2025年4月30日以降は、現在使用している旧UIは使用できなくなり、全ユーザーがUI3の新しいUIへと移行されるようです。
UI3ではすべてのプランでベータ版が利用可能となるので、AI機能も追加され、今後数ヶ月にわたり展開される予定らしいですね!
Figmaは、デザイナーや開発者向けの人気のあるUI/UXデザインツールですが、
2025年版ではAI機能が大幅に強化されました。
Figma AIを活用することで、デザイン作業の効率が格段に向上し、初心者でも簡単にデザインが可能になります。
本記事では、Figma AIの使い方や無料プランでどこまで利用できるのかを詳しく解説し、
WEBデザイナーが簡単に使えるか使えないのかをまとめていきます!
Figma AIとは? 2025年の最新機能
Figma AIは、機械学習を活用したデザインアシスタント機能です。
主な機能として以下のようなものがあります。
1. First Draft
スタイルやレイアウトのサンプルを生成して、製品のアイデアのさまざまな表現方法を検討できます。
2. アセットやデザインの検索
Figma AIにリファレンス画像、デザイン要素、説明テキストを指定して、チームや組織全体、またはコミュニティファイル内で必要なデザインを見つけることができます。
3. レイヤーの名前の変更
ワンクリックでAIに全レイヤーに分かりやすい名前を付けさせ、ファイルを整理できます。
4. プロトタイプの作成
複数の画面間でプロトタイプコネクションを生成し、インタラクションをプレビューできます。
5. 画像の作成および編集
Figma AIを使用して画像を作成し、背景を削除し、画像の解像度を向上させます。
6. アクション
アクションと呼ばれるFigma AIへのショートカットを使用すると、
「Figmaのベータ版にはどのような機能がありますか? – Figma Learn – ヘルプセンター」より引用
モックに現実的なテキストを追加したり、それを翻訳したり、
トーンを調整したり、背景を削除したりできます。
無料プランでどこまでできる?
Figma AIの無料プランでは、一部のAI機能を制限付きで利用できます。

無料プランでも基本的なデザイン作成には十分活用できますが、
より高度な機能を使いたい場合は有料プランの検討をおすすめします。
Figma AIを使えるようにしよう!(初心者向けの始め方)
まずはFigma AIが使えるようにしなければいけません。
以下の手順でAI機能を表示させましょう!
Figma AIの有効化
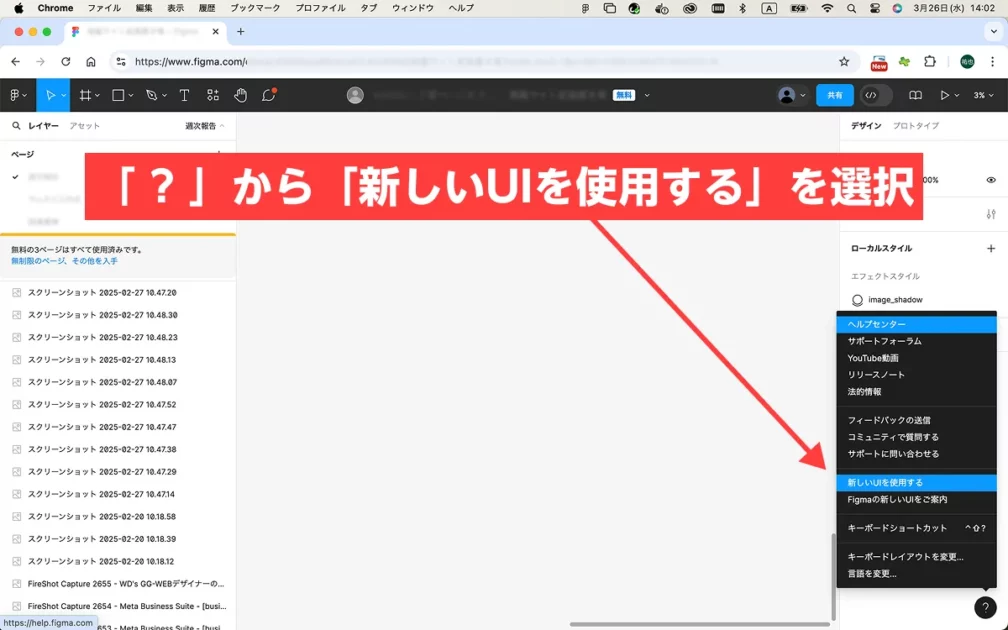
- Figmaのデザイン画面で「?」から「新しいUIを使用する」を選択
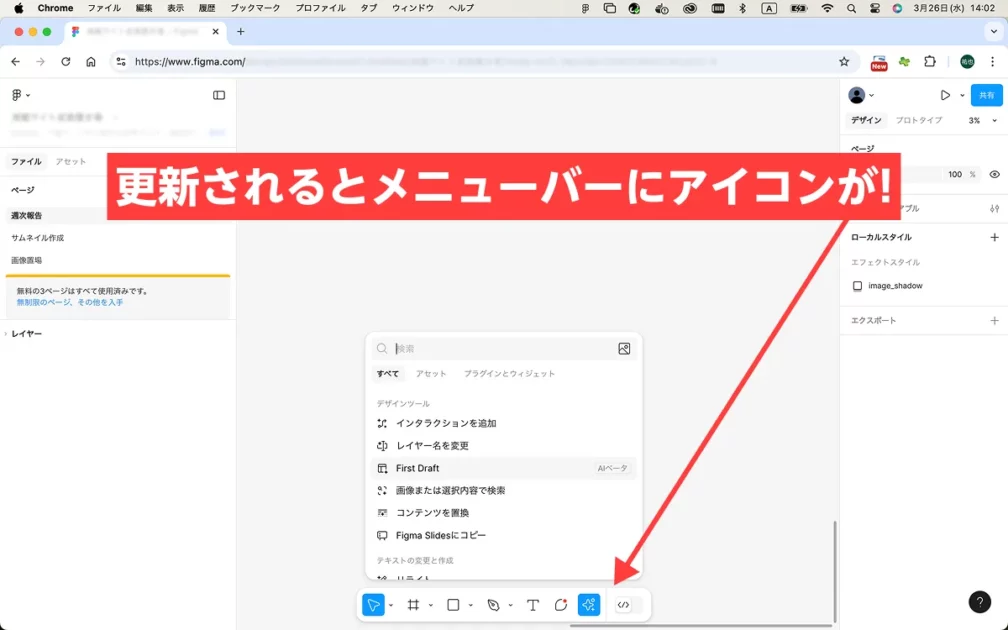
- 画面がUI3に更新されると中央にメニューバーが出現
- 一番右の「◇+ (アクション)」にAIツールが表示されるので
「候補」からAIベータの機能を使用してみましょう


