WordPressを使っていると、既存のテーマでは満足できず、
自分だけのオリジナルデザインを作成したくなることがあります。
本記事では、初心者でも簡単にWordPressの自作テーマを作成し、公開する方法を解説します。
1. WordPressテーマとは?
WordPressのテーマは、サイトのデザインやレイアウトを決定するテンプレートの集合体です。
自作テーマを作成することで、完全オリジナルのデザインを実装できます。

WEBデザイナーの仕事でも、お知らせやお問い合わせ機能付きの企業様のデザインを作成し
機能開発まで行う場合はWordPressを使用することが多いです。
その際に、ぴったりの無料テーマがあればダウンロードしてカスタマイズすることで開発作業を効率化できると思います。
既存のテーマはレスポンシブのタイミングなど細かく記述されているので、PCサイズで構成が似ていもスマホサイズでは作りたいものと違う..なんて後から気づいたら手遅れです。
上書き用のCSSを用意して細かく調整しなければなりません。
作りたいデザインが細かく決まっている場合は、オリジナルでテーマを作成しましょう!
公開されている無料テーマをダウンロードして構成を参考にするのは良いかもしれません。
2. 自作テーマの準備
自作のテーマは以下の手順でベースから作成することができます。
WordPressテーマのベースを作成するために必要となる項目を確認していきましょう!
– 必要な環境
自作テーマを作成するには、以下の環境が必要です。
- WordPressがインストールされたローカル環境(XAMPP, Local by Flywheel, Docker など)
またはサーバーの情報 - コードエディタ(VS Code, Sublime Text など)
- 基本的なHTML, CSS, PHPの知識
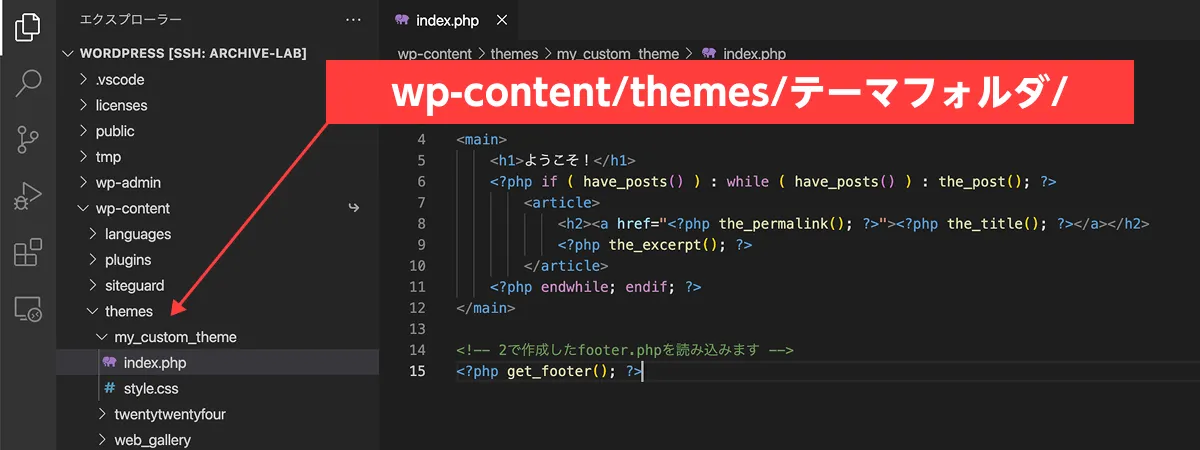
– テーマフォルダの作成 【ここが大事!!】
ローカルにWordPressの環境を用意するか、WordPressがインストールされたFTP情報にアクセスすることができたら以下の手順を進めていきます。
- wp-content/themes フォルダ内に新しいフォルダを作成。
- 以下の基本ファイルを作成。
フォルダ構成
my-custom-theme/
├── style.css
├── index.php
├── functions.php
├── header.php
├── footer.php
├── sidebar.php
├── single.php
├── page.phpテーマを作成するために最低限必要なファイルは太字の2ファイルです。
これらがあればとりあえずサイトのトップページを公開することができます。

