「デザインだけじゃなく、クライアントやチームとのやりとりもスマートにしたい」
そんなWebデザイナーにとって、Chatworkは業務効率化に欠かせないツール。
本記事では、Chatworkで使える装飾タグの中でも特に便利な「infoタグ」を中心に、
実務に役立つテクニックをご紹介します!
🔰 Chatwork(チャットワーク)とは?
Chatwork(チャットワーク)は、ビジネス向けのチャットツール。
社内外とのやりとりがスムーズになり、メールよりも手軽に情報共有ができます。
主な特徴:
- スレッド不要で見やすいチャット形式
- タスク管理機能つき
- 音声・ビデオ通話も可能
- モバイルアプリ対応
ChatworkはWebデザイナーの強い味方
Webデザイナーとして仕事をしていると、
以下のようなコミュニケーションが日常茶飯事ですよね
- クライアントへの進捗報告や確認事項の送信
- コーダーやエンジニアとのディレクション共有
- 社内チームとの連携、タスクの割り振り
こういった情報を「いかに分かりやすく伝えるか」は、
実はデザイン力と同じくらい大事なスキル。
Chatworkの装飾タグを使えば、伝えたい内容が
「視覚的に整理されて」届きやすくなります。
Chatworkの基本的な使い方
1. アカウント作成
公式サイト(https://go.chatwork.com/ja/)から無料登録可能。

2. チャットの送り方
- ルームを作成 or 既存のグループに参加
- メッセージを入力して「送信」ボタンをクリック
- @メンションで個別宛メッセージも送れる(例:@山田さん)
Chatworkで使える装飾タグ一覧
Chatworkでは、下記のような装飾用タグを使ってメッセージを見やすく加工できます。
| タグ | 効果 | デザイナー的な使い方 | 使用例 |
|---|---|---|---|
[info]~[/info] | グレー枠で囲む | クライアントへの注意事項、重要事項などに | [info]重要連絡です[/info] |
[title]~[/title] | 見出しを追加 | デザイン修正依頼のセクション分けに便利 | [info][title]連絡事項[/title]内容...[/info] |
[code]~[/code] | 等幅フォント表示 | HTMLやCSSコードの共有に最適 | [code]npm install[/code] |
