Figmaでのデザイン作業を効率化するために、
オートレイアウトと制約の機能を理解して使い分けることが重要です。
どちらもレイアウトを自動化するためのツールですが、
機能の仕組みと活用方法には大きな違いがあります。
この記事では、オートレイアウトと制約の違いについて詳しく解説します。
オートレイアウト (Auto Layout)
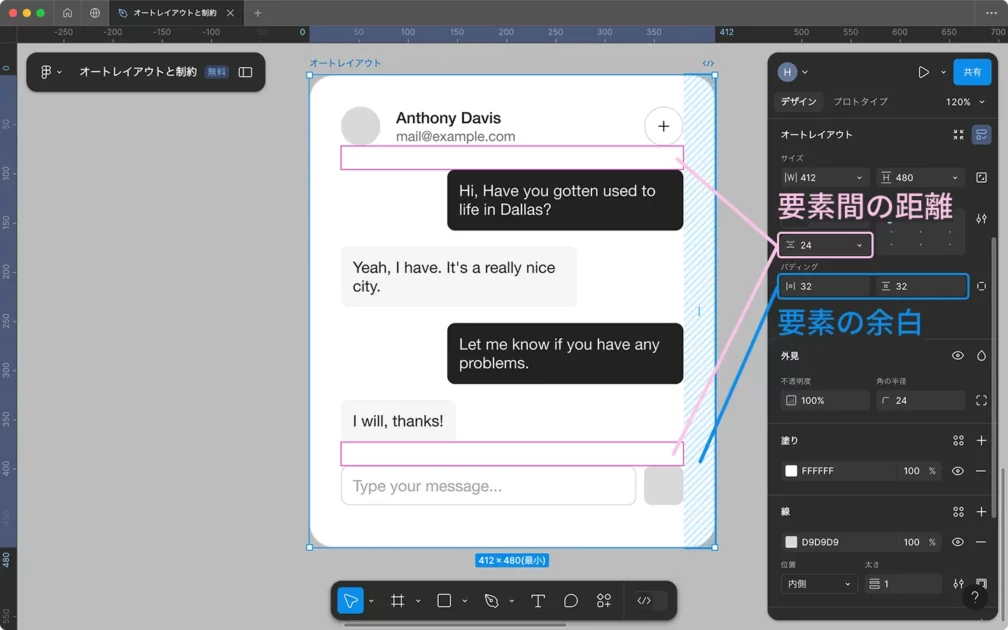
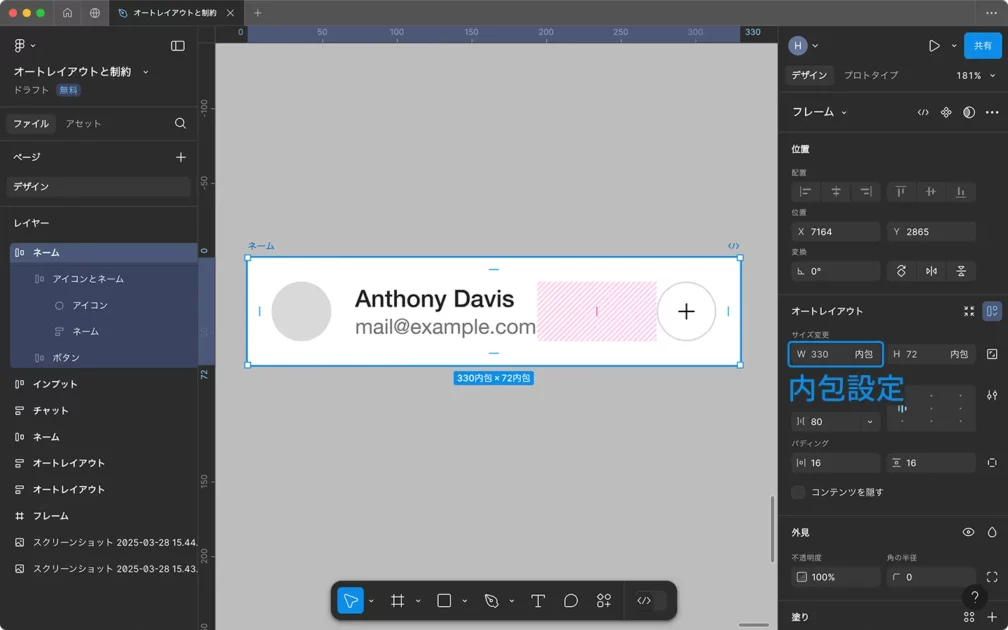
オートレイアウトは、コンポーネントやフレームに自動的にレイアウトを適用するFigmaの機能です。オートレイアウトを使用すると、要素のサイズや位置を変更した際に、それに合わせて他の要素の位置やサイズも自動的に調整されます。さらに要素間の距離や余白の指定ができ、レスポンシブなデザインを簡単に作成することができます。

