Figmaでは、コンポーネントの再利用によってデザインの効率化が可能です。
しかし、特定のパーツだけ修正したい場合「コンポーネントを解除」する必要があります。
本記事では、Figmaでコンポーネントを解除する方法と、代替テクニックや、注意点まで詳しく解説します。
コンポーネントとインスタンスの関係
- コンポーネントとは「マスターとなる部品」
- インスタンスとは「そのコピーであり、親のスタイルを継承するオブジェクト」
- インスタンスは親コンポーネントの変更に自動的に追従する
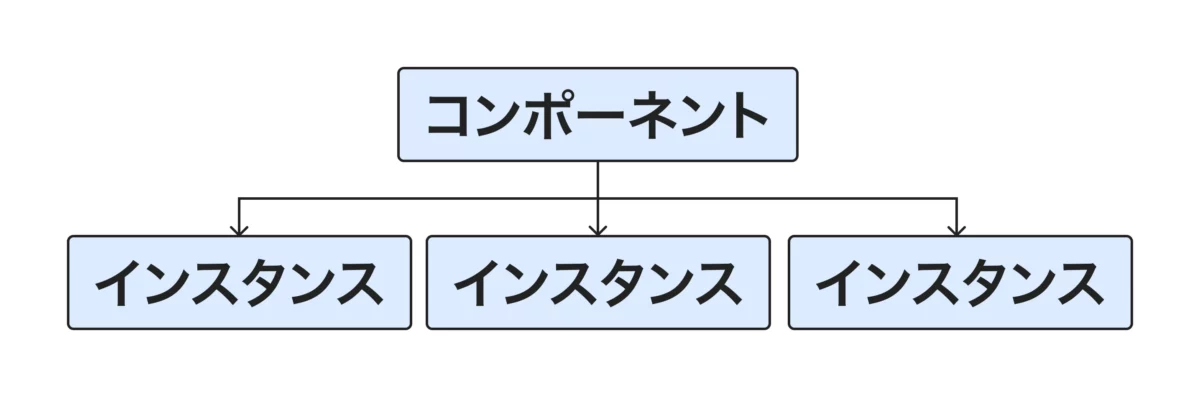
親子関係の構造を示す図

インスタンスの作成方法をおさらい
コンポーネントとインスタンスの関係
Figmaでコンポーネントを解除する方法
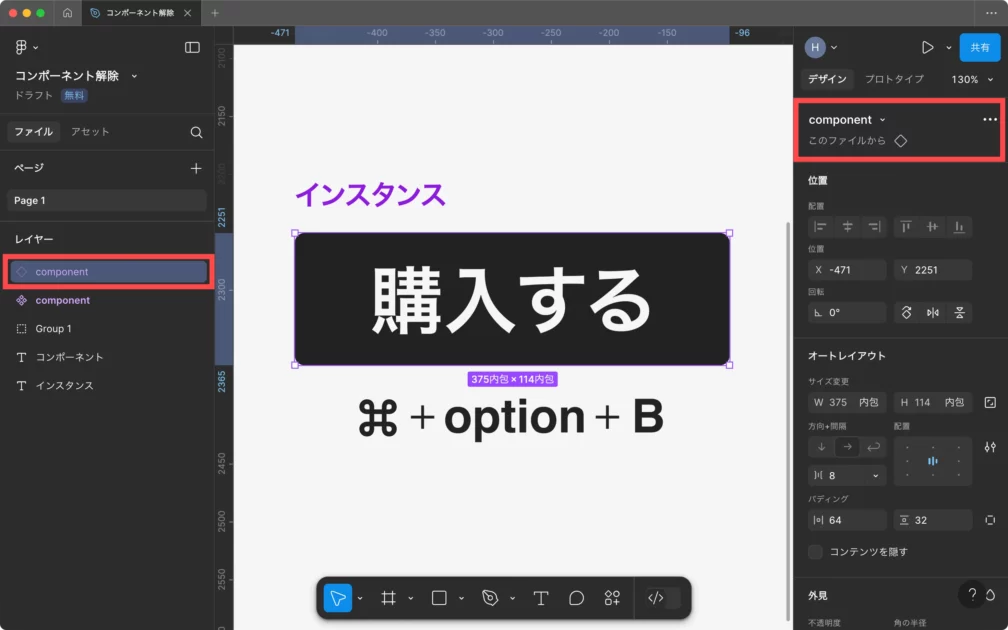
- 対象のインスタンスを選択
- 最速1秒 ショートカットでMac:⌘ + option + B、Windows:Ctrl + Alt + B
- または、右クリック →「インスタンスの切り離し」
最速1秒 ⌘ + option + B でインスタンスの切り離し
右クリックメニューから「インスタンスの切り離し」
解除後の状態と編集自由度
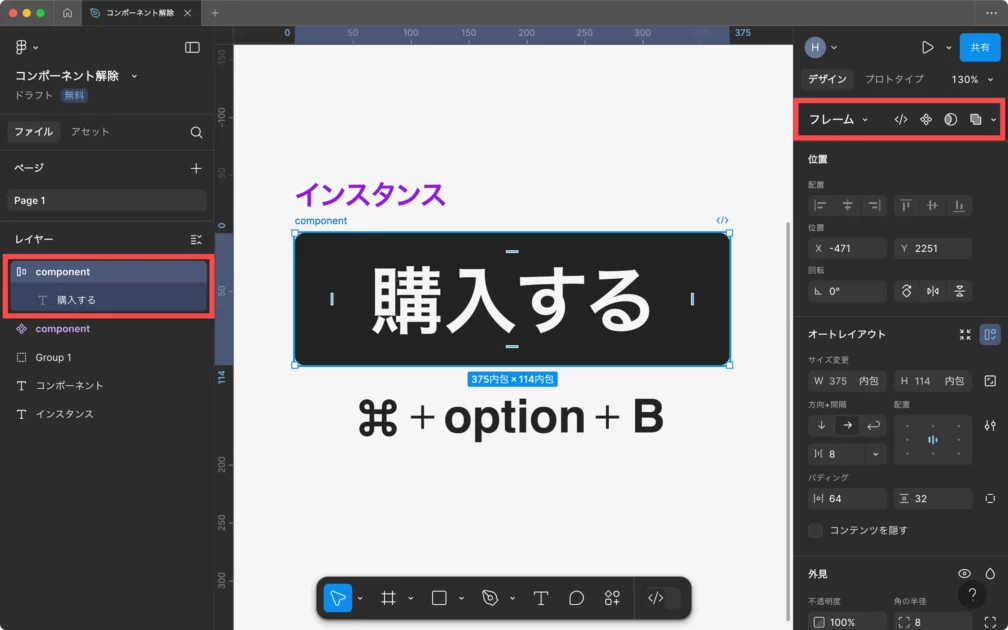
- レイヤー名の変化:解除後、レイヤー名から「インスタンス」やコンポーネント名の表示が消え、通常のレイヤーと同様の名称になります。
- 選択時の色の変化:選択時のアウトラインカラーが、紫色(インスタンス)から青色(通常のレイヤー)に変化します。これにより解除されたことを視覚的に確認できます。
- 元コンポーネントの変更は継承されなくなる
解除前