各ファイルの説明
- style.css
テーマのスタイルを記述するファイル。テーマ名やバージョンなどの情報も記載する。 - index.php
メインのテンプレートファイル。トップページの基本レイアウトを定義する。 - functions.php
テーマの機能を定義するファイル。ウィジェットやメニューの登録、カスタマイズを行う。 - header.php
ヘッダー部分を定義するファイル。主にナビゲーションメニューやロゴなどを含む。 - footer.php
フッター部分を定義するファイル。コピーライト情報やフッターメニューなどを記述。 - sidebar.php
サイドバーを定義するファイル。ウィジェットエリアを設定する場合に使用する。 - single.php
個別投稿ページのテンプレート。ブログ記事やカスタム投稿タイプの詳細ページを定義する。 - page.php
固定ページのテンプレート。お問い合わせページや会社概要ページなどで使用される。
3. 必須ファイルの作成
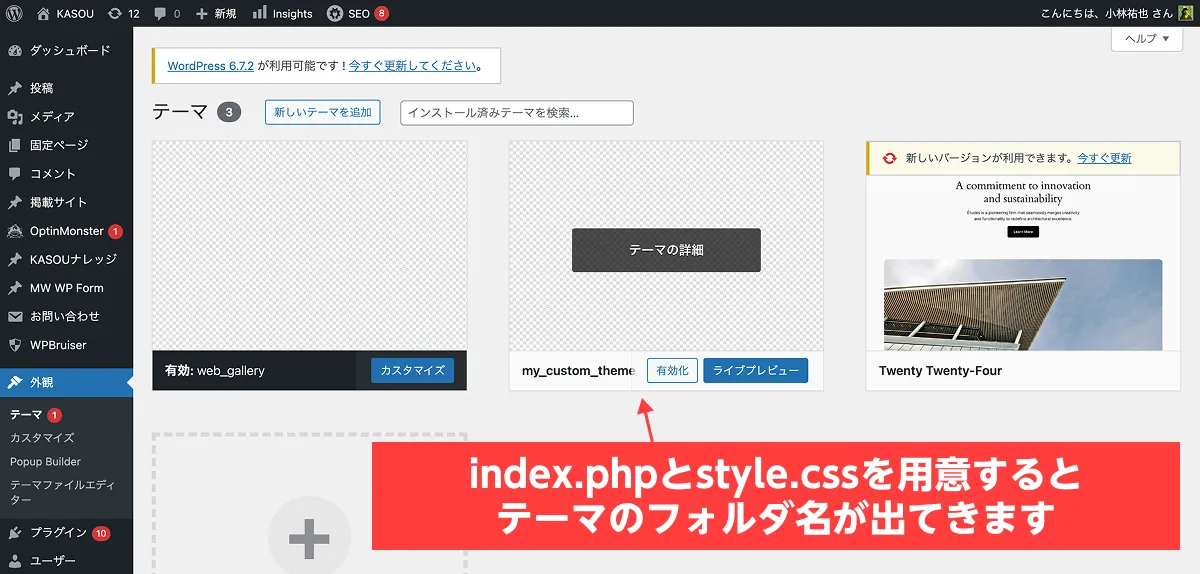
作成したテーマをWordPressの管理画面で選択できるように、
以下の必須ファイルをテーマフォルダ内に作成していきます!
– style.css の作成
テーマの情報を定義します。
以下のコメントは記述がなくてもテーマのフォルダ名が表示されるので記入必須ではありません。
細かくテーマの情報を表示させたい場合は、記入しましょう!
/*
Theme Name: My Custom Theme
Theme URI: https://example.com/
Author: あなたの名前
Author URI: https://example.com/
Description: 自作のWordPressテーマ
Version: 1.0
*/– index.php の作成
サイトのメインページのテンプレートを作成します。
<?php get_header(); ?>
<main>
<h1>ようこそ!</h1>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<article>
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_excerpt(); ?>
</article>
<?php endwhile; endif; ?>
</main>
<?php get_footer(); ?>header.php / footer.phpはまだ作成していないので、この段階で表示したとしても
サイトの <html> <head> <body> <header> <footer> は表示されません。
4. テーマを適用する
追加したテーマは以下の手順でサイトに適用することができます。
- wp-adminにログイン。
- 「外観」→「テーマ」から「My Custom Theme」を有効化。
- 作成したテンプレートが適用されているか確認。

