NEW : ついにFigmaで「ノイズ」「テクスチャー」が使える!

2025年5月、Figmaは待望のアップデートを発表。
これまでIllustrator(イラレ)でしか実現が難しかったノイズやテクスチャーといった質感表現が、Figmaの標準機能として誰でも簡単に扱えるようになりました。
5月のFigmaの発表の詳細はこちら👇
https://www.figma.com/ja-jp/release-notes/?title=%2Fja-jpconfig-2025
「シンプルすぎるデザインに立体感を加えたい…」
「Photoshopやイラレに戻るのは面倒…」
そんな悩みは、もう過去のものです。
そもそも「ノイズ」と「テクスチャー」って何?
– ノイズ(Noise)とは?

ノイズとは、画面に粒子状のざらつき感を与える効果のこと。
フィルム写真のような奥行き感や、紙っぽさ・レトロ感を演出したいときに重宝されます。
– テクスチャー(Texture)とは?

テクスチャは、素材の質感(紙・布・木など)を再現するエフェクトです。
立体的で温かみのあるUIや、アナログ風のデザインを作る際に効果的です。
従来はIllustratorでやっていたノイズ加工
これまでは、Adobe Illustrator(通称イラレ)で以下のような手間が必要でした:
- 効果 → 効果ギャラリー → ノイズ系フィルターを適用
- 画像としてエクスポート → Figmaに読み込み
