Figmaでは、Photoshopのような「トリミングツール」は存在しませんが、
マスク機能を使うことで画像を簡単に切り抜いたり、表示範囲を調整することが可能です。
本記事では、Figma初心者でも迷わず使えるトリミング(マスク)の方法を、
Photoshopとの違いを交えて解説します。
FigmaとPhotoshopのトリミングの違い
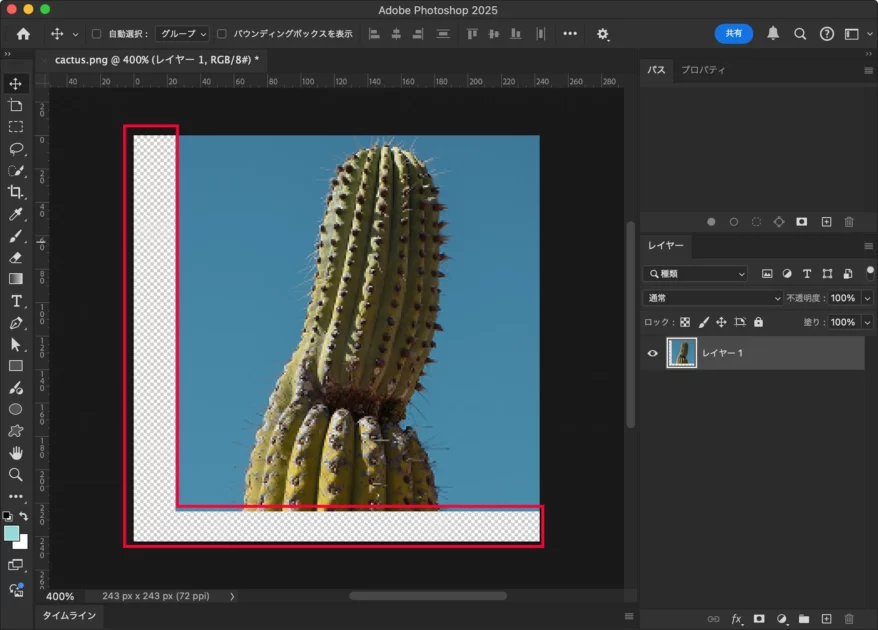
Photoshop:画像のピクセルを削除する「破壊的」トリミング
Photoshopでは「切り抜きツール」を使って画像自体を切り取るため、元の画像サイズを縮小したり不要部分を完全に削除する「破壊的編集」が主です。
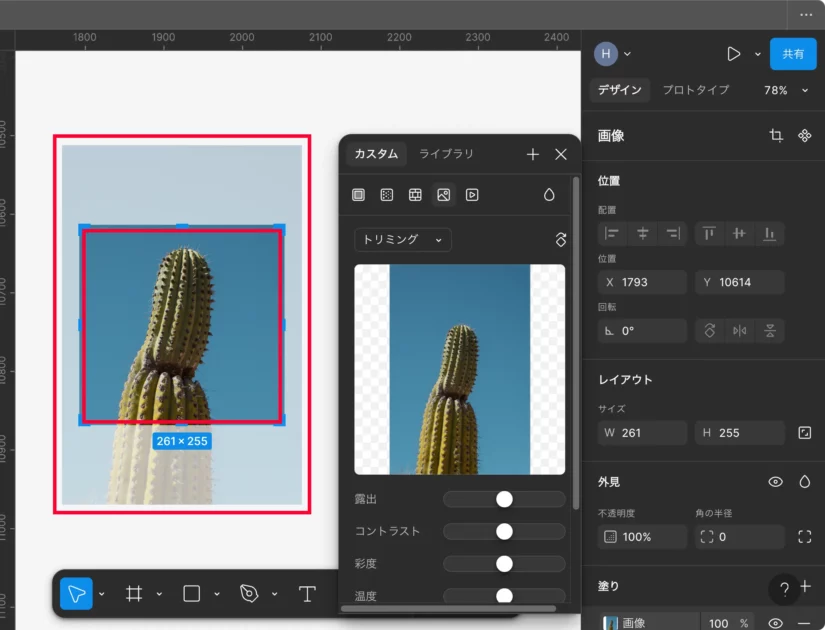
Figma:マスクによる「非破壊的」トリミング
Figmaではマスクという仕組みを使い、画像の表示範囲だけを変更します。元画像自体は残っており、あとからマスク範囲を調整することができるため、柔軟でデザインに適した非破壊編集が可能です。
Photoshop

