パララックスとは(parallax)、スクロール時に背景やコンテンツが動く視覚効果で、サイトに深みとダイナミズムを加え、ユーザーの注目を集めます。本記事では、FigmaやjQuery、Rellax.jsを使った実装方法と、SEO対策のポイントを解説。また、パララックス効果を取り入れた優れたWebサイト10選もご紹介します。
視差効果とは
視差効果とは、物体を見ている位置が変わることで生じる視覚的な変化を指す用語です。例えば、車窓から風景を見ているとき、近くの建物は速く通り過ぎる一方、遠くの山や空はゆっくりと動いて見えることがあります。この現象を「視差」と言います。
この視差効果をWebデザインに応用したのが「パララックスサイト」です。ウェブページでスクロールすると、背景と前景が異なる速度で動くことで立体感や奥行きが生まれ、ユーザーにとって印象的なデザイン体験を提供できます。
パララックス効果の仕組み
パララックス効果を実現するには、複数のレイヤー(前景と背景)を異なるスピードでスクロールさせるように設定します。背景がゆっくりと、前景が速く動くことで、ユーザーには手前と奥の距離感が視覚的に感じられるようになります。
このようにパララックスは、Webサイトをより魅力的でダイナミックに見せるための手法として、広く使われています。興味がある方は、次の「実装方法」セクションでさらに詳しい実装手順や具体的なコード例も確認してみましょう。
Figmaでのパララックス効果の表現方法
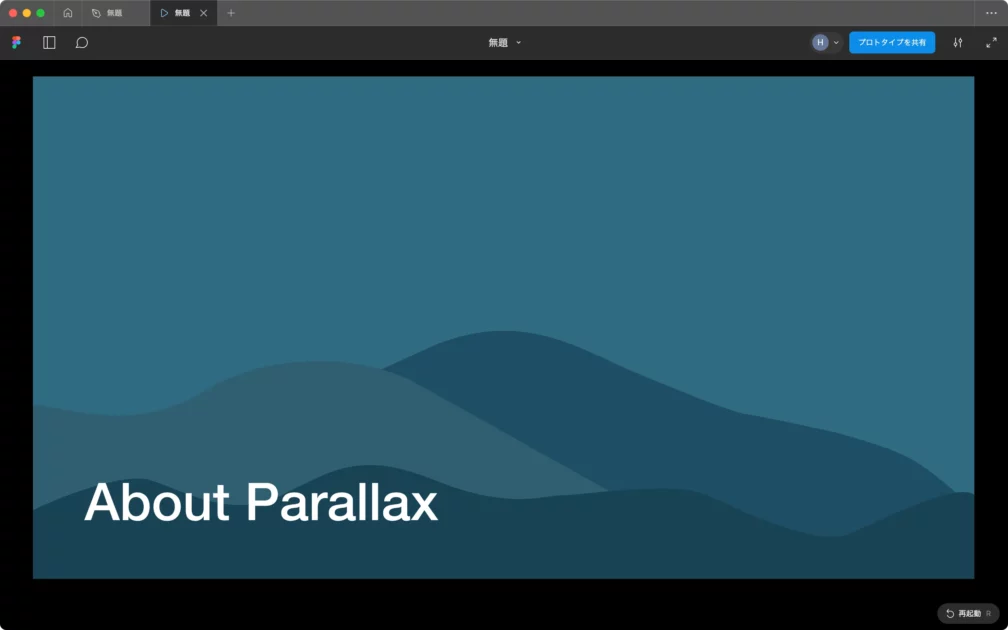
こちらのデモアニメーションをFigmaで作成していきます。
ファーストビューの画像とニュースセクションのメニューが固定(追従)するように設定をしていきます。
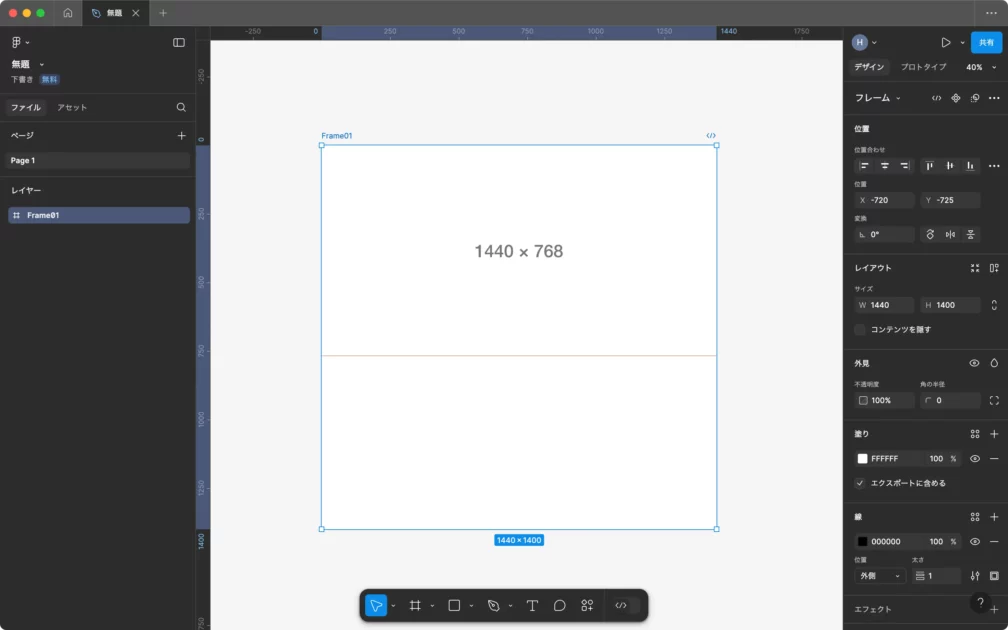
1. フレームを用意する

まず、作業用のフレームを用意します。今回はフレーム幅を1440pxに設定し、高さは成り行きで768pxの位置までがファーストビューに収まるようにします。(※ガイド線推奨)
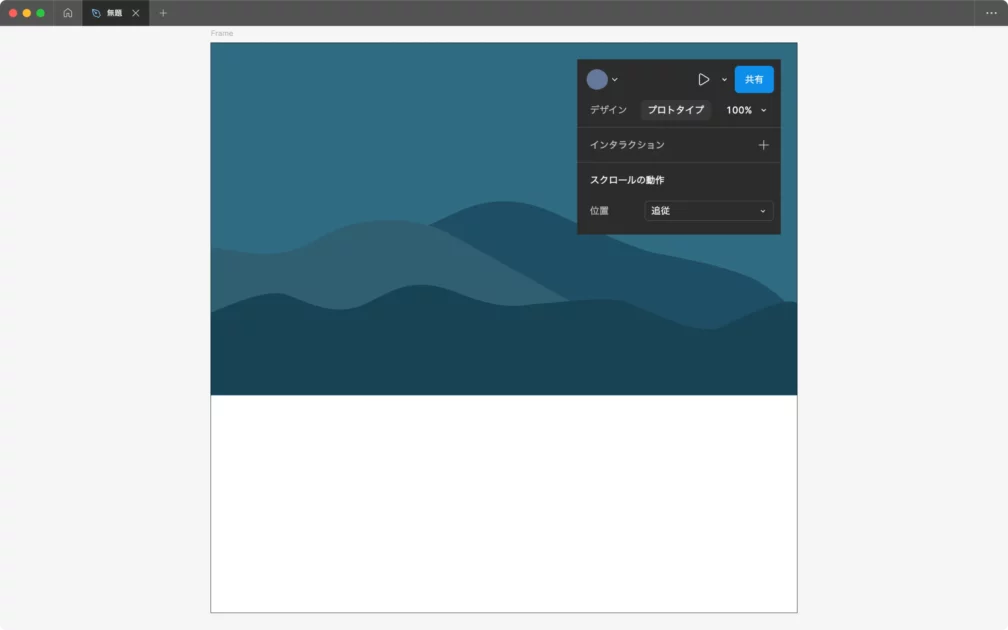
2. 固定(追従)する画像を配置する

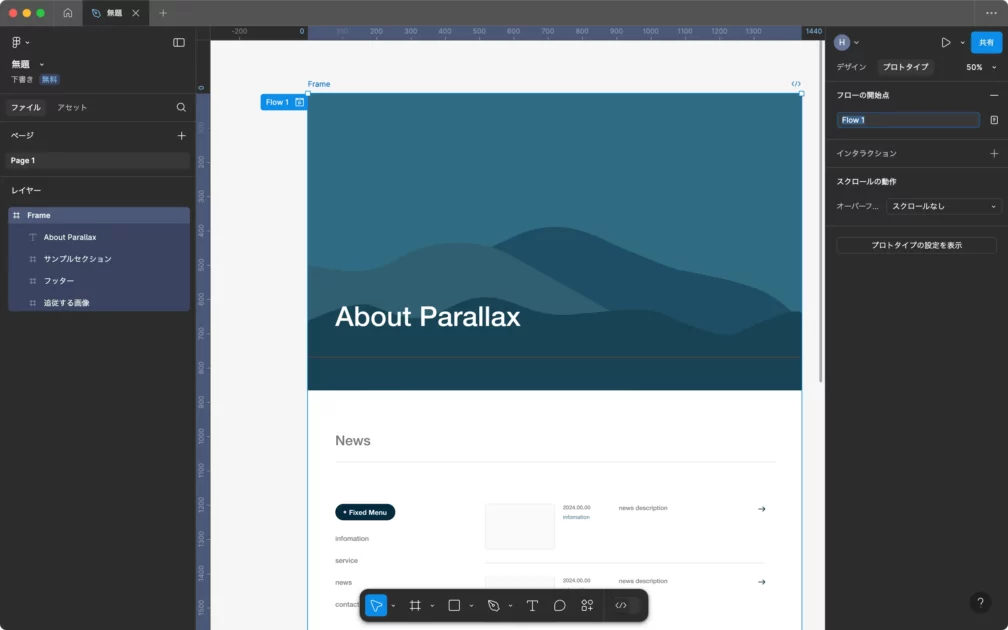
画像を配置したら、プロトタイプメニューからスクロールの動作の位置を「追従」に設定します。