所属先がないドラフト(下書き) にあるデザインファイルではAIツールが表示されないので、
必ずどこかの所属先に移動するようにしましょう。
Figmaの新UI「UI3」については以下の記事で
設定方法やプラグインのインストール方法がまとめられているので合わせて読んでおきましょう! 👇
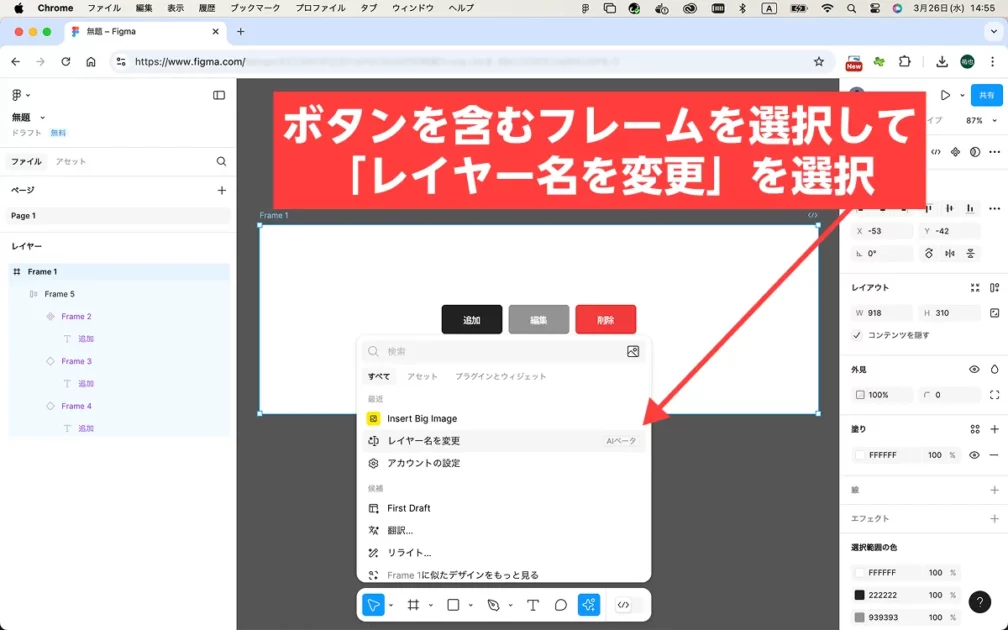
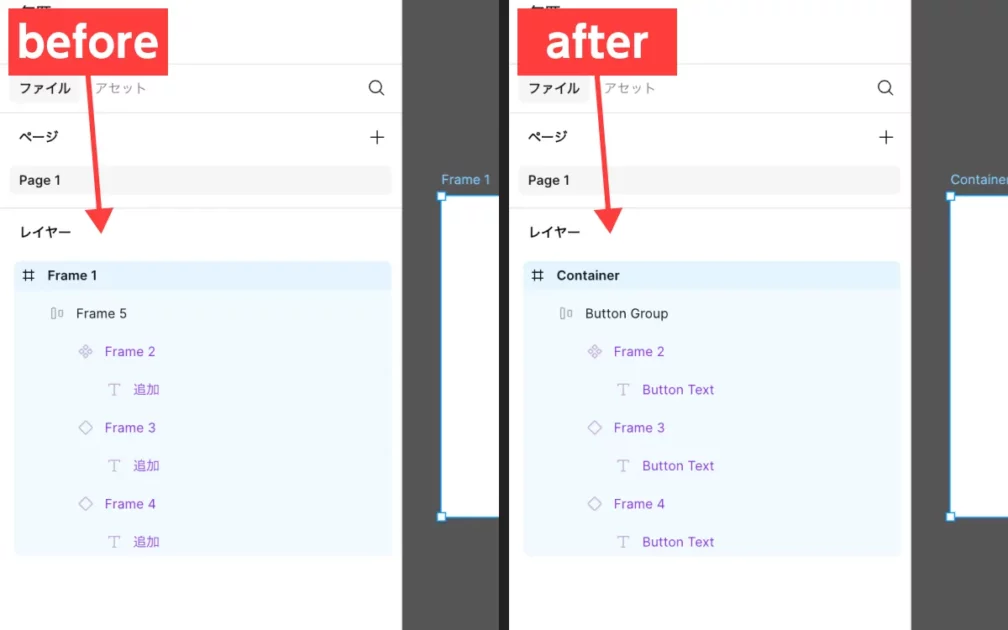
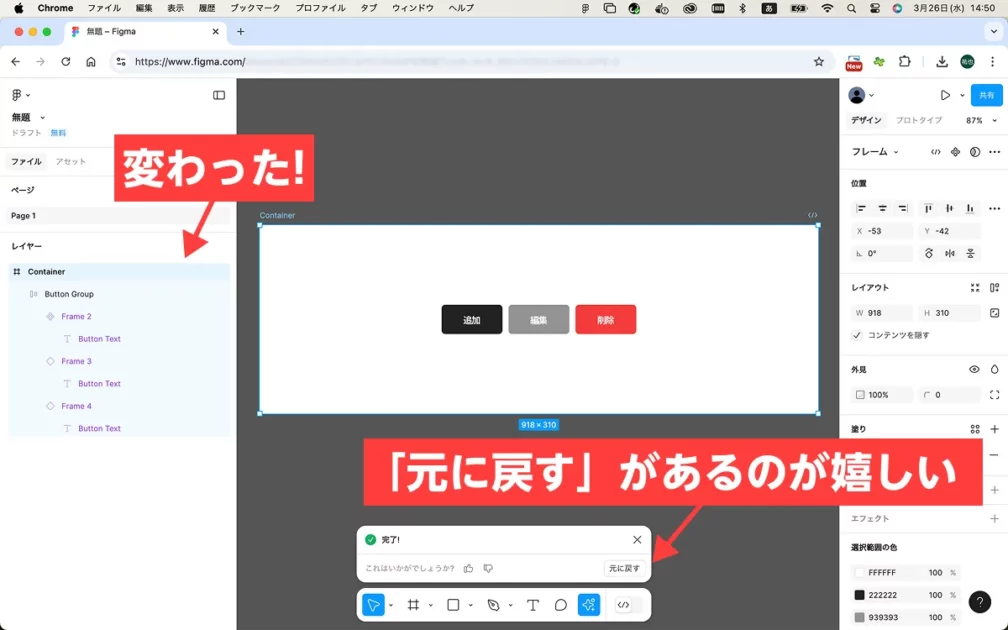
AIツール「レイヤー名を変更」を使って一括変更してみよう!
レイヤー名を自動で変更してくれるので、こんな感じでボタンのデザインを3つほど用意してみました。

👇 すると…

白背景のフレームを「Container」、ボタンを囲うレイアウトを「Button Group」、ボタンのテキストを「Button Text」という名称に変更してくれました!
AIが自動でこのスタイルをボタンと判断しているようです。

個人的にはコンポーネントのレイヤー名も変えてくれると嬉しい!
まとめ:Figma AIでデザインの生産性を向上させよう
Figma AIを活用することで、デザインの自動化や効率化が可能になり、初心者でも簡単にデザインを作成できます。
WEBデザイナーからすると「格段にデザインが良くなる」といったことはないかもしれませんが、「普段行っている細かい作業時間」は品質を下げずに短縮できるのではないでしょうか。
2025年の4月30日には全ユーザーが見れるようになるので、今は見れなかったとしてもすぐ体験できるようになります!
無料プランでも基本機能は十分活用できるため、まずは基本機能から試してみましょう!
おまけ「Adobe Firefly」
AI画像データの生成、書き出しが出来る「Adobe Firefly」については以下の記事でまとめているので
合わせてチェックしてみてください👇

y.kobayashi
2025.03.26 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/figma-ai/
Close