WordPressの表示速度が遅いと、ユーザー体験が悪化し、SEOにも悪影響を与えることがあります。
この記事では、WordPressの表示速度が遅くなる原因と、その解決策をSEO効果の高い形で詳しく解説します。
最適化されたWordPressサイトを運営することで、検索順位が向上し、ユーザーの離脱率も減少します。
WordPress表示速度が遅くなる原因とは
WordPressサイトの表示速度が遅い原因は多岐にわたります。
以下に主要な原因を挙げ、それぞれの解決方法について詳しく説明します。
- サーバーの性能
低性能なサーバーや過剰に共有されたサーバーを使用している場合、サイトが遅くなる原因になります。 - 画像の未圧縮や大きすぎるサイズ
画像サイズが大きすぎると、ページ読み込み時に時間がかかります。 - 不要なプラグイン
プラグインの数が多すぎると、ページが重くなり表示速度が低下します。 - キャッシュの未設定
キャッシュを適切に設定しないと、毎回サーバーからページを読み込む必要があり、表示速度が遅くなります。 - テーマや外部リソース
重いテーマや外部リソース(Google Fonts、外部JavaScript)の読み込みが遅い場合、ページ表示に時間がかかります。
速度改善をしなければいけない理由
1. ユーザー体験の向上
WordPressサイトが遅いと、ユーザーはページが表示されるまでに長時間待たされることになり、
結果としてサイトを離れてしまう可能性が高くなります。
調査によると、ページの読み込みが3秒を超えると約40%のユーザーが離脱するとのことです。
これにより、リピーターが減少し、サイトのエンゲージメントが低下します。
2. SEOへの影響
Googleは、ページの読み込み速度を検索ランキングにおける評価要素として取り入れています。
表示速度が遅いサイトは、検索エンジンでの評価が低くなり、順位が下がる可能性があります。
特にモバイル検索において、遅いサイトはGoogleからの評価が低くなるため、
速いページ読み込みがSEOにおいて非常に重要です。
表示速度の確認方法
「Google PageSpeed Insights」

Google PageSpeed Insightsは、Webページの読み込み速度を評価する無料ツールです。
サイトのパフォーマンスをモバイルとデスクトップの両方でスコアリングし、速度改善の提案を行います。
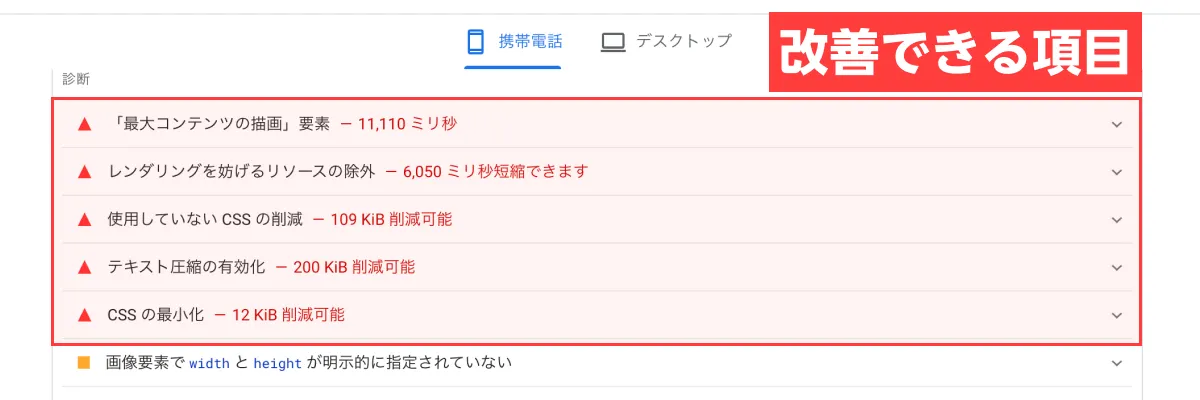
パフォーマンスのスコア(0〜100)に加えて、画像圧縮、キャッシュ活用、JavaScriptの最適化など、具体的な改善点を示してくれます。
- サイトURLを入力
Google PageSpeed Insightsにアクセスし、解析したいWebページのURLを入力します。 - 分析開始
「分析」ボタンをクリックすると、モバイルとデスクトップの両方でページのパフォーマンスが評価されます。 - 結果の確認
スコア(0〜100)とともに、パフォーマンス向上のための具体的な改善点が表示されます。