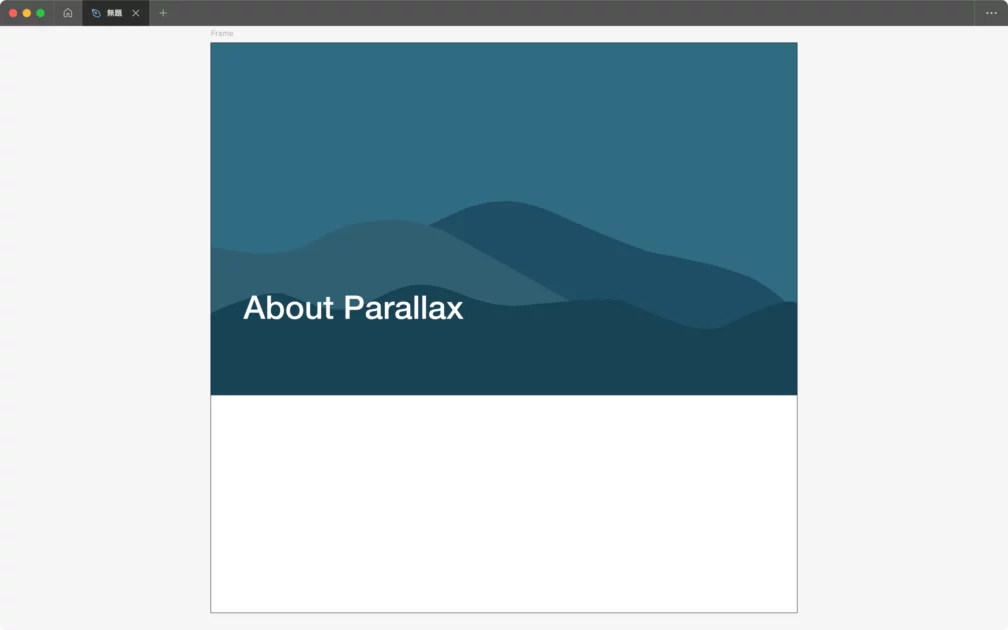
3. テキストを追加する

テキストを追加します。こちらは追従ではなく「親とスクロール」に設定します。
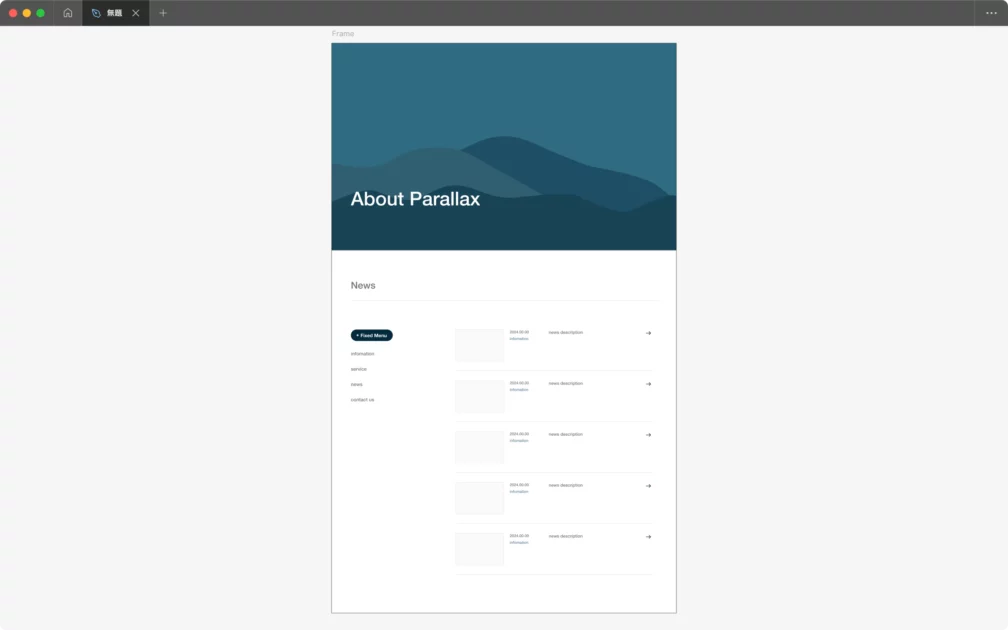
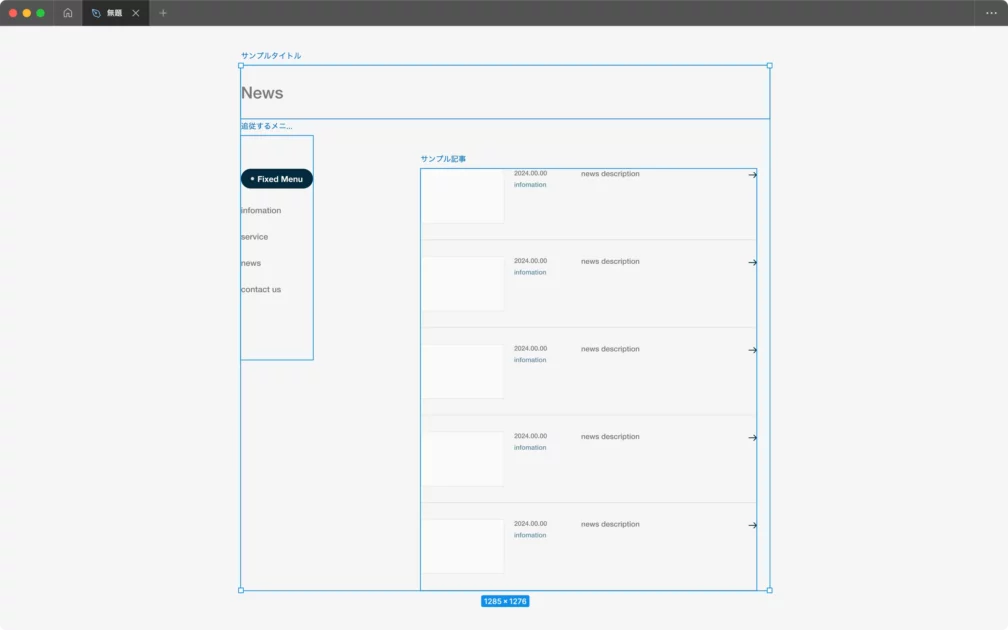
4. ニュースセクションを追加する

各要素がフレームでまとまったニュースセクションを用意します。
以下は、ニュースセクションの要素です。

タイトル、サイドメニューと記事で構成されています。要素はサンプルになりますので、実際に作るときは自由なもので構いません。

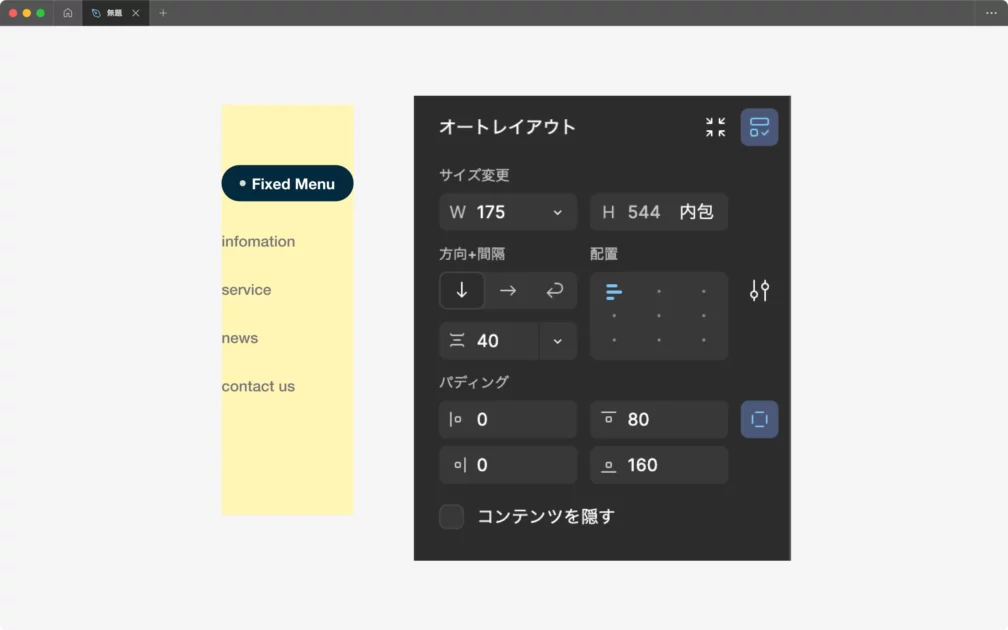
サイドメニューを固定(追従)したときに上部から80px、下部から160px空けたところで止まるようにパディングの設定を追加します。(※パディングがわかりやすいように色付けしています)
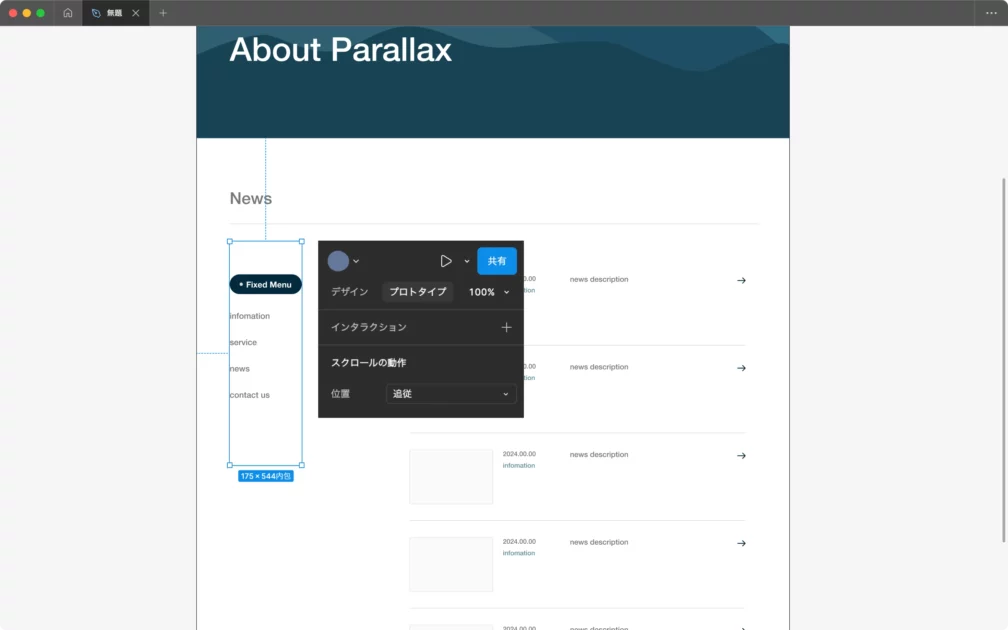
5. サイドメニューを固定(追従)設定する

