テキストやタグを書いてブラウザで表示
02:21このステップでは、HTMLをブラウザで表示する方法について学んでいきます。
前ステップで学んだHTMLの基本構文にテキストやタグなどを書き、ブラウザでその表示を確認してみましょう。
See the Pen 258_テキストやタグを書いてブラウザで表示_001 by Yugo Harima (@yh-dezadezi) on CodePen.
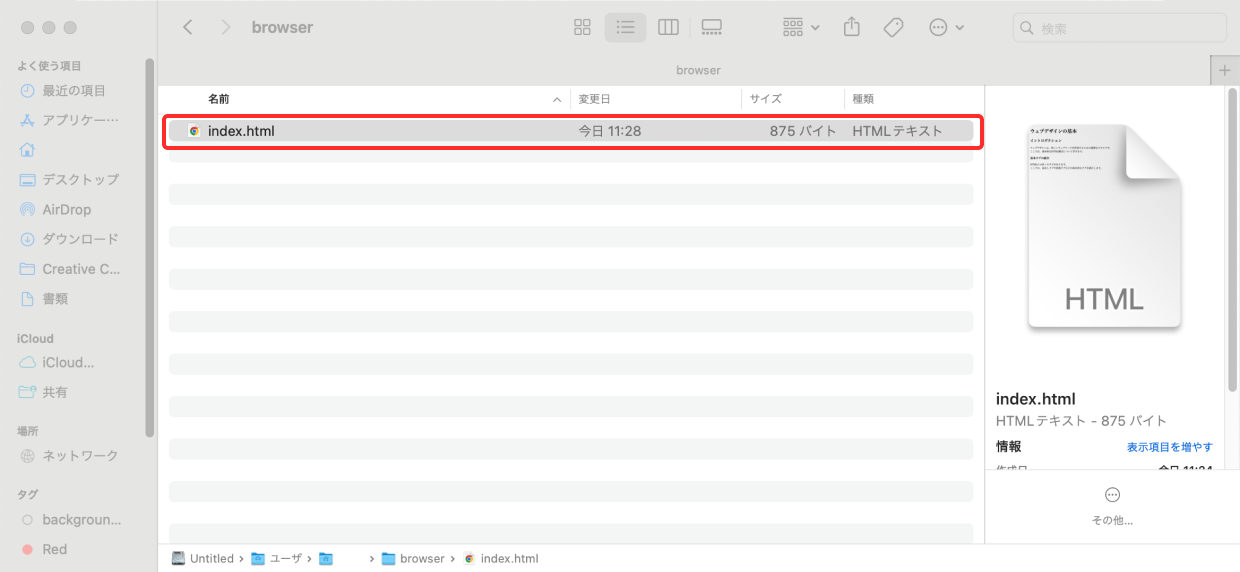
FinderでHTMLファイルが保存されているフォルダを開き、ファイルをダブルクリックしてください。
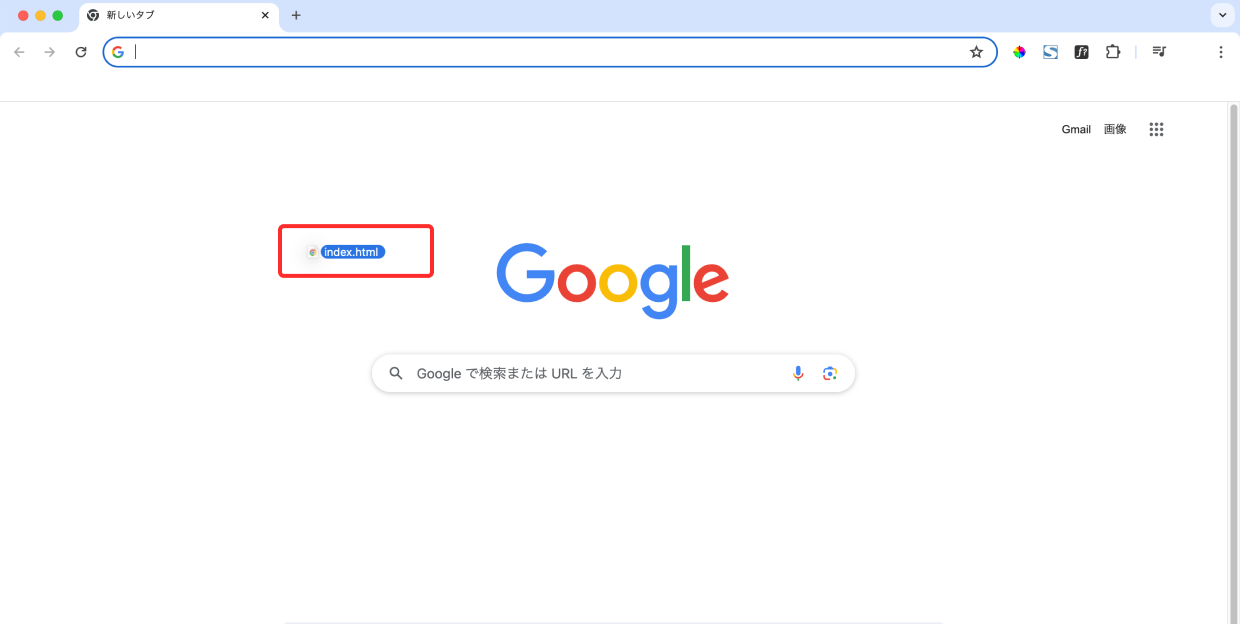
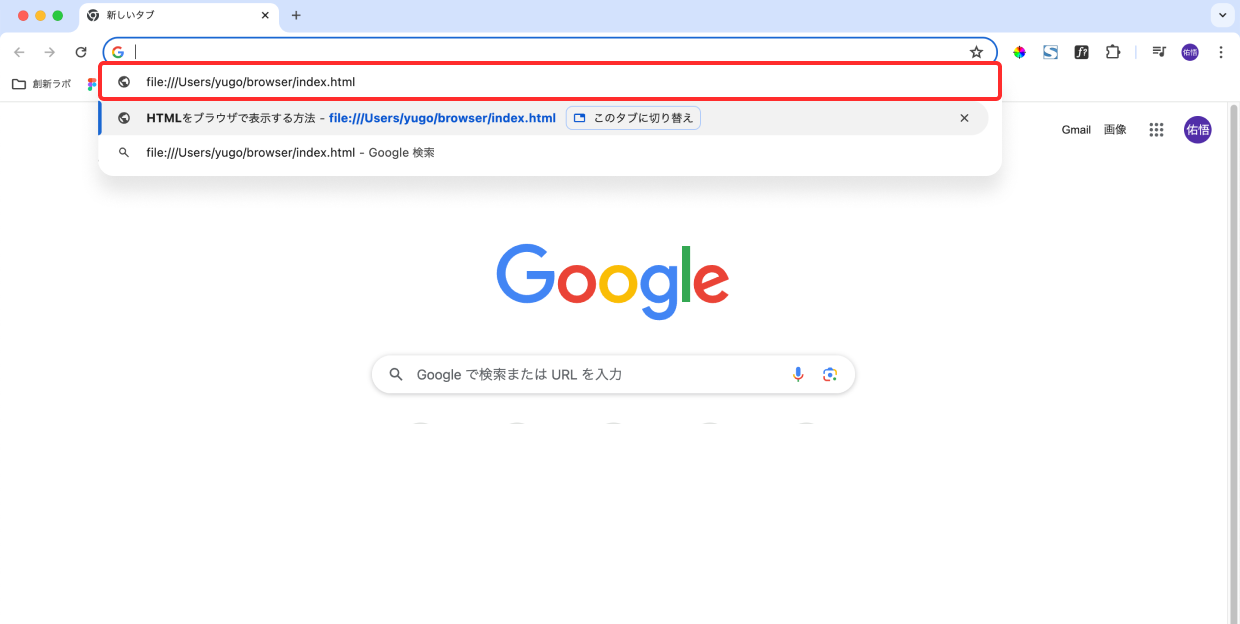
その他にも、ファイルをブラウザウィンドウにドラッグ&ドロップするか、ファイルのパスをURLバー(アドレスバー)に入力する方法があります。



上記の方法でHTMLファイルをブラウザで表示し、HTMLファイルに記述されているテキストが表示されているか確認しましょう。
※下記コードの変更でも問題ありません。
See the Pen 258_テキストやタグを書いてブラウザで表示_002 by Yugo Harima (@yh-dezadezi) on CodePen.
コードを変更したら、再度保存し、ブラウザに戻ってリロードしてください。
そして、追加/変更した箇所が表示されていたら完了です。
ショートコード:Command⌘ + R
以上が、「HTMLをブラウザで表示する方法」についての説明でした。
次のステップで、「 頻出のタグ説明」について説明していきます。
HTMLの基本
全 4 動画