はじめに
Illustrator(イラレ)で矢印を作ろうとしたとき、こんな悩みはありませんか?
- 「矢印を曲げる方法が分からない」
- 「矢印がおしゃれじゃない…」
- 「矢印キーで動かない、なんで!?」
- 「長さを変えると先端が伸びて崩れる…」
この記事では、基本の矢印の作り方から、アートブラシを使った自由でおしゃれな矢印の作成方法まで、初心者でもわかるように丁寧に解説します。
「矢印を曲げたい!でも形は崩したくない!」そんなあなたにぴったりです。
1. 基本の矢印を作る方法(線ツール+矢印先端)
手順:
- ツールバーの「線ツール」で直線を引く。
- 上部の「コントロールバー」で「線パネル」を表示。
- 「矢印の先端/終端」から好きな形状を選ぶ。
🔍 ポイント: 線の太さや矢印の形をカスタマイズすることで、デザインに合わせたシンプルな矢印が簡単に作れます。
2. よくあるトラブル:矢印が「曲がらない」「矢印キーで動かない」
🌀 矢印が曲がらない理由
- 原因:直線パスしか使っていない。
- 解決:ペンツールやアンカーポイントの切り替えで曲線パスに編集する。
⌨️ 矢印キーで動かない原因
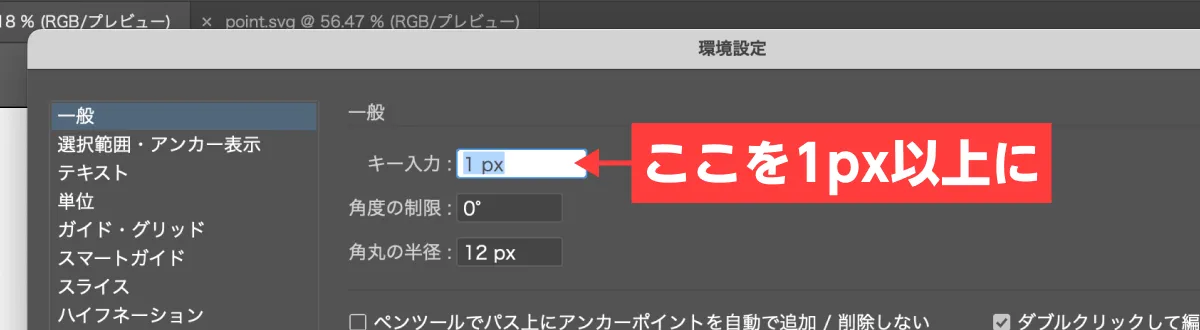
- 「キーボードインクリメント」が0になっている場合があります。
解決方法:
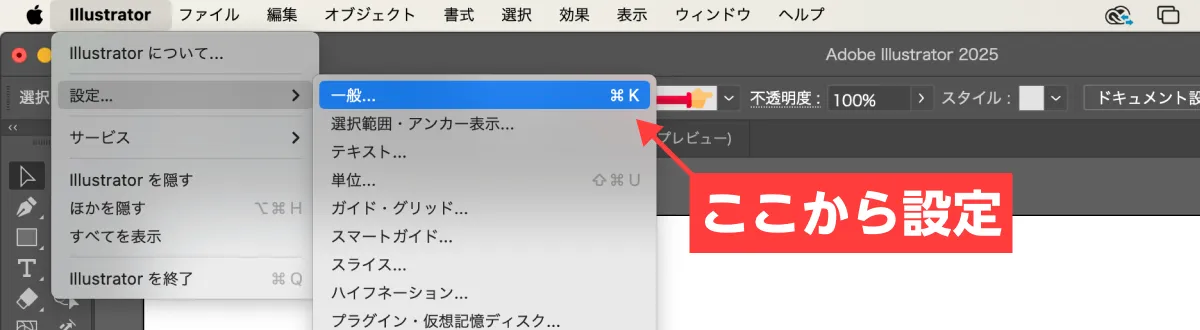
illustrator → 環境設定 → 一般 → キー入力 を「1px以上」に設定!


3. アートブラシでおしゃれな矢印を作る(曲げられる!)
① 曲げたいパスを描く
- 「ペンツール」や「曲線ツール」で自由なパスを描きます。
- このパスが、曲げられる矢印のベースになります。
② オリジナル矢印ブラシを作る方法
ステップ1:矢印デザインを作成
- パスや図形ツールで矢印の先端+胴体をデザイン。
- 全体をグループ化(⌘G / Ctrl+G)します。

