Webサイトやアプリをデザインするとき、
「A案とB案、どっちがユーザーにとって使いやすいんだろう?」と悩んだ経験はありませんか?
そんなとき、あなたの強力な味方になってくれるのが「ABテスト」です。
この記事では、ABテストの基本と具体的な進め方、有名アプリが実践したABテストの成功事例や
無料で始められるおすすめのABテストツールについて解説いたします。
ABテストの基本の「き」
ABテストとは?
ABテストとは、Webページの一部(ボタン、画像、テキストなど)を
2パターン(AパターンとBパターン)作成し、
どちらのパターンがより高い成果(クリック率、購入率など)を出すかを、
実際のユーザーにランダムに表示して検証するマーケティング手法です。
なぜABテストが必要なのか
「長年の経験から、こっちのデザインの方が絶対に良いはずだ!」そう思うこともあるでしょう。
もちろん、経験や感覚はWebデザイナーにとって大切な財産です。
しかし、デザインの良し悪しは、最終的にはユーザーが判断するもの。
私たちの「感覚」が、必ずしもユーザーの「正解」と一致するとは限りません。
ABテストでできること・できないこと
できること(得意なこと)
ABテストは、特定の要素をピンポイントで改善するのが得意です。
例えば、以下のような要素のテストによく使われます。
| ボタン | 色、サイズ、文言(例:「資料請求」vs「無料でダウンロード」) |
| 見出し | 文言、フォントサイズ、色 |
| 画像・動画 | メインビジュアルの種類、人物写真の有無 |
| レイアウト | 要素の配置順序 |
| フォーム | 項目の数、入力形式 |
できないこと(苦手なこと)
一方で、ABテストはサイト全体の大規模なリニューアルの効果を測定するには不向きです。
なぜなら、あまりにも多くの要素が同時に変わってしまうと、
どの変更が成果に影響したのかが分からなくなってしまうからです。
ABテストの基本的な流れ
ABテストは、一般的に以下の4つのステップで進められます。
- 課題の特定と仮説設定: Webサイトの課題(例:離脱率が高い、クリック率が低い)を見つけ、「〇〇を××に変えれば、ユーザーは△△しやすくなり、結果として□□が改善されるはずだ」という仮説を立てます。
- テストパターンの作成: 仮説に基づいて、変更を加えたBパターンを作成します。
- テストの実施: ABテストツールを使い、ユーザーにAパターンとBパターンをランダムに表示して、データを収集します。
- 結果の分析と改善: どちらのパターンの成果が高かったかをデータで確認し、成果の高かった方を採用します。そして、また新たな課題を見つけて改善を繰り返します(PDCAサイクル)。
abtest.designより厳選したABテスト事例
ここでは、有名アプリのABテスト事例を集めたサイト「abtest.design」から、
Web・UI/UXデザイナーの皆さんのヒントになる事例を厳選してご紹介します。
各事例から、仮説の立て方や改善の切り口を学びましょう。
【事例の読み解き方】
- 変更点: AパターンとBパターンで何を変えたのか。
- 仮説: なぜその変更で成果が上がると考えたのか。
- 結果: 実際にどのような変化があったのか。
- 考察: なぜこのような結果になったのか。
