APNG (Animated PNG) とは?
APNG(Animated Portable Network Graphics)は、静止画像であるPNGの拡張機能を使って、アニメーションを実現する画像フォーマットです。
GIFのように動く画像を作ることができ、画質を劣化させずに透明度のあるアニメーションを表現できるため、Webデザインやアプリ開発などで注目されています。
APNGを作成する方法
APNGは、複数のPNG画像を連結させることで作成します。
いくつかの方法やツールを使って、簡単にAPNGを作成することが可能です。
以下では、代表的なツールやソフトウェアを使ってAPNGを作成する手順をご紹介します。
制作手順
① Aiでsvgアイコンを調整
② Aeでアニメーションを作成
③ APNG作成アプリでAPNGの書き出し
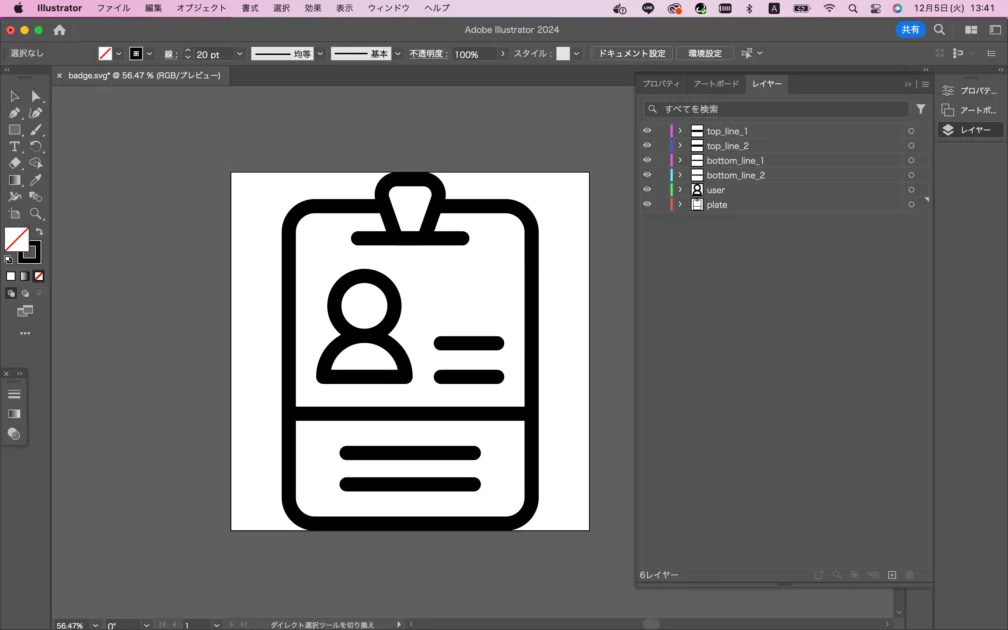
①Adobe Illustratorを使ってAPNG素材を作成
イラストレーター(Ai)を使用してAPNG用のアイコンを作成します。
動かしたいパーツごとにレイヤーを分けて作成しましょう。全て同じレイヤーで作成してしまうとアイコン全体を動かすことしかできません。
※全体を動かすだけのようなシンプルな動きの場合は1レイヤーでも問題ありません。


