【基礎1】 videoタグとは?
HTMLの<video>タグを使うことで、ウェブページに動画を埋め込むことができます。動画形式にはMP4やvideo/webmなどがあり、<source>要素を使って複数のフォーマットを指定することができます。
【基礎2】 基本的なvideoタグの書き方
以下のコードは、MP4とWebM形式の動画をブラウザに提供する方法を示しています。
<video controls width="640" height="360">
<source src="video.mp4" type="video/mp4">
<source src="video.webm" type="video/webm">
お使いのブラウザは動画タグをサポートしていません。
</video>こうすることで、MP4が再生できないブラウザはWebMを利用し、どちらもサポートしていない場合は代替メッセージが表示されます。
controls属性を追加すると、再生・停止ボタンや音量調整などのコントロールが表示されます。
【基礎3 】 主要な動画フォーマットの互換性
videoタグの基本的な書き方を記述しましたが、ブラウザが同じ動画フォーマットをサポートしているわけではないため、クロスブラウザーの動画プレイヤー を作るには注意が必要です。
主要な動画フォーマットの互換性
| 動画フォーマット | Chrome | Firefox | Safari | Edge |
|---|---|---|---|---|
| MP4 (H.264) | ✅ | ✅ | ✅ | ✅ |
| WebM (VP8/VP9) | ✅ | ✅ | ❌ | ✅ |
| Ogg (Theora) | ✅ | ✅ | ❌ | ❌ |
複数のブラウザで動画を正しく再生するには、<source> 要素を使い、MP4 と WebM の両方 を用意することを推奨します。1本の動画で対応する場合は無難にMP4の動画を使用しましょう。
【基礎4】 iframe を使った動画の埋め込み(YouTubeなど)
iframe を使うことで、YouTube や Vimeo などの外部動画を簡単に埋め込むことができます。
YouTube の埋め込み例
<iframe width="560" height="315"
src="https://www.youtube.com/embed/動画ID?autoplay=1&mute=1&loop=1"
frameborder="0" allowfullscreen>
</iframe>autoplay=1&mute=1&loop=1 を追加することで、ミュート状態で自動再生&ループ できます。
埋め込みコンテンツの安全性と最適化
- HTTPS で配信する
動画を埋め込む際、http:// ではなく https:// を使用しないと、
ブラウザによっては再生がブロックされることがあります。
すべての動画をHTTPSで配信 することを推奨します。 - 動画ファイルのサイズに注意
高解像度の動画を直接埋め込むと、ページの読み込み速度が遅くなる可能性があります。
推奨設定:
・1080p(1920×1080)以下に圧縮
・ビットレートを最適化(2〜5 Mbps 推奨)
・h.264(AVC)圧縮を使用 - CDN を活用する
動画の読み込み速度を向上させるために、CDN(コンテンツデリバリーネットワーク)を利用すると、ユーザーの地域に応じた最適なサーバーから配信できます。
有名なCDNサービス:
・Cloudflare
・Amazon CloudFront
・Akamai
【問題】 autoplayを設定しているのに自動再生できない!
コーディングの際に以下のように動画を設置すると、スマホ(特にiOS)では自動再生がされないことが多いようです。
<video src="../movie_sample.mp4" autoplay loop muted></video>autoplay(自動再生)もmuted(ミュート)も設定しているのにどうして自動で再生されないのでしょう….
【解決方法】 「playsinline」の追記
とりあえず、自動再生できるように以下のように”playsinline“を追記することで大半のスマホで自動再生が可能となります。
私のコーディング中に起きた問題もこの方法で解決しました。
<video src="../movie_sample.mp4" autoplay loop muted playsinline></video>playsinline
動画を「インライン」で再生する、すなわち要素の再生領域内で再生するかを指定します。この属性がないことが、動画を常に全画面で再生するという意味ではないことに注意してください。
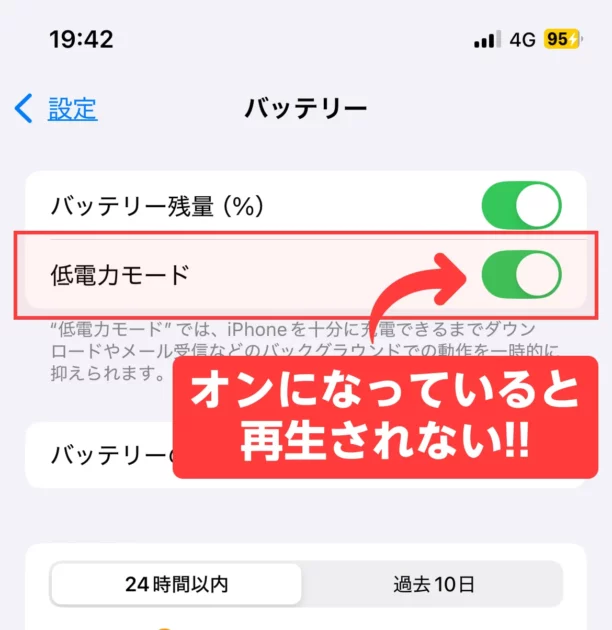
iOSでは別の問題で再生できないことも
iOSのバッテリー管理を「低電力モード」にしているとほぼ動画の自動再生が停止されてしまいます。
それ以外の場合であれば「playsinline」の記述でほとんどの端末で問題が解決します!

おまけ : <track>要素で動画に字幕を追加
<track>要素を使うことで、動画に字幕(キャプション)や説明テキストを追加できます。字幕ファイルにはWebVTT形式(.vtt)を使用します。
<video controls>
<source src="video.mp4" type="video/mp4">
<track src="subtitles.vtt" kind="subtitles" srclang="ja" label="日本語">
</video>- kind=”subtitles”:字幕として表示
- srclang=”ja”:日本語の字幕
- label=”日本語”:字幕の選択肢に表示される名前

y.kobayashi
2025.02.07 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/html-video-autoplay/
Close