CSSの書き方
03:45| CSSはCascading Style Sheetsといいます。 Webサイトの見た目をデザインするための言語です。 |
HTMLで作ったページの構造に対して、色、フォント、レイアウトなどを指定して、ページを美しく整えます。CSSを使うことで、同じHTML内容でも、異なるデザインを簡単に調整できます。

それでは、CSSについて学んでいきましょう。
CSSには、スタイルを効率的に定義するための決まった記述方法(基本構文)があります。
この基本構文を理解することで、CSSを記述していきましょう。
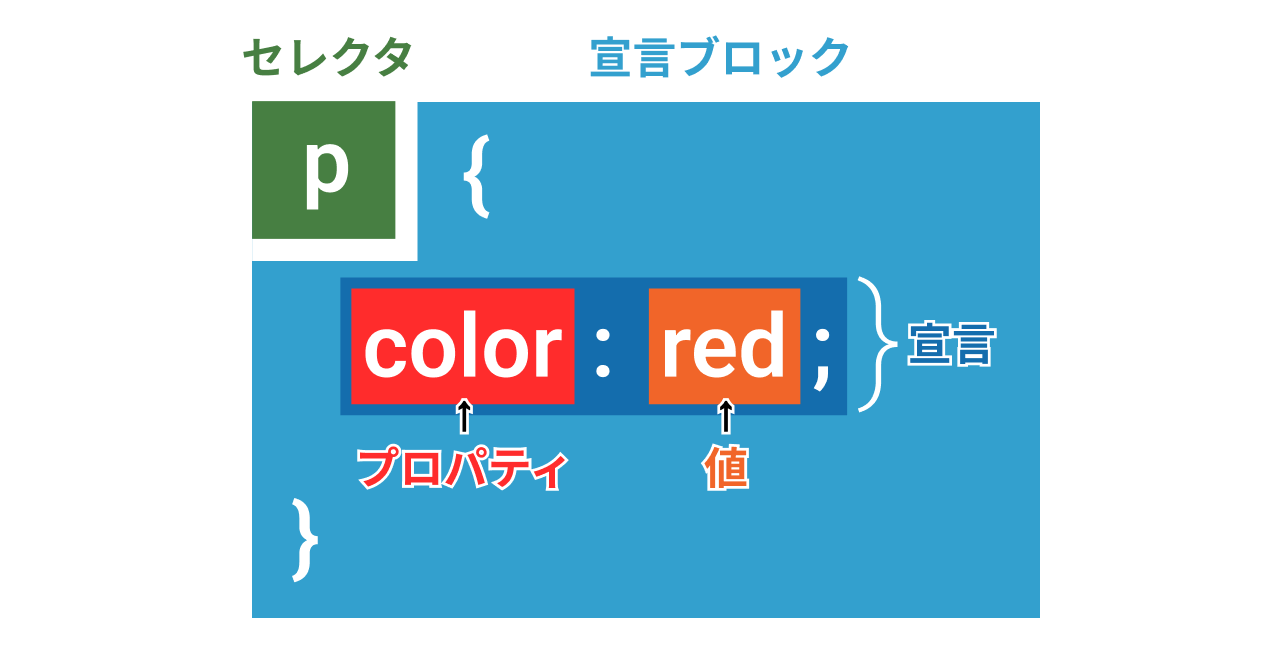
CSSは「セレクタ」と「宣言ブロック」から構成されます。
セレクタはスタイルを適用したいHTML要素を指定し、宣言ブロックは適用するスタイルを指定します。
以下が基本構文です。

CSSのセレクタにはいくつか指定できる要素があります。
以下は基本的なCSSの例となります。
See the Pen 264_CSSの書き方_001 by Yugo Harima (@yh-dezadezi) on CodePen.
See the Pen 264_CSSの書き方_002 by Yugo Harima (@yh-dezadezi) on CodePen.
See the Pen 264_CSSの書き方_003 by Yugo Harima (@yh-dezadezi) on CodePen.
CSSをHTMLに適用する方法は3つあります。
See the Pen 264_CSSの書き方_004 by Yugo Harima (@yh-dezadezi) on CodePen.
style属性は全てのタグに個別にスタイルを指定する必要があり、時間がかかるうえ、コードが読みにくくなるので入力ミスも増えやすいです。そのため、局所的なスタイル適用や学習のためにCSSの効果を簡単に試す場合に限定して使うと良いでしょう。See the Pen 264_CSSの書き方_005 by Yugo Harima (@yh-dezadezi) on CodePen.
内部スタイルシートは一つのHTMLファイルにしか適用されず、別のHTMLファイルで同じスタイルを使う場合は再度記述する必要があります。そのため、局所的なスタイル適用やCSSの効果を試す場合に限定して使用するのが便利です。See the Pen 264_CSSの書き方_006 by Yugo Harima (@yh-dezadezi) on CodePen.
外部スタイルシートは一般的に使われるCSSの適用方法です。以上が、「CSSの書き方」についての説明でした。
CSSはHTMLにスタイルを適用して、Webページを美しく、使いやすくするための重要なツールです。
基本的な書き方を覚えて、実際にコードを書いてみることで、より深く理解することができます。
次のステップで、「ブラウザで表示」について説明していきます。
CSSの基本
全 6 動画