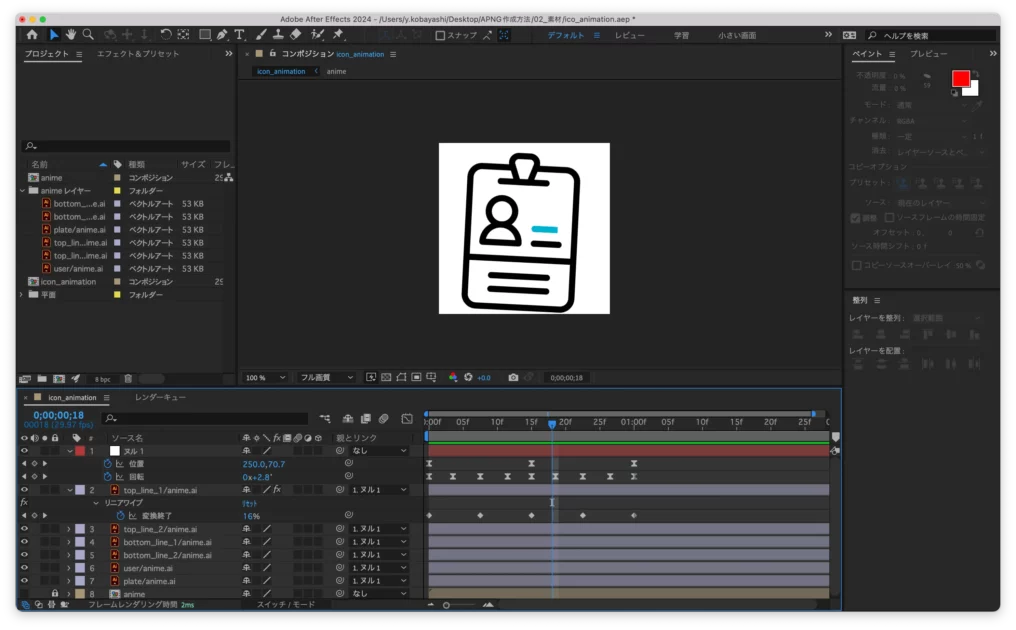
②Adobe After Effectsでアニメーションを作成
アイコンを作成して保存したAiファイルをアフターエフェクト(Ae)に読み込みます。
レイヤーごとに要素が存在するのでそれぞれに好きな動きをさせるためキーフレームを打ちましょう。

キーフレームを打ち、アニメーションを作成ができたら画像として書き出しましょう。
当然ですが、アニメーションの時間が長いほど全体のサイズは大きくなります。

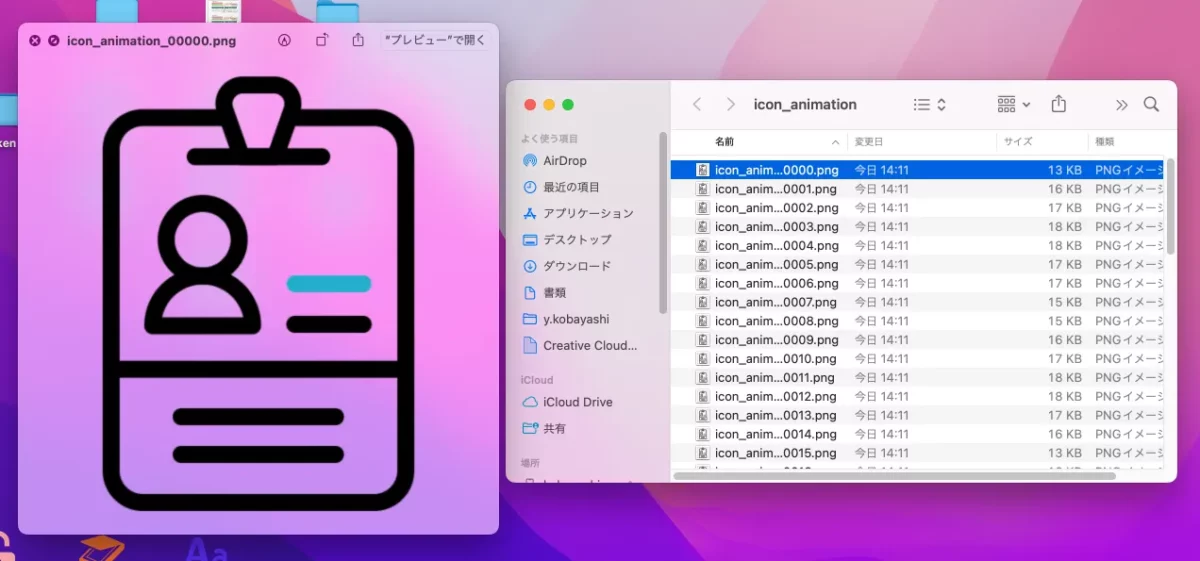
③ APNG作成アプリでAPNGの書き出し
まずAPNG作成アプリ「アニメ画像に変換する君」をダウンロードします。
https://apps.apple.com/jp/app/%E3%82%A2%E3%83%8B%E3%83%A1%E7%94%BB%E5%83%8F%E3%81%AB%E5%A4%89%E6%8F%9B%E3%81%99%E3%82%8B%E5%90%9B/id1127676902?mt=12