解除後

注意点:解除後は再リンクできない
- 一度解除するとインスタンスに戻すことは不可
- 修正後に共通化したい場合は、新たにコンポーネントとして再登録が必要
コンポーネント解除の代替テクニック
- 「オーバーライド機能」で色やテキストだけを変更
- 「バリアント」で状態別デザインを管理
オーバーライド機能:必要な部分だけ変更
インスタンス内のテキストやカラー、画像などは個別に変更(オーバーライド)が可能です。これにより、コンポーネントの構造はそのままに、特定部分だけカスタマイズできます。
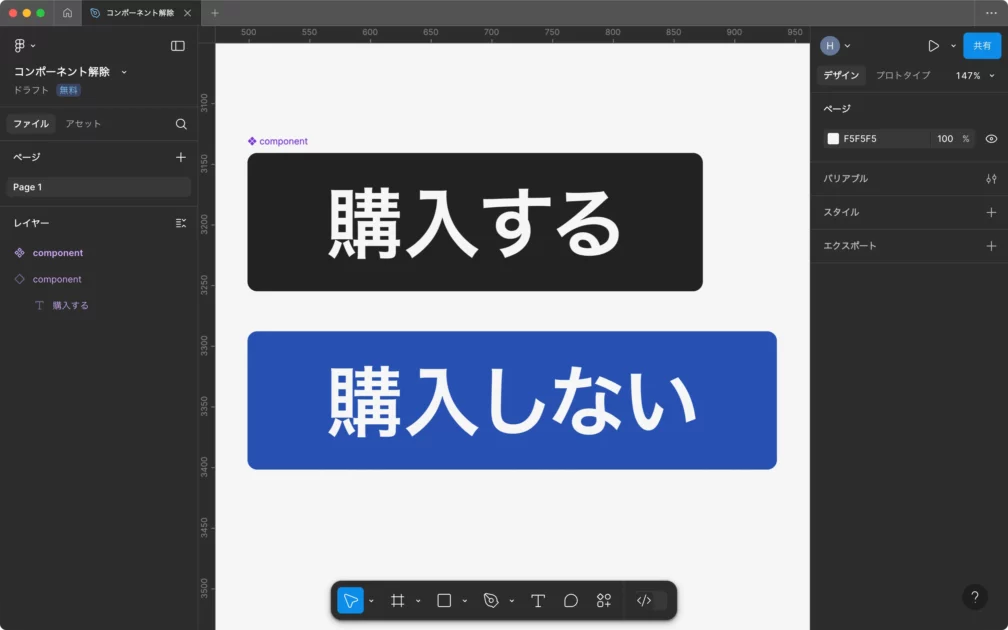
例:ボタンのラベルや背景色だけを変更