こちらもファーストビューの画像同様、プロトタイプメニューからスクロールの動作の位置を「追従」に設定します。
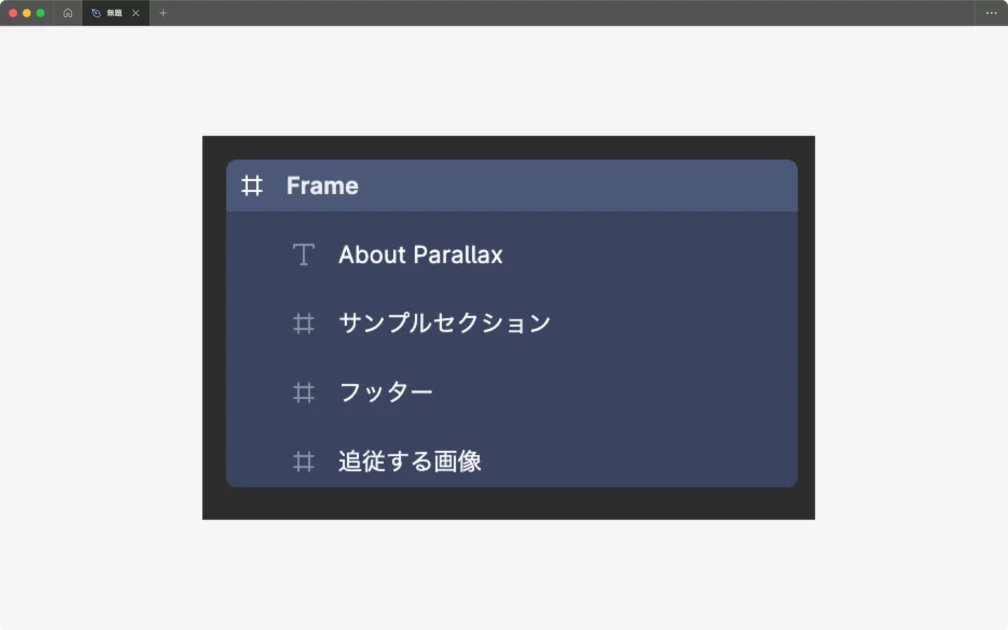
6. レイヤーの順序を確認する

残りの要素のフッターを追加した後、レイヤーの順序を確認し、画像のように追従する画像が最背面になるようにします。(※固定画像が前面に来ていると他のセクションが隠れてしまうため)
7. プロトタイプ設定をしてアニメーションを確認する


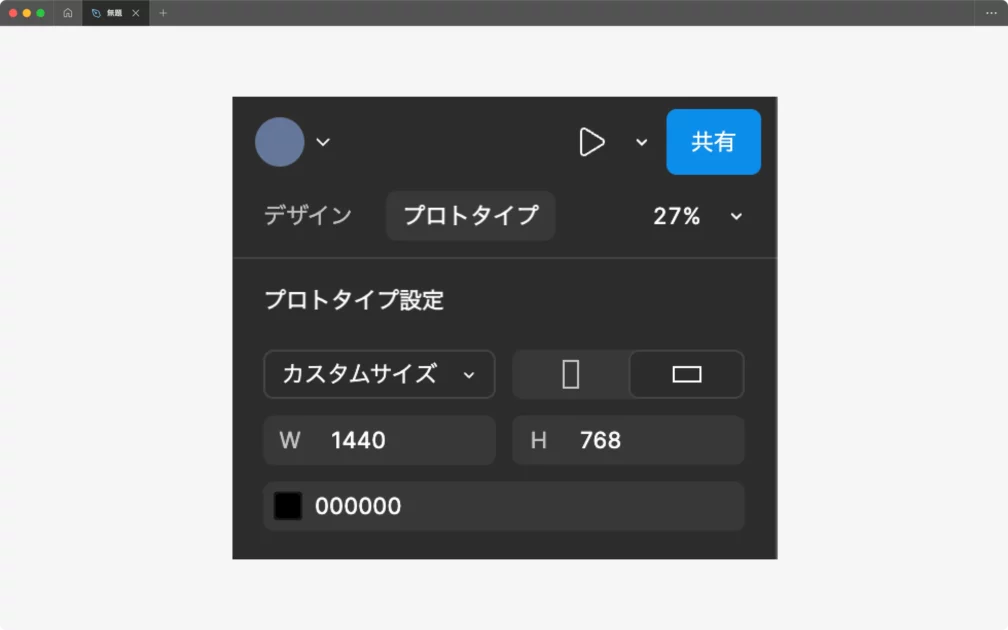
プロトタイプメニューから「プロトタイプ設定」をw1440×h768に設定した後、「フローの開始点」を追加し、⌘+option+enterでプレビューをします。パララックスができているか確認しましょう。

8. 補足
サイドメニューのパディングの意味が分かりにくい場合、こちらの動画も確認してください。
動画のようにサイドメニューはニュースセクションのフレームの中だけ追従し、パディングの数値を含めます。
以上がFigmaでのパララックス効果の表現方法になります。
Rellax.jsでパララックス効果を実装する方法