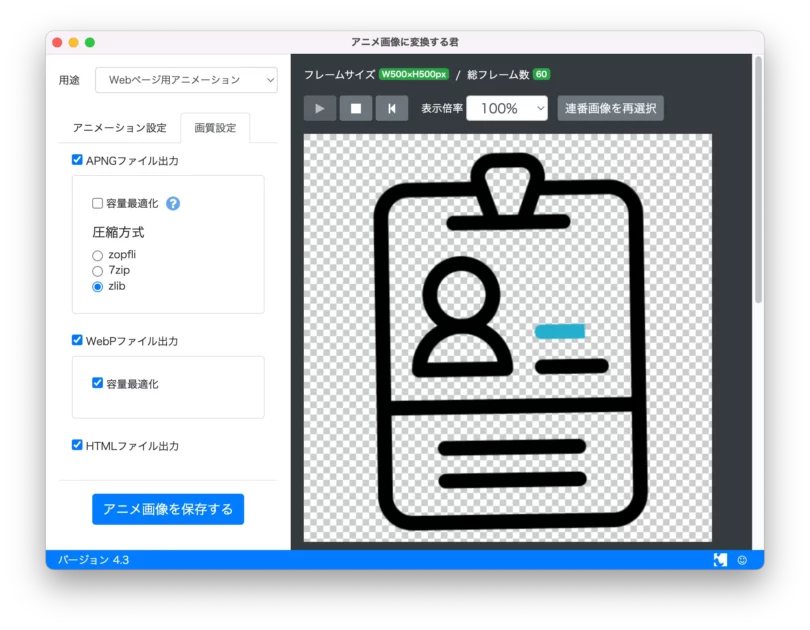
アプリを起動し、Aeで書き出した連番の画像を読み込みます。
「アニメ画像を保存する」を選択するとAeで作成たアニメーションの用に動く画像をダウンロードできます。
WEBPとPNGの2つの形式でダウンロードが可能です。

APNGは多くのモダンブラウザでサポートされています。
WebページにAPNGを表示する際は、通常のPNG画像と同じように<img>タグを使用できます。
APNGのファイルサイズの特徴
APNGのファイルサイズは、その内容や構造によって大きく異なります。一般的に、以下のような要素がファイルサイズに影響を与えるので注意して作成しましょう。
- フレーム数:
フレームが多くなるほどサイズは大きくなります - フレームごとの画像サイズ:
高解像度の画像を使うほど、ファイルサイズも大きくなります - カラー情報:
フルカラーの画像はファイルサイズが増えるため、必要に応じて色数を減らすことも検討しましょう
APNGとGIFの比較
APNGとGIFの比較において、同じ解像度・同じ内容のアニメーションではAPNGの方がファイルサイズが小さくなることが多いです。
これは、PNG形式が圧縮効率に優れているためです。
また、GIFは256色制限があるため、色の多いアニメーションではAPNGの方が高画質になります。
APNGのメリットとデメリット
メリット:
- 高品質なアニメーションを提供し、画質を損なわない
- 透明度を持つ画像をアニメーションにできる
- GIFよりも色数や透明度で優れている
デメリット:
- ファイルサイズが大きくなることがある
- 一部の古いブラウザではサポートされていない場合がある
まとめ
APNGは、Webやアプリでより滑らかなアニメーションを表現するのに最適なフォーマットです。
簡単なツールを使って、ぜひ自分だけの動くPNG画像を作成してみましょう!


y.kobayashi
2024.10.03この記事をシェアする
このデザインを共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https%3A%2F%2Fkasoudesign.com%2Fknowledge%2Fhow-to-apng%2F
Close