Figma

Figmaのトリミング方法3選
Figmaで画像をトリミングするには、主に以下の3つの方法があります。それぞれの使い方を具体的に見ていきましょう。
1. 画像をダブルクリックしてトリミングエリアを調整
画像を選択した状態でダブルクリックすると、編集モードに入ります。ここで画像の表示位置やサイズを調整することで、見せたい部分だけを表示できます。直感的にトリミングできるので、まず試してほしい方法です。
- 画像を選択した状態でダブルクリックして、画像編集モードに切り替える
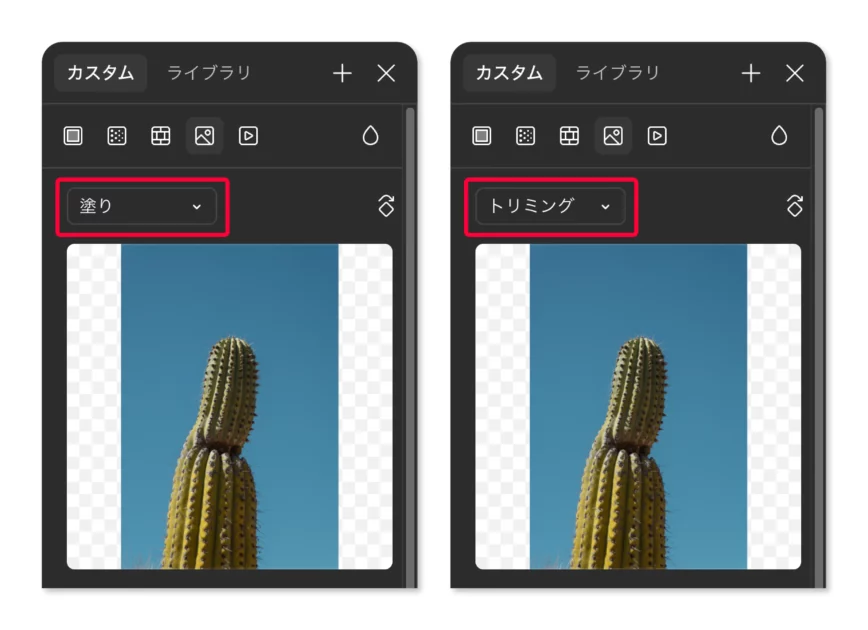
- 「塗り」の設定から「トリミング」に変更
- 画像の四隅や辺に表示されるハンドルをドラッグして、トリミングエリアを調整してEnterで確定
マスクの解除方法
- 画像を選択した状態でダブルクリックして、画像編集モードに切り替える
- 「トリミング」の設定から「塗り」に戻す
- 画像の上下のハンドルをドラッグして、画像を元の比率に戻すように伸ばします
元の比率に戻すと自動でスナップします
2. 任意のシェイプを使ってマスクでトリミング
- 任意のシェイプ(長方形、円形、星型など)を配置
- 画像の上にそのシェイプを置いてマスクしたい箇所に配置した後、シェイプを背面にする(重ね順でシェイプが下になるように)
- 両方を選択し、右クリック → 「マスクとして使用」を選択
これで、シェイプの形に沿って画像がマスクされます。ユニークな形のトリミングも可能です。
マスクの解除方法
「マスクとして使用」で設定したクリッピングマスクを解除するには、マスクのシェイプを選択し、右クリック → 「マスクの解除」を選びます。これで画像が本来の全体表示に戻ります。
ショートカットでのマスク方法(⌘ + control + M)
ショートカット ⌘ + Ctrl + M を使うことで、簡単にマスクを適用することができます。マウス操作を省略できるため、作業効率化になります。
3. ⌘+ドラッグで最速トリミング操作
Macでは⌘(WindowsではCtrl)を押しながら画像の辺をドラッグすると、画像をダブルクリックすることなく素早くトリミングできます。時間短縮に最適なテクニックです。
ステータスの変化
トリミング前のステータスは「塗り」で⌘を押しながら画像の辺をドラッグしたときに「トリミング」に自動変更されます。

マスクの解除方法
「1. 画像をダブルクリックしてトリミングエリアを調整」と同様の解除方法になります。
まとめ
Figmaでは、「クリッピングマスク」や「マスク機能」を使うことで、
画像のトリミングや表示範囲の調整が簡単に行えます。
しかも非破壊的な編集が可能なので、あとから解除して再調整も自在です。
Figmaのマスク・画像トリミングテクニックを習得して、より効率的にデザイン制作を進めましょう。

h.koyama
2025.05.21 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/trimming-mask/
Close