[hr] | 横線の区切り | メッセージの区切りやセクション構造化に | ---内容---[hr]次の内容 |
[qt]~[/qt] | 引用表示 | クライアントからの要望引用などに | [qt]昨日の会議内容はこちら...[/qt] |
[To:123456] | メンション | チームメンバーへ明確に依頼したいとき | [To:123456]山田さん、確認お願いします |
| [picon:{account_id}] / [piconname:{account_id}] | ユーザー情報を表示 | 誰へのメッセージかを強調したいとき | [piconname:{account_id}] さんへの依頼 |
[picon:smile] | スタンプ | 柔らかく印象を伝えたいときに(有料) | [picon:smile] で😊などが表示される(有料プラン) |
これだけではどのような表示がされるか分かりにくいですね…
一番よく使う [info] を例に実際の見え方を確認しましょう👀
四角で囲む「info」タグの使い方と応用
よく使われる装飾をいくつか紹介します!
このコードをコピーしてチャットワークのマイチャットに貼っておくだけでも
すぐに使えて便利だと思います😄
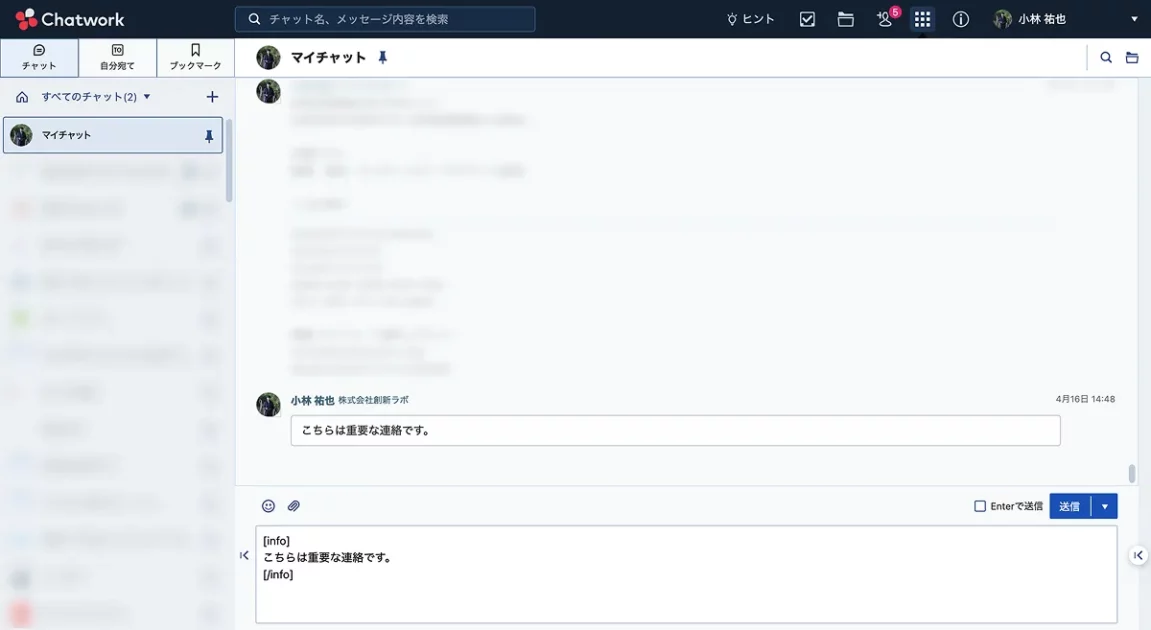
1. 基本形 [info]
[info]
こちらは重要な連絡です。
[/info]
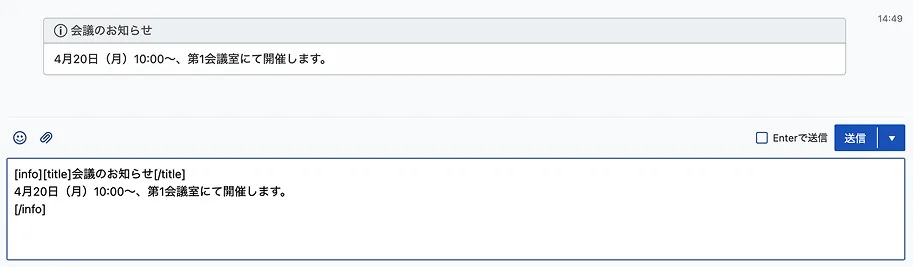
2. 見出しつき [title]
[info][title]会議のお知らせ[/title]
4月20日(月)10:00〜、第1会議室にて開催します。
[/info]
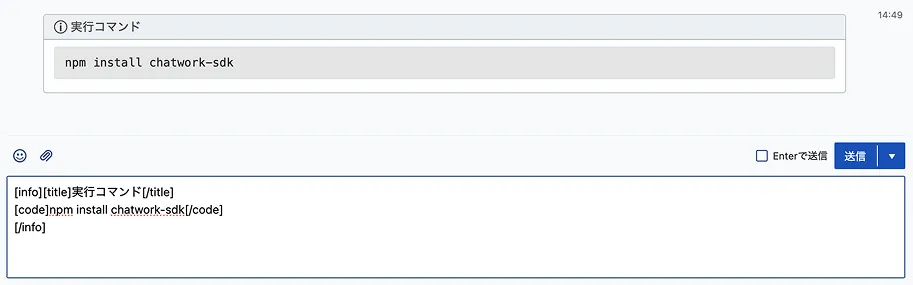
3. コードと組み合わせる [code]
[info][title]実行コマンド[/title]
[code]npm install chatwork-sdk[/code]
[/info]
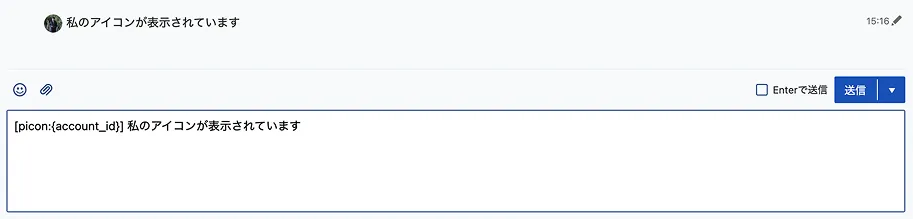
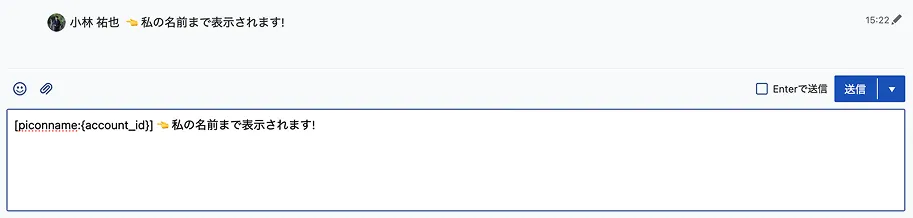
4. アカウント情報を表示して伝える [picon:] [piconname:]
[picon:{account_id}] 私のアイコンが表示されています
[piconname:{account_id}] 👈 私の名前まで表示されます!