サーバーのパフォーマンスを改善する方法
サーバーの性能は、WordPressの表示速度に大きく影響します。
サーバーが遅いと、どんなに他の要素を最適化しても限界があります。
改善策:
- VPSまたは専用サーバーに移行
共有ホスティングを使用している場合、VPSや専用サーバーに切り替えることで、サーバーリソースを専有し、表示速度が向上します。 - CDNの利用
CDN(コンテンツ配信ネットワーク)を導入することで、静的コンテンツ(画像やCSS、JS)を世界中のサーバーでキャッシュし、ユーザーの近くからコンテンツを配信できます。これにより、ページの読み込み時間が大幅に短縮されます。
画像の最適化で表示速度を向上
画像はWebページの読み込み時間に大きく影響します。
未圧縮や過剰に大きな画像は、ページが重くなり、ユーザーが離脱する原因になります。
改善策:
- 画像圧縮
画像のファイルサイズを圧縮して、ページの読み込み時間を短縮します。例えば、SmushやEWWW Image Optimizerのプラグインを使用すると、自動的に画像を圧縮できます。 - 画像サイズの最適化
ページで実際に表示されるサイズに合わせて画像をリサイズし、無駄な容量を削減します。


プラグインの最適化
不要なプラグインが多すぎると、WordPressサイトは重くなり、表示速度が遅くなります。
改善策:
- 不要なプラグインを削除
使用していないプラグインや機能を削除することで、サイトのパフォーマンスを向上させます。 - 軽量なプラグインに変更
重いプラグインは軽量なものに切り替えます。例えば、SEO対策プラグインとしてRank Mathを使うと、パフォーマンスが向上します。
キャッシュを活用して表示速度を改善
キャッシュを利用することで、ページをサーバーから毎回読み込むのではなく、
事前に生成されたキャッシュを使用できるため、表示速度が大幅に向上します。
改善策:
- キャッシュプラグインの導入
W3 Total CacheやWP Super Cacheなどのプラグインを利用して、キャッシュを有効にしましょう。 - ブラウザキャッシュの設定
ブラウザキャッシュを設定することで、再訪問時の読み込み速度を改善します。

データベースの最適化
WordPressのデータベースが膨大になると、クエリの実行に時間がかかり、表示速度が遅くなります。
改善策:
- データベースの最適化
定期的にデータベースを最適化して、不要なデータを削除しましょう。
例えば、WP-Optimizeを使うと簡単に最適化できます。
テーマの最適化で速度改善
テーマが重いと、サイトの表示速度に影響を与えます。
特に、不要なCSSやJavaScriptが含まれている場合、読み込み時間が増加します。
改善策:
- 軽量なテーマを使用
AstraやGeneratePressなど、軽量で高速なテーマに変更すると、表示速度が改善します。 - 不要なCSSやJSを削除
使用していないCSSやJavaScriptを削除することで、ページの読み込みが速くなります。


Lazy Load(遅延読み込み)の導入
Lazy Load(遅延読み込み)は、ユーザーがスクロールするまで画像や動画などのリソースを読み込まない手法です。
これにより、初期のページ読み込み速度が向上します。
改善策:
- Lazy Loadの導入
Lazy Load by WP Rocketなどのプラグインを使って、画像や動画を遅延読み込みすることができます。

LazyLoad Plugin – Lazy Load Images, Videos, and Iframes
まとめとSEO効果の高い改善方法
WordPressの表示速度を改善するためには、サーバーのパフォーマンス向上、画像やプラグインの最適化、キャッシュの設定、テーマの軽量化などが効果的です。
これらの改善を実施することで、ユーザー体験が向上し、SEOにも良い影響を与えることができます。
サイトの表示速度はSEOの重要な要素です。
表示速度を最適化することで、検索エンジンからの評価が高まり、結果として検索順位の向上が期待できます。
この記事が、WordPressサイトの速度改善に役立つことを願っています!

y.kobayashi
2025.04.07 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/wp-speed/
Close