今回は導入が簡単にできるrellax.jsというライブラリを使用します。こちらを使うためには、まずHTMLの<body>部分にパララックスエフェクトを適用したい要素を追加します。各要素にdata-rellax-speed属性を追加することで、パララックスの速度を調整します。
demoコードは以下になります。
See the Pen Rellax.js by Hiroyuki Koyama (@soushin-horoyuki) on CodePen.
1. HTMLの構造
各セクションに.sectionクラスを適用し、data-rellax-speed属性でパララックス効果の速度を設定します。speed値が大きいほど速く動きます。負の値を指定すると逆方向に動きます。
<div class="rellax" data-rellax-speed="-2">This element moves slower</div>
<div class="rellax" data-rellax-speed="3">This element moves faster</div>2. CSSスタイル
各セクションに異なる背景色を設定しています。
.section1 {
background-color: #2F6B82;
}
.section2 {
background-color: #1E4D64;
}
.section3 {
background-color: #194354;
}3. JavaScriptの初期化
Rellax(‘.rellax’)でパララックス効果を初期化します。クラス名.rellaxを指定することで、全ての要素にパララックスが適用されます。
var rellax = new Rellax('.rellax');4. カスタマイズのアイデア
• data-rellax-speedの異なる値を試す:例えば3や-5を指定して、速さや方向を変えてみる。
• data-rellax-zindexの設定:異なる要素の重なり順を調整できます。
以上がRellax.jsを使用したパララックスの実装方法になります。
jQueryでパララックス効果を実装する方法
jQueryとCSSを使ったシンプルなパララックス効果の実装方法を解説します。
demoコードは以下になります。
See the Pen parallax_jQuery by Hiroyuki Koyama (@soushin-horoyuki) on CodePen.