アカウントIDの確認方法
先に説明した、 [picon:{account_id}] [piconname:{account_id}] は表示するために
自分や第三者のアカウントIDを把握する必要があるので、
それぞれ確認方法をまとめました👇
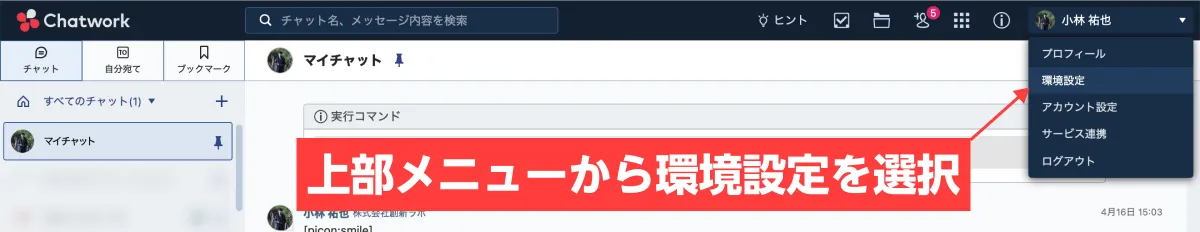
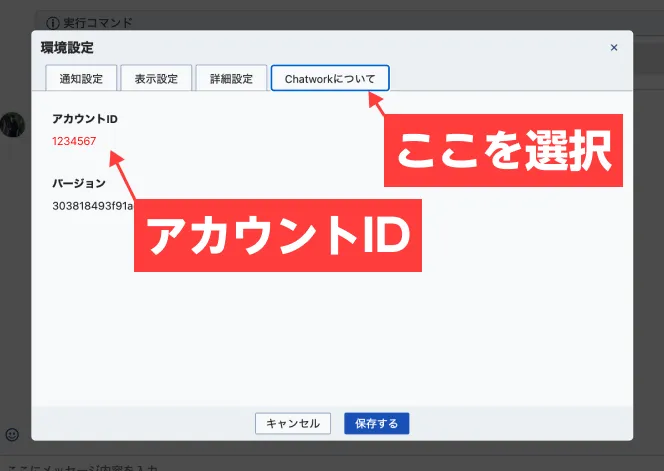
1. 自分のアカウントID
自身のアカウントIDは少し分かりにくい場所に記載があるので
以下の手順を参考に確認しましょう!


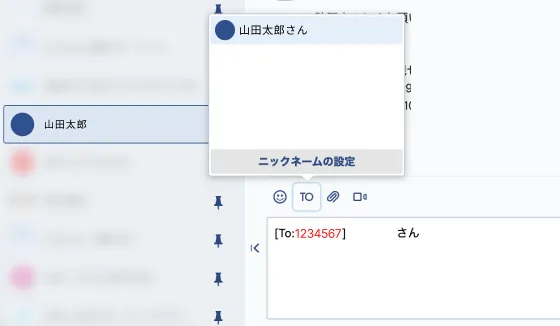
2. 相手のアカウントID
相手のアカウントIDは相手とのダイレクトチャットまたは、
相手が参加しているグループチャットでTOから選択することでIDを確認することができます!

Chatworkの料金プラン(2025年4月時点)
| プラン | 月額(税込) | 特徴 | デザイナー視点でのおすすめ度 |
|---|---|---|---|
| フリー | 0円 | 少人数向け・広告あり | ✅ フリーランスや小規模プロジェクトに最適 |
| ビジネス | 約660円/人 | 管理・検索機能強化 | 👍 3人以上の制作チームにおすすめ |
| エンタープライズ | 約1,000円/人 | セキュリティ・権限管理強化 | 🔐 大手制作会社・代理店向け |
※料金は時期や契約形態により変動する場合があります。
※フリープランでも十分業務利用できますが、大規模運用にはビジネスプラン以上が推奨です。
Chatwork活用TIPS
- 📌 [info] で注目メッセージを作成
- 🧩 タスク管理で「だれが、いつまでに」対応するか明確に
- 📱 スマホアプリで外出先でも即返信
- 💬 スタンプでカジュアルにコミュニケーション(有料)
デザインは伝わってこそ意味がある
Chatworkでは、装飾タグを使えばメッセージが一気に見やすくなります。
特に [info] は「四角で囲む」効果があり、業務連絡での活用シーンが豊富。
Webデザイナーにとって、デザインの意図や進捗を「伝える力」は非常に重要。
Chatworkのinfoタグや他の装飾タグを使えば、コミュニケーションの質が大きく向上します。
ツールを上手く使いこなすのも、一種のデザインスキル。
ぜひ明日から使ってみてください!



y.kobayashi
2025.04.16 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/chatwork/
Close