5. オリジナルデザインの追加
- header.php, footer.php, sidebar.php を編集してレイアウトをカスタマイズ。
- style.cssに独自のスタイルを追加。
- JavaScript (script.js) を追加して動的な要素を実装。
共通項目となるheader.php、footer.phpを作成しましょう。
header.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自作のテーマを作成して、オリジナルデザインを公開する方法</title>
<!-- リセットCSS -->
<link rel="stylesheet" href="https://unpkg.com/ress@4.0.0/dist/ress.min.css">
<!-- CSS -->
<link rel="stylesheet" href="./public/css/style.css">
</head>
<body>
<header class="p-header">
<!-- 全ページに共通するロゴやメニューなどを記述 -->
</header>footer.php
<footer>
<!-- 全ページに共通するメニューやコピーライトなどを記述 -->
</footer>
</body>
</html>6. 公開方法
作成したテーマを追加する方法は複数あるので作成している環境に合わせて選択するようにしましょう!
– ZIPファイルを作成して手動アップロード
- my-custom-themeフォルダをZIP圧縮。
- WordPress管理画面の「外観」→「テーマ」→「新規追加」→「テーマのアップロード」からZIPをアップロード。
- 「有効化」ボタンをクリックしてテーマを適用。
– FTPを使用してアップロード
- FTPクライアント(FileZilla など)を使用して、
my-custom-themeフォルダを wp-content/themes/ にアップロード。 - WordPress管理画面の「外観」→「テーマ」からアップロードしたテーマを有効化。
– GitHubを活用して管理
- my-custom-themeフォルダをGitHubリポジトリにプッシュ。
- git cloneを使用して別の環境にダウンロード。
- GitHub Actionsを活用して、自動デプロイを設定。
– WordPress公式テーマディレクトリに登録
- WordPressテーマディレクトリにアクセス。
- ガイドラインに従って、テーマを準備。
- テーマレビューチーム に申請。
- 審査を通過すると、公式テーマとして公開される。
まとめ
WordPressの自作テーマを作成し、オリジナルデザインを公開する方法を解説しました。
基本的なファイル構成を理解し、カスタマイズすることで、自由なデザインを実現できます。
自分だけのWordPressテーマを作ってみましょう!
もっとWordPressを理解したい…
WordPressはデザイナーが一人でデザインから機能実装まででき、
相場価格もデザインのみよりも高いお仕事です。
Webデザイナーは、スキル次第で高収入を得ることが可能な仕事です。
特に、単価の高い案件を狙い、スキルの幅を広げ、
継続案件を確保することで安定した収益を実現できます。
フリーランスとして独立することもできるため、自由度の高い働き方を求める方におすすめの職業です。
今後、Webデザイナーとしてキャリアを築きたい方は、まずスキル習得から始めてみましょう!
最短3ヶ月で未経験からWebデザイナーになりたい方へ

実践で身につける Webデザインスクール「デザデジ」
デザデジでは、Webデザイナーとして成功するために必要なスキルを実践形式で学習できます。
動画で基礎学習を進めながらさまざまな課題に挑戦し、実践的なスキルを磨きながら、実際の仕事で求められるスキルを身につけていきます。
ポートフォリオは転職活動や営業活動等の目的に合わせてアップデート!

デザデジは、未経験から最短3ヶでWebデザイナーとして稼げるスキルを身につけることを目指すオンライン学習プラットフォームです。
初心者にも分かりやすいカリキュラムを提供し、Webデザインの基礎から実践的なスキルまでを学べます。

y.kobayashi
2025.04.01 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/wp-themes/
Close