Sassとは
04:26 |
ターミナルは、Macをコマンド(命令文)で操作するツールです。 通常はアイコンやメニューで操作しますが、ターミナルでは文字を使って直接指示を出します。 プログラミングやシステム設定を細かく調整する時に便利で、特に開発者や高度な設定を行うときに使われます。 |
今回はSassをインストールし、起動する際にターミナルを使用するので、簡単な使い方だけでも覚えましょう。
Macでターミナルを使う方法は、主に2つあります。
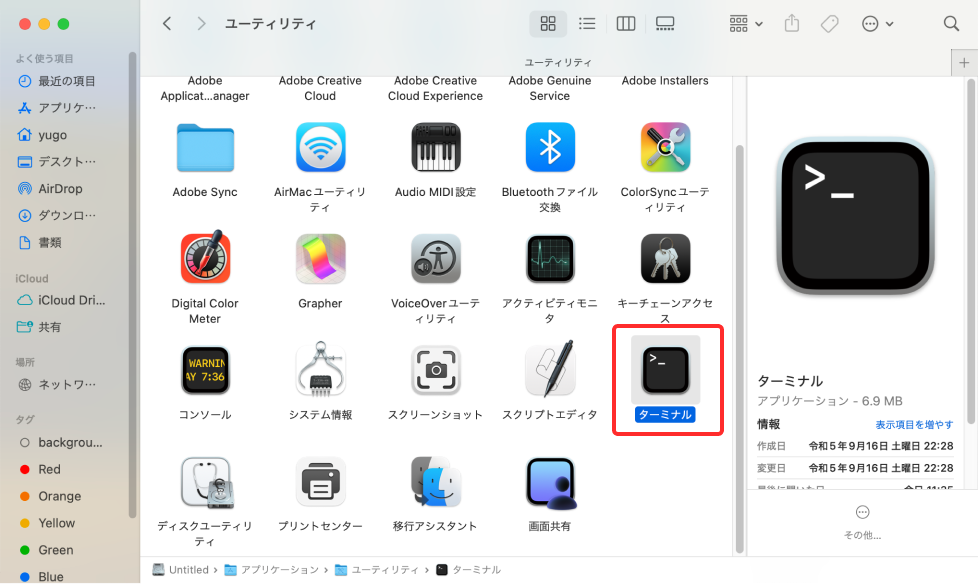
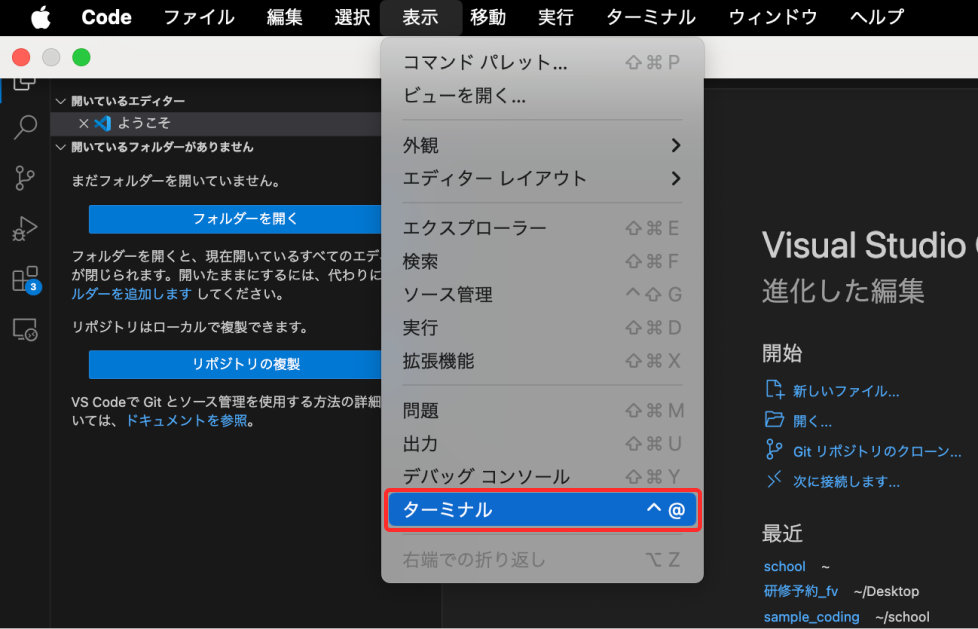
1つはMac内のターミナルアプリを直接起動する方法、もう1つはVisual Studio Code内でターミナルを起動する方法です。


Sassを使うためにターミナルで実行する主なコマンドをいくつか紹介します。
Sassのコンパイルやファイルの確認、階層の移動などができます。
ターミナルで現在のディレクトリ内のファイルやフォルダを確認するには、lsコマンドを使用します。
user@MacBook-Pro ~ % lsこれで、現在のディレクトリにあるファイルやフォルダを一覧表示できます。
Sassファイルを操作する前に、必要なディレクトリに移動するためにcdコマンドを使います。
user@MacBook-Pro ~ % cd project/publicこれで、project/publicディレクトリに移動します。
通常、Sassファイル(.scss)はプロジェクト内のscssなどの特定のディレクトリに格納されます。そして、コンパイル後のCSSファイル(.css)は、cssディレクトリに保存することが多いです。
今回は、project/public内にscssディレクトリとcssディレクトリがある構成を前提に、Sassのコンパイル方法を説明します。
※デザデジでのプロジェクト構成では、publicフォルダ内にscssとcssのディレクトリが配置されることが基本です。この構成を覚えておくと、学習コンテンツや課題をスムーズに進めることができます。
project/
│
├── public/
│ ├── scss/
│ │ └── input.scss
│ │
│ └── css/
│ └── output.cssuser@MacBook-Pro public ~ % sass scss/input.scss css/output.cssproject/
│
├── public/
│ ├── scss/
│ │ └── style.scss
│ │
│ └── css/
│ └── style.cssuser@MacBook-Pro public ~ % sass scss:cssuser@MacBook-Pro public ~ % sass --watch scss:cssuser@MacBook-Pro public ~ % sass --style=compressed scss:css以上が、「ターミナルについて」についての説明でした。
次のステップで、「node.jsのインストール」について説明していきます。
Sassコーディング
全 9 動画