1. HTMLの構造
このdiv要素は、パララックス効果を持つ背景セクションです。背景がスクロールに応じてゆっくりと動くことで、パララックス効果が生まれます。
<div class="parallax-section">コンテンツ</div>このdiv要素は、パララックス効果を持つ背景セクションです。背景がスクロールに応じてゆっくりと動くことで、パララックス効果が生まれます。
<div class="content">コンテンツ</div>2. CSSスタイル
パララックスセクションに青から白へのグラデーション背景を設定しています。この背景はリピートされないシンプルなグラデーションです。デモではグラデーションですが、背景画像の指定ももちろんできます。
background: linear-gradient(180deg, #87CEFA, #FFFFFF);
→
background-image: url('your-image.jpg'); /* ここにパララックス用の背景画像を指定 */背景が固定されるように指定します。これにより、スクロールしても背景が動かずに、パララックス効果が生まれます。
background-attachment: fixed;
背景画像の位置を中央に設定します。
background-position: center;
背景画像をセクション全体に拡大し、縦横比を保ちながらセクションに収まるようにします。
background-size: cover;
背景がリピートしないように指定しています。
background-repeat: no-repeat;3. jQueryによるスクロール効果
こちらがjavascriptの記述になります。
$(window).scroll(function() {
var scrollTop = $(window).scrollTop();
$('.parallax-section').css('background-position', 'center ' + (scrollTop * 0.5) + 'px');
});
ウィンドウがスクロールされた時に実行するイベントハンドラーを設定します。
$(window).scroll( )
ページのスクロール位置を取得し、その値をscrollTop変数に代入します。
var scrollTop = $(window).scrollTop( );
スクロール位置に基づいて、parallax-sectionのbackground-positionを動的に更新します。scrollTop * 0.5とすることで、背景画像がスクロールに対してゆっくりと移動し、パララックス効果を実現します。
$('.parallax-section').css('background-position', 'center ' + (scrollTop * 0.5) + 'px');この実装では、jQueryを使用してシンプルなパララックス効果を表現しています。background-positionをスクロール量に基づいて動的に変更することで、背景画像が画面のスクロールに合わせてゆっくりと移動するように見えます。
パララックスデザインのベストプラクティス
パララックス効果をWebデザインに取り入れると、視差効果によって奥行きや動きを感じる魅力的なサイトを作ることができます。しかし、視覚的なインパクトを得る一方で、デザイン上で注意が必要なポイントもいくつかあります。ここでは、パララックスサイトを制作する際のベストプラクティス(最適な方法)をご紹介します。
1. 適度なアニメーションの使用
パララックス効果は、スクロールアニメーションによって、ユーザーに楽しさや驚きを提供します。ただし、過度なアニメーションや複雑すぎる視差効果は、ユーザーにとって混乱を招く可能性があります。適度に抑えたシンプルなアニメーションで、効果的に視差を活かしましょう。シンプルなデザインであっても、十分にインパクトを持たせることができます。
2. 読み込み速度の考慮
パララックスサイトでは、大きな画像や複雑なアニメーションがページ読み込み速度に影響を与えることがあります。サイトが遅いとユーザーの離脱率が高まり、SEOにも悪影響が出る可能性があるため、読み込み速度は特に重要です。画像ファイルを適切に圧縮し、Lazy Loading(遅延読み込み)を活用することで、視差効果を取り入れつつパフォーマンスを保つことができます。
3. レスポンシブ対応の注意点
パララックス効果は、デスクトップサイトでは非常に効果的に見える一方で、スマートフォンなどの小さな画面では同じ効果を実現するのが難しい場合があります。モバイル向けにはパララックス効果を無効にするか、簡易的なアニメーションに置き換えるなどの工夫が必要です。デバイスによって視差効果の適用を調整し、快適なユーザー体験を提供しましょう。
これらのポイントに注意することで、視差効果を活かした魅力的で効果的なパララックスサイトを作ることが可能です。
パララックス効果のSEOとパフォーマンス対策
パララックス効果は視覚的なインパクトを与えるため、サイトを訪れたユーザーに魅力的な体験を提供できます。しかし、SEOやパフォーマンスに与える影響も考慮する必要があります。適切な対策を行うことで、パララックス効果のデメリットを最小限に抑え、SEOやパフォーマンスを改善することが可能です。ここでは、具体的な方法をいくつかご紹介します。
1. Lazy Loadingの活用
パララックス効果を利用するサイトでは、背景画像が多用されることが一般的です。大量の画像があると、ページ読み込み速度が低下し、SEOにも悪影響を与える可能性があります。Lazy Loading(遅延読み込み)を利用すると、ユーザーがスクロールするまでは画像を読み込まず、必要なタイミングで表示させることができます。これにより、初期の読み込み速度が向上し、ユーザーの離脱を防ぐことができます。
以下はLazy Loadingをimgタグに追加したデモコードです。
視覚的にわかりやすくするため、jQueryを使用してエフェクトを付与していますが、基本的にはimgタグにloading=”lazy”属性を追加するだけで、画像のLazy Loadingを有効にできます。
See the Pen LazyLoading by Yugo Harima (@yh-kasou-knowledge) on CodePen.