ステップ2:アートブラシとして登録
- ブラシパネルを開く(ウィンドウ → ブラシ)。
- 作成した矢印を選択 → 「新規ブラシ作成」ボタン → 「アートブラシ」を選択。
ステップ3:アートブラシ設定(方向+ブラシ伸縮オプション)
- 方向
矢印の進行方向を「→」「←」などから選ぶ。 - ブラシ伸縮オプション
→ ここがおしゃれな矢印を崩さず伸ばすポイント!
4. 【超重要】ブラシ伸縮オプションで形を崩さず伸ばす!
アートブラシで矢印を作ると、パスの長さに応じて矢印全体が伸びてしまい、先端の形が崩れることがあります。
これを防ぐのが「ブラシ伸縮オプション」です。
設定手順:
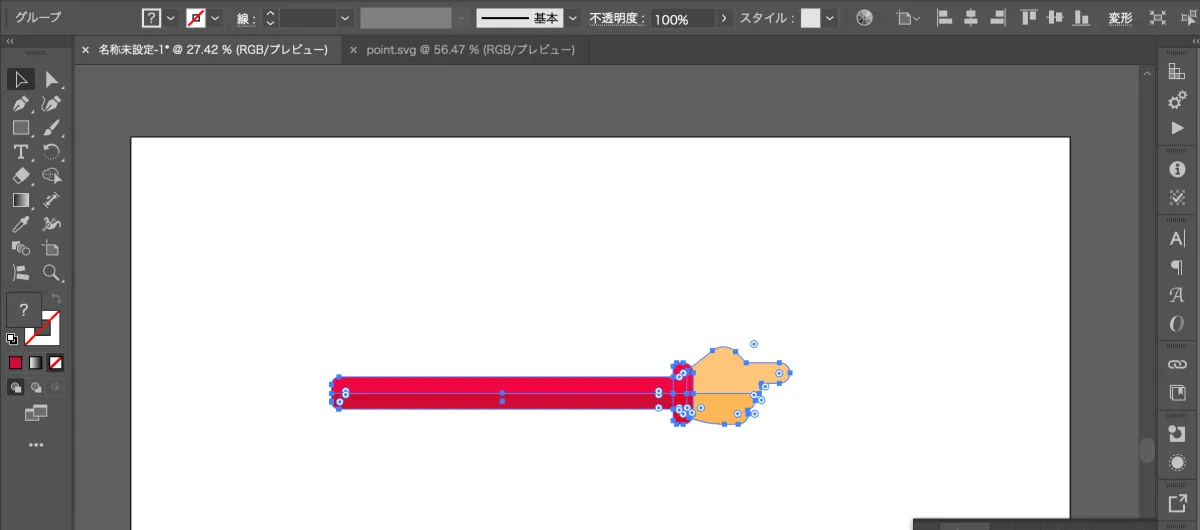
- アートブラシ作成時、「伸縮範囲をガイドで指定」を選ぶ。
- 矢印の先端部分を伸ばさず、中央の胴体だけが伸びるように設定。
- ガイドを使って「どこを伸ばすか」を明示的に指定できます。
🔍 結果: どんな長さでも矢印先端がピシッとキマる!崩れない!
5. 作成した矢印ブラシを使う
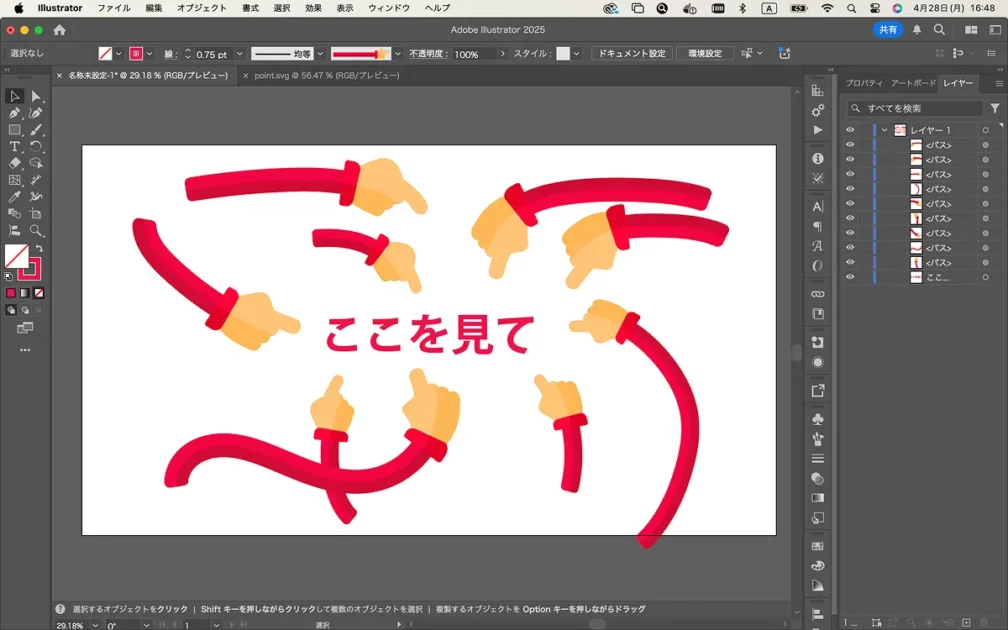
- 作成したアートブラシを任意のパスに適用するだけ。
- 曲線でもジグザグでも、矢印がピタッと沿ってくれるのでデザインの幅が一気に広がります。

6. まとめ:イラレで矢印をもっと自由に、おしゃれに!
| お悩み | 解決方法 |
|---|---|
| 真っすぐな矢印しかできない | アートブラシ+曲線パスを使う |
| 矢印が伸びて崩れる | 「ブラシ伸縮オプション」で先端を固定 |
| 矢印キーで動かない | 環境設定で「キーボードインクリメント」を1px以上に設定 |
イラレでは、ちょっとした設定や工夫で、おしゃれで自由自在に動く矢印が簡単に作れます。
この記事を参考に、あなたのデザインにぴったりな矢印を作ってみてくださいね!

y.kobayashi
2025.04.28 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/ai-arrow/
Close