動的なレイアウト
例えば、テキストが変動したり、要素の数が増減する場合、オートレイアウトを使うことでその変化に対応できます。要素の配置や間隔が自動的に調整されるので、レスポンシブデザインや柔軟なレイアウトに最適です。

アイテムの配置
ボタンやカード、リストなど、並べて配置したい要素にオートレイアウトを適用すると、間隔の調整や並べ方が簡単になります。
ラップ(要素の折り返し)のサポート
横に並んだ要素がウィンドウのサイズに合わせて折り返す(ラップ)といった動的なレイアウトを作るのにもオートレイアウトは便利です。
使う場面
- ボタンやカードなどの並べる要素が柔軟に調整されるべき場合。
- コンテナ内の要素がサイズや数に変動がある場合。
- コンポーネント間で間隔や配置を一貫して保ちたい場合。
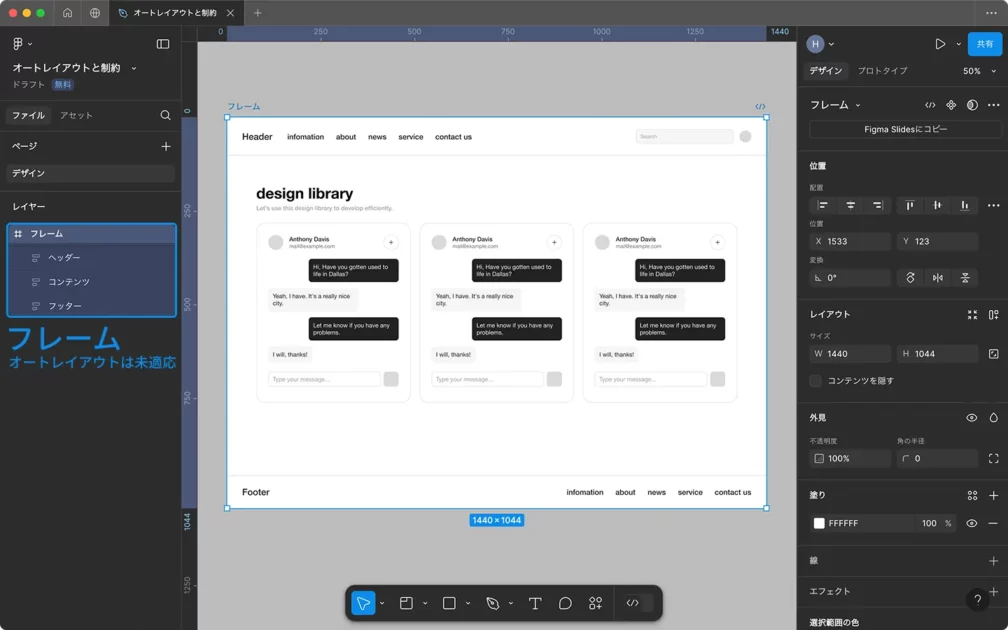
制約 (Constraints)
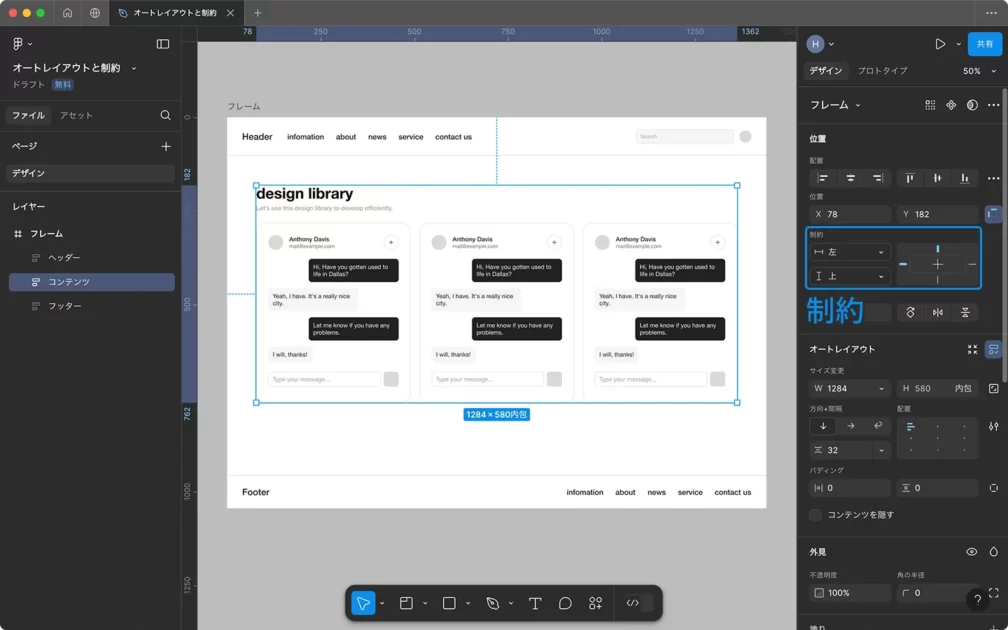
制約は、要素が親要素に対してどのように配置されるかを指定するためのものです。親要素のサイズ変更に伴い、子要素の位置やサイズがどう変化するかを設定できます。
- 固定位置: 制約を使って、子要素が親要素のどの辺に固定されるか(例えば、上部、右側、中央など)を指定できます。
- リサイズ: 親要素がリサイズされた際に、子要素がどのようにリサイズされるかを制御します。例えば、親が幅を広げた時に子要素も同様に広がるように設定することができます。
