WordPressサイトを訪れるユーザーにとって、サイトの「favicon」は第一印象を左右する重要な要素です。この記事では、faviconの作成方法からWordPress管理画面での設定方法、さらにはトラブルシューティングまでを詳しく解説します!
faviconとは?
favicon(ファビコン)とは、ブラウザのタブやブックマークバーに表示される小さなアイコンのことです。このアイコンは、ユーザーが複数のタブを開いている際に、サイトを識別するために役立ちます。

1. faviconの作成方法
推奨サイズと形式
- 推奨サイズ:正方形(特に 512×512px)
- ファイル形式:PNG、JPG、またはICO(ICO形式が最も広く使用されます)
作成手順
- デザインツールを使用
Adobe Photoshop、Canva、またはFigmaなどのツールを使用して、正方形のデザインを作成します。 - オンライン変換ツール
PNGやJPG形式のファイルをICO形式に変換する場合は、以下のツールが便利です:
・favicon.io
・RealFaviconGenerator.net
2. WordPressへのfavicon設定方法
手順① 管理画面から設定する方法
- 管理画面にログイン
WordPressの管理画面にアクセスします。 - カスタマイズメニューを開く
「外観」→「カスタマイズ」をクリックします。
- サイトアイコンを設定
「サイト基本情報」→「サイトアイコン」セクションを開き、作成したfaviconファイルをアップロードします。
- 変更を保存
設定を保存すると、サイト全体にfaviconが反映されます。
手順② 手動で設定する方法(テーマに追加)
- faviconファイルを準備
ICO形式のfaviconを作成し、WordPressテーマのディレクトリにアップロードします(例:wp-content/themes/your-theme/favicon.ico)。 header.phpにコードを追加
WordPressテーマのheader.phpに以下のコードを追加します:
<link rel="icon" href="<?php echo get_template_directory_uri(); ?>/favicon.ico" type="image/x-icon">3. 反映確認とトラブルシューティング
反映されない場合の対処法
- ブラウザのキャッシュをクリア
キャッシュが原因でfaviconが更新されない場合があります。キャッシュをクリアして再確認してください。 - アップロードファイルの形式とサイズを確認
ICO形式やサイズが正しくない場合、表示されないことがあります。 - CDNやキャッシュプラグインを使用している場合
サーバーやプラグインでキャッシュをクリアする必要があることがあります。
4. WordPressの管理画面のfaviconを変更!

管理画面のfaviconを変更するには、functions.phpにコードを追加します。以下の手順を参考にしてください。
手順① faviconファイルを準備
- ICO形式のファイルを用意してください(推奨サイズ:32×32px)。
- サーバーにファイルをアップロードします。
おすすめのアップロード場所:wp-content/uploads/。
手順② functions.phpにコードを追加
管理画面のヘッダーにfaviconを読み込むコードを追加します。
- WordPressテーマのfunctions.phpを開きます。
- 以下のコードを追加してください:
// 管理画面のfaviconを変更
function custom_admin_favicon() {
echo '<link rel="icon" type="image/x-icon" href="' . get_stylesheet_directory_uri() . '/favicon.ico">';
}
add_action('admin_head', 'custom_admin_favicon');注意点: get_stylesheet_directory_uri() を使うと、現在の子テーマのディレクトリパスが取得されます。ファイルの場所に応じてパスを変更してください。たとえば、wp-content/uploads/にアップロードした場合は以下のように書き換えます:
echo '<link rel="icon" type="image/x-icon" href="' . site_url('/wp-content/uploads/favicon.ico') . '">';手順③ 反映を確認
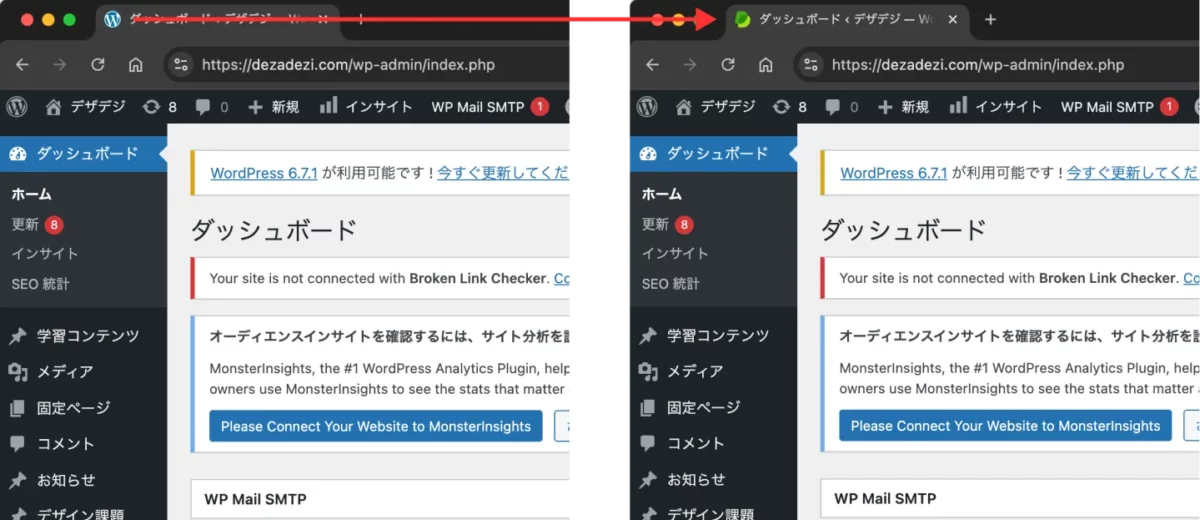
- 管理画面にアクセスし、faviconが変更されているか確認します。
- 変更が反映されない場合は、ブラウザのキャッシュをクリアしてください。
注意点
- プラグインによる変更
プログラミングが苦手な方は、プラグインを利用することで簡単に管理画面のfaviconを変更できます: - 複数サイト管理時のカスタマイズ
マルチサイトで異なるfaviconを設定したい場合、条件分岐を追加することでサイトごとにアイコンを切り替えられます
例: サイトIDごとに変更するコード
function custom_admin_favicon_multisite() {
if (get_current_blog_id() == 1) {
echo '<link rel="icon" type="image/x-icon" href="' . site_url('/wp-content/uploads/favicon-site1.ico') . '">';
} elseif (get_current_blog_id() == 2) {
echo '<link rel="icon" type="image/x-icon" href="' . site_url('/wp-content/uploads/favicon-site2.ico') . '">';
}
}
add_action('admin_head', 'custom_admin_favicon_multisite');まとめ
WordPressでのfavicon設定は、サイトのブランドイメージを強調するために重要なステップです。管理画面から簡単に設定できる方法と、手動でカスタマイズする方法を理解することで、柔軟に対応できます。ぜひこの記事を参考にして、自分のサイトに適したfaviconを設定してください!
y.kobayashi
2024.12.18 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/wp-favicon/
Close