2. 画像の最適化
パララックス効果に用いる画像は高解像度であるほど見栄えが良くなりますが、ファイルサイズが大きいとパフォーマンスに悪影響を及ぼします。そこで、画像の圧縮や最適化を行い、ファイルサイズを可能な限り小さく保つことが重要です。WebPなどの軽量な画像形式を使用するのも良い方法です。画像のクオリティを維持しながらパフォーマンスを向上させましょう。
3. SEOの工夫
視覚効果に注力するあまり、SEOの基本をおろそかにすると検索エンジンでの評価が下がる可能性があります。特に、ページの見出し(H1、H2など)やテキストコンテンツを適切に設置することで、検索エンジンがサイト内容を理解しやすくなります。また、代替テキスト(alt属性)を設定することで、画像の情報を検索エンジンに伝え、SEO効果を高めることができます。
これらの工夫により、パララックス効果を効果的に活かしながら、SEOやパフォーマンスの向上を図ることが可能です。
パララックス参考サイト10選
パララックス効果を活用することで、Webサイトに動的で魅力的な印象を与え、ユーザーの体験を向上させることができます。ここでは、パララックスサイトをいくつか紹介し、デザインのインスピレーションを提供します。
デジタルツインで建設・不動産業界のDXを牽引する。 | STYLE PORT Inc.
https://styleport.co.jp/
背景のアニメーションを最大限に活かした構成となっています。
<公式>天ノ寂|Amanojyaku
https://kasoudesign.com/website/6959/
一画面構成で動きもシンプルながらも動画をメインにすることで没入感が増しています。
よなよなエール|ヤッホーブルーイング
https://yonayonaale.com/
缶のパッケージにもある枠の装飾を上手く使用しています。
株式会社kotrio | 介護・医療に特化した人材派遣事業、職業紹介業、人材育成事業
https://kotrio.co.jp/
半透明の雲がかかっていく様をうまく表現しています。
コクヨのヨコク | KOKUYO
https://kasoudesign.com/website/3969/
ユニークな動きでワクワク感を高めています。
日本将棋連盟100周年記念サイト
https://kasoudesign.com/website/2238/
駒のぼかし加減の微調整で奥行きを感じられます。
【公式】攻殻機動隊グローバルサイト
https://kasoudesign.com/website/919/
イラストインパクトと文字を上手く使って奥行きを出しています。
Golden Record inc. | 株式会社ゴールデンレコード
https://goldenrecord.jp/
レコードの回転とページスクロールを上手く組み合わせています。
Digital Garage Tech Career
https://tech.garage.co.jp/
セクションタイトルの追従の効果で何の説明かがわかりやすくなっています。
アイトフース 広島・岡山でつくる和と北欧をお手本にした機能美の戸建て・注文住宅
https://aitohus.com/
追従を上手く組み合わせて動きが単調にならないようにしています。
これらのWebサイトでは、パララックス効果がうまく活用され、視覚的に印象深い体験を提供しています。インスピレーションを得るために、ぜひこれらのサイトをチェックしてみてください。またギャラリーサイトの活用もアイデアの元となります。パララックス効果を取り入れることで、デザインに動きと奥行きを加えることができ、ユーザーに強い印象を与えることができます。
パララックスのまとめ
この記事では、パララックス効果がどのようにWebデザインに活用できるか、その基本から実装方法、デザイン上のポイントまでを紹介しました。ここでは、パララックス効果を効果的に使用する際の要点を振り返り、実装時に気をつけるべき注意点をまとめます。
1. パララックス効果の基本
パララックス効果は、スクロールに応じて背景や前景が異なる速度で動く視差効果を活用することで、Webページに奥行きと動きを与えます。これにより、ユーザーに魅力的でインタラクティブな体験を提供できます。
2. デザイン上のポイント
パララックスを効果的に使用するためには、以下の点を考慮しましょう。
• 適度なアニメーション:過度な動きは逆効果になりかねません。スクロールやユーザーの操作に反応する動きにとどめ、過剰なアニメーションは避けましょう。
• 読み込み速度の最適化:パララックス効果はページの読み込みに影響を与えることがあります。Lazy Loadingや画像の最適化を行い、読み込み速度を改善しましょう。
• レスポンシブ対応:デバイスによる表示の差をなくすため、レスポンシブデザインを意識し、モバイルでも快適に閲覧できるように調整することが重要です。
3. 実装時の注意点
パララックス効果を実装する際には、以下のポイントにも注意を払いましょう。
• パフォーマンス:パララックスを実装すると、スクロールに合わせて要素が動くため、パフォーマンスに影響を与える場合があります。特に画像や動画の最適化を忘れずに行い、ページの表示速度を最適化しましょう。
• SEO:パララックス効果を使用する際には、SEOにも配慮する必要があります。画像の最適化やLazy Loadingの活用を通じて、検索エンジンのインデックスに問題が生じないようにしましょう。
最後に
パララックス効果を適切に実装することで、ユーザーにとって魅力的で視覚的に引き込まれるWeb体験を提供できます。この記事で紹介したポイントを参考に、パララックスを活用したサイトを作成してみましょう。

h.koyama
2025.11.25 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/parallax/
Close