- 簡単なレイアウト: 簡単なレスポンシブデザインや静的なレイアウトで、要素の位置を親に対して調整したい場合に使います。
使う場面
- 要素が親要素の特定の位置に固定される必要がある場合(例えば、フッターを画面下部に固定するなど)。
- 親要素のサイズ変更に伴って、子要素のサイズや位置を変更したい場合。

制約はどこ? 制約パネルの表示条件
Figmaの「制約(Constraints)」パネルは、オートレイアウトを適用していないフレームまたはコンポーネントの子要素を選択したときに表示されます。

オートレイアウトと制約の使い分けの例
- オートレイアウトは、要素間の自動調整や動的なレイアウトに使います。サイズや配置が変動するコンテンツに適しています。
例えば、ボタンやリスト項目が並んでいる場合、オートレイアウトを使って要素間の間隔を自動的に調整させます。 - 制約は、要素が特定の位置に固定されている場合や、親要素のサイズ変更に対して単純な変更を加えたい時に使います。
例えば、ヘッダーやフッターなど、常に画面の上部や下部に固定したい要素には制約を使用します。
まとめ
オートレイアウトはより柔軟で動的なレイアウトに、制約は固定的なレイアウトに向いています。どちらもうまく組み合わせて使うと、より効率的でレスポンシブなデザインが可能になります。

h.koyama
2025.04.21 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/autolayout-constraints/
Close