- 微調整やリサイズが手間
しかし、Figmaの新機能なら、数クリックで非破壊的にノイズやテクスチャーを追加できます!
Figmaでのノイズ・テクスチャーの使い方【完全ガイド】
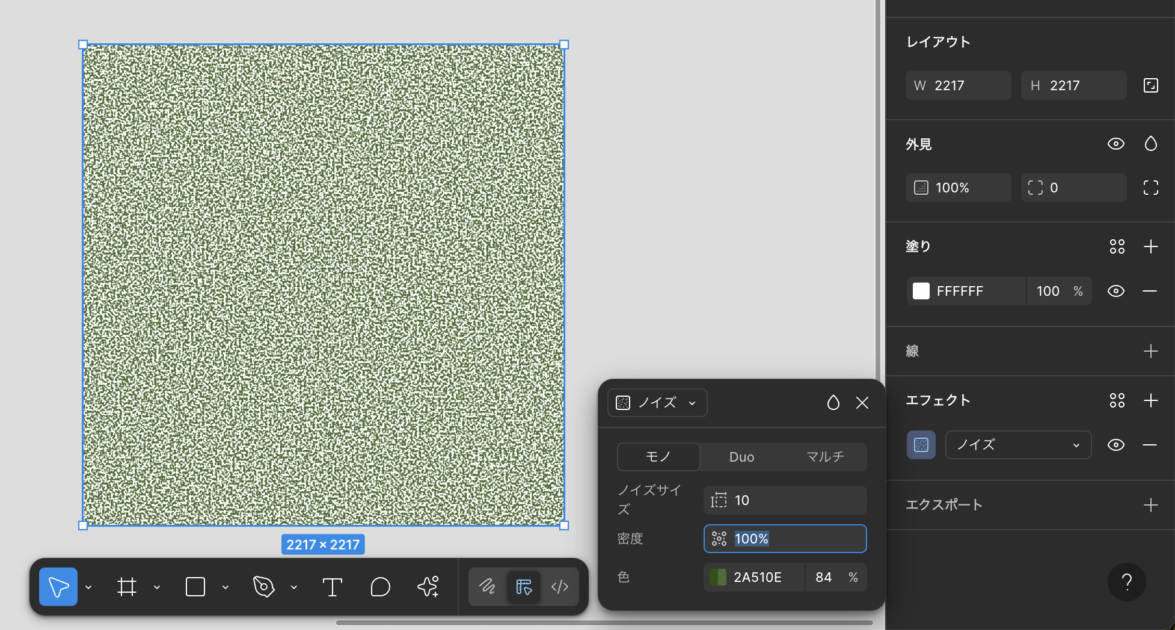
ノイズの適用方法
- 対象レイヤーを選択
- 「エフェクト」から「+」 → 「ノイズ」を選択
- 以下のパラメータを調整:
- ノイズサイズ:粒子の大きさ
- 密度:粒子同士のの間隔
- Color(色):カラー調整
活用例:
- 要素に軽くノイズを加えて押したくなる質感に
- グラデーション背景にノイズで奥行きを演出
テクスチャの適用方法
- 対象レイヤーを選択
- 「エフェクト」から「+」 → 「テクスチャー」を選択
- パラメータ調整:
- サイズ:粗さの強さ
- 半径:模様の繊細さ
活用例:
- 背景に「布」テクスチャを加えて温かみを演出
- ポートフォリオページに「紙」風のニュアンスを追加
- 「背景のぼかし」と組み合わせてすりガラス風なぼかしもできます!
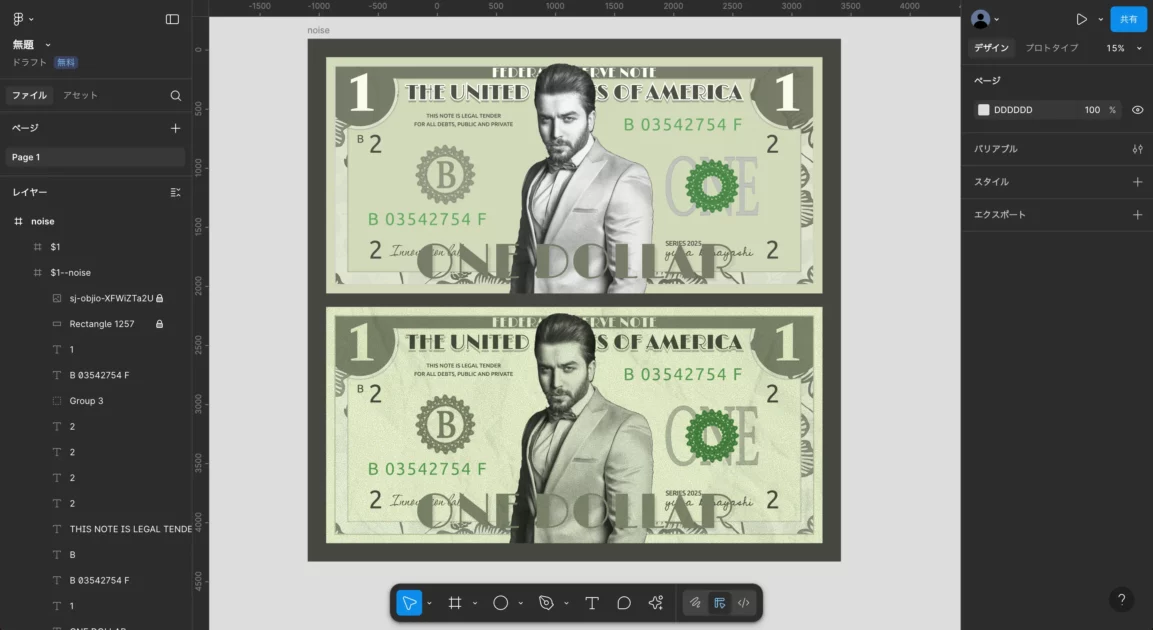
ノイズ加工を使ってお札を作ってみよう!
Figmaのみを使用してお札を作っていきます!
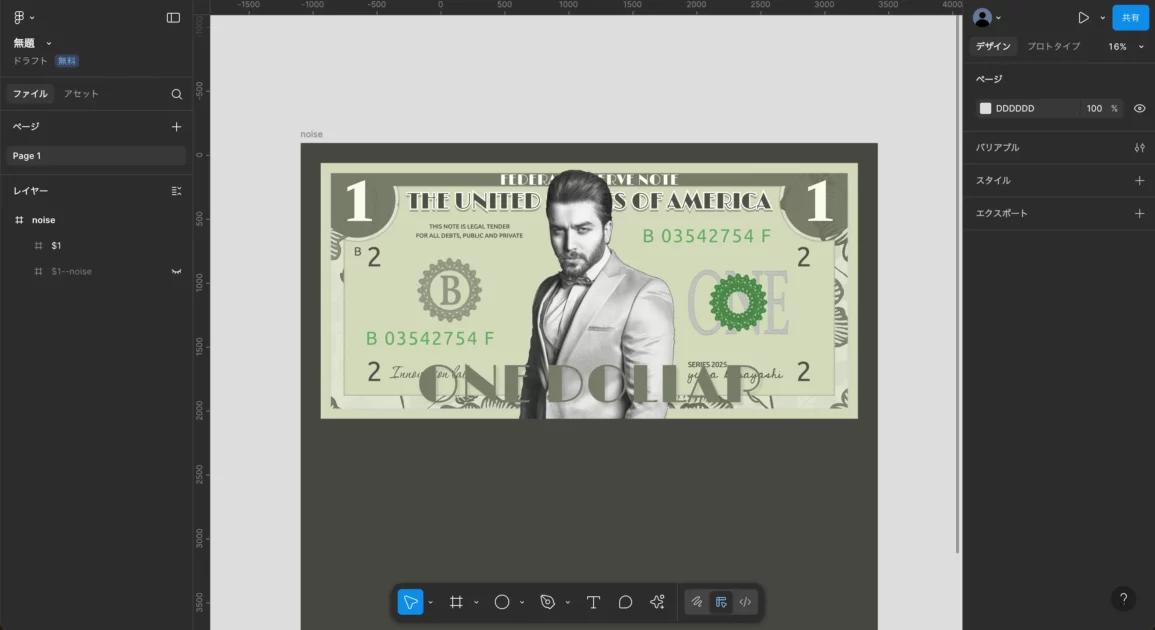
まずは見様見真似でこんなデザインを作ってみました…👇

