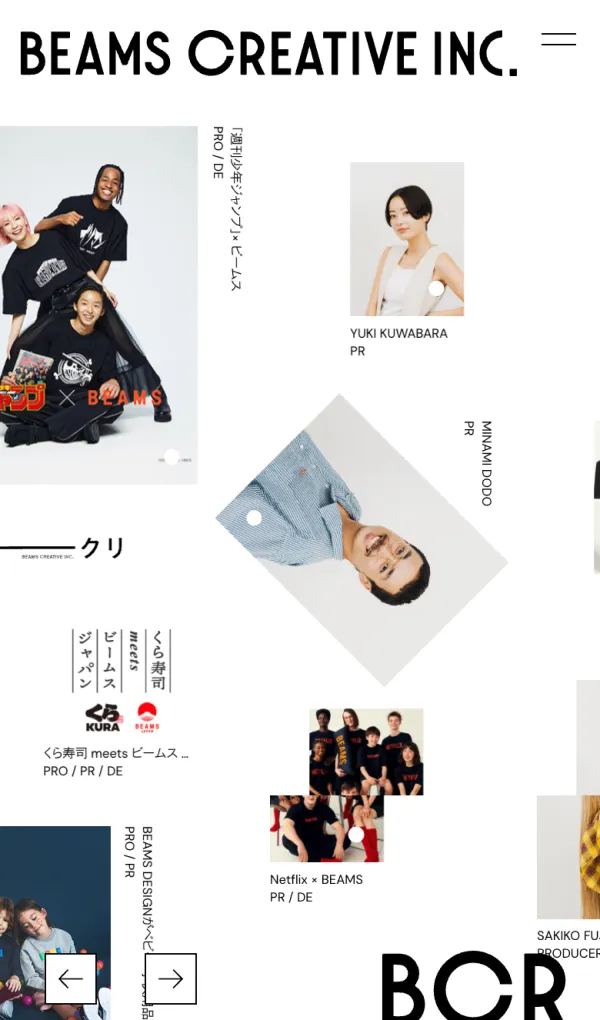
BEAMS CREATIVE|ビームス クリエイティブ
-
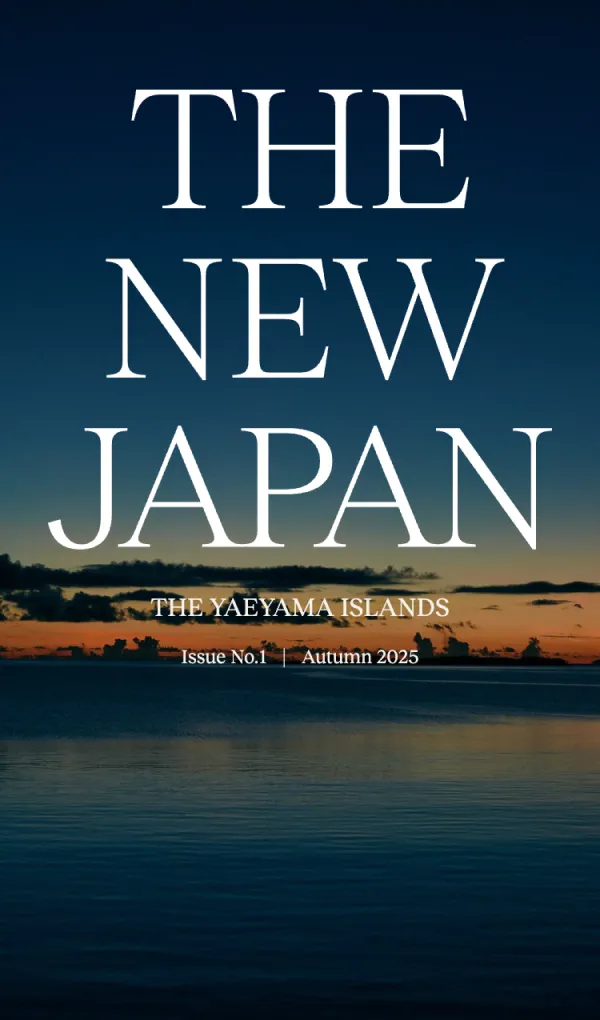
THE NEW JAPAN
-
ファミリーマート「新卒採用サイト」
-
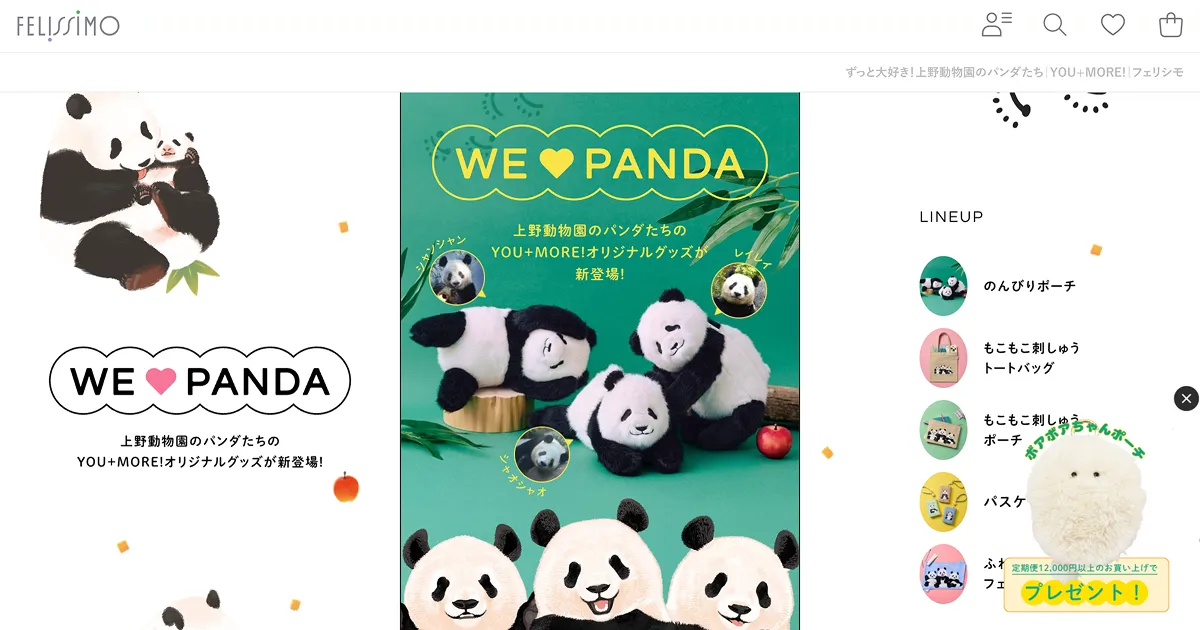
ずっと大好き!上野動物園のパンダたち|YOU+MORE!|フェリシモ
-
新卒採用情報 | みずほフィナンシャルグループ
-
From the noma kitchen to yours · Noma Projects
-
BOTCHAN オンラインストア
-
株式会社住宅ファミリー社|大阪市東淀川区・淡路の賃貸管理・不動産事業
-
KnowledgeWebデザインを知る
-
ユーザー離脱を防ぐ!入力フォーム(UI Form)悪い例・良い例から学ぶUI/UX向上のポイント

播磨佑悟
2026.02.09 更新- フォームUIの役割
- フォーム設計の3大ポイント
- やってはいけないUI/UXの構成・デザイン
- まとめ
- 振り返りFAQ