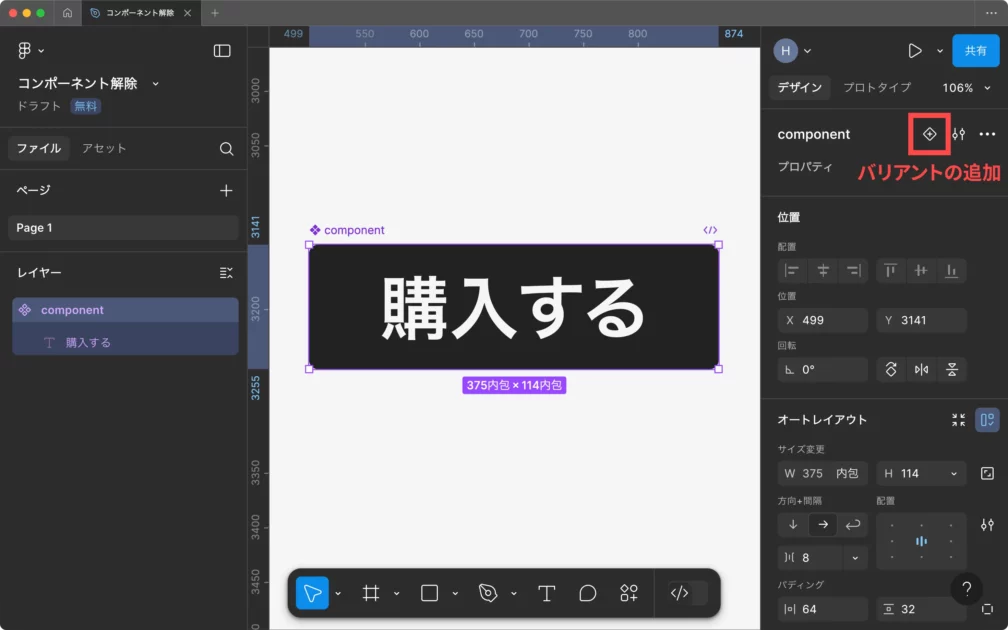
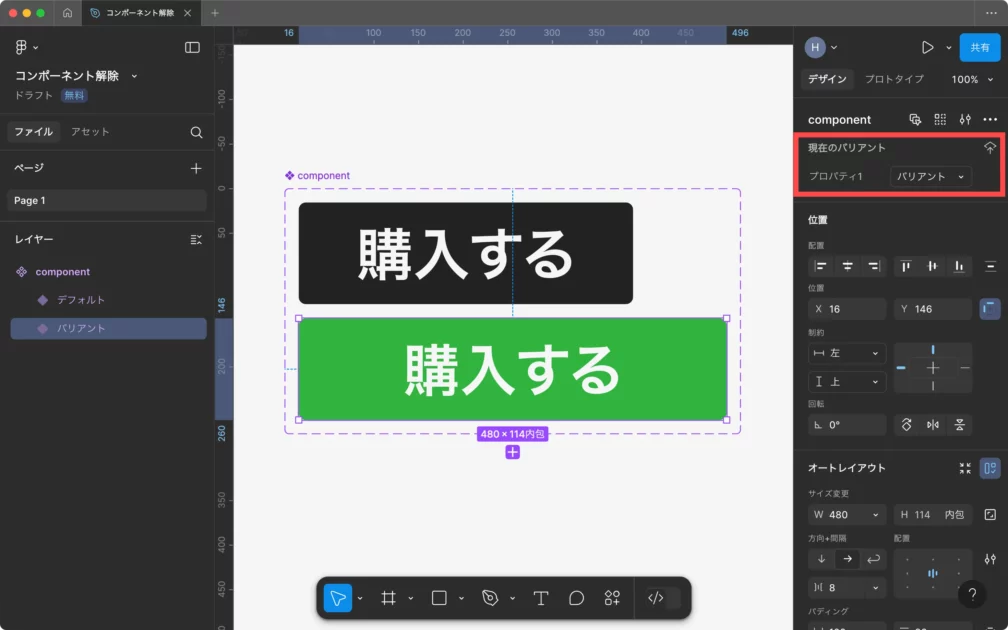
バリアント:状態ごとの管理に最適
バリアントを使えば、ひとつのコンポーネントに対して「通常」「ホバー」「無効状態」など状態ごとのスタイルをまとめて管理できます。これにより、状態の切り替えを簡単に行いつつ、コンポーネントとしての一貫性も保てます。


まとめ
Figmaのコンポーネントは、デザインの一貫性や効率を高める強力な機能ですが、パーツごとに自由に編集したい場面では「コンポーネントの解除」が有効です。
解除することで個別編集が可能になる一方で、再利用性が失われるため、オーバーライドやバリアントといった代替手段の活用も検討しましょう。
本記事で紹介した「解除の手順」「確認方法」「代替テクニック」を理解し、場面に応じた柔軟な運用を心がけることで、より快適なFigma作業が実現できます。

h.koyama
2025.05.01 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/component-edit/
Close