ん〜なんかツヤツヤしてますね…
エフェクトなしで作るとこのように作り物感がすごいので、
ここにノイズを足していきます!

おまけに折り目もつけたくなって、フリー素材を使いました✨
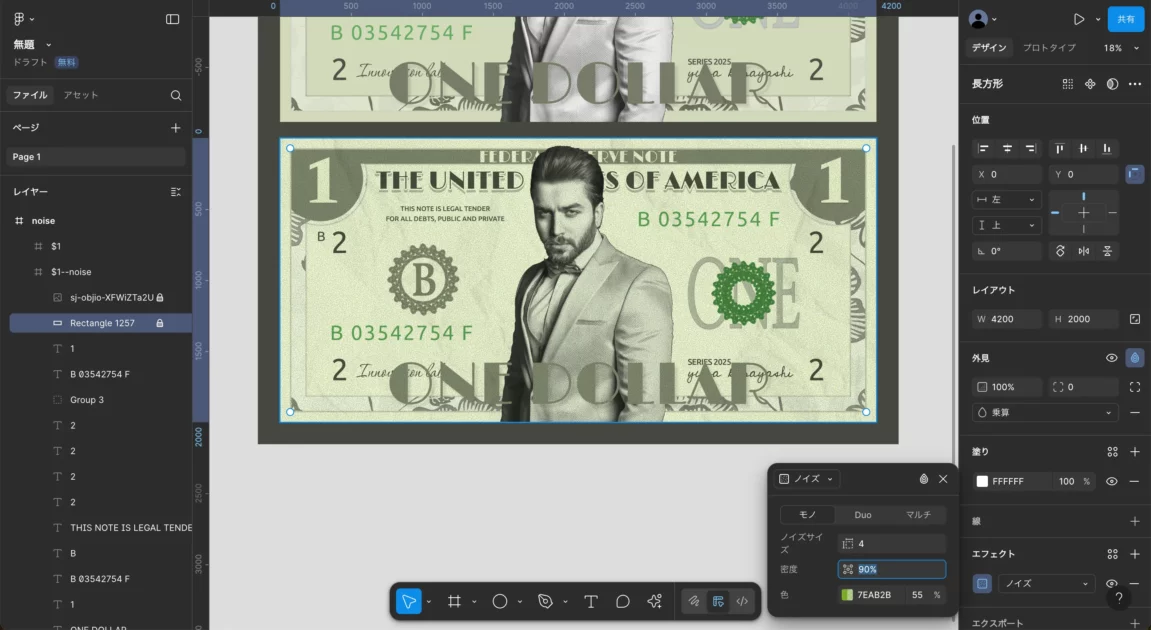
レイヤーは以下の順で重ねています。
ノイズを配置する場所で見え方は変化するので気をつけましょう!
■ 折り目のついた紙の素材
→ ■ ノイズを追加したシェイプ
→ ■ 作成した素材
だいぶ良くなりました👇

今まではノイズの画像や、プラグインを使用して調整をしていたので、
ここまでお手軽に調整ができるようになるとクリエイティブが捗りますね!
まとめ:Figmaだけでプロ品質のデザインが可能に
Figmaに「ノイズ」と「テクスチャ」が標準搭載されたことで、もうIllustratorに戻らなくてもOK!
※実際はもう少しお世話になるとおもいます…😅
シンプルなUIに少しの質感を加えるだけで、
- よりプロフェッショナルな印象に
- 印象に残るビジュアルに
- 差がつくデザインに
なります。
今すぐFigmaを最新バージョンにアップデートして、この機能を使いこなしましょう!

y.kobayashi
2025.05.23 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/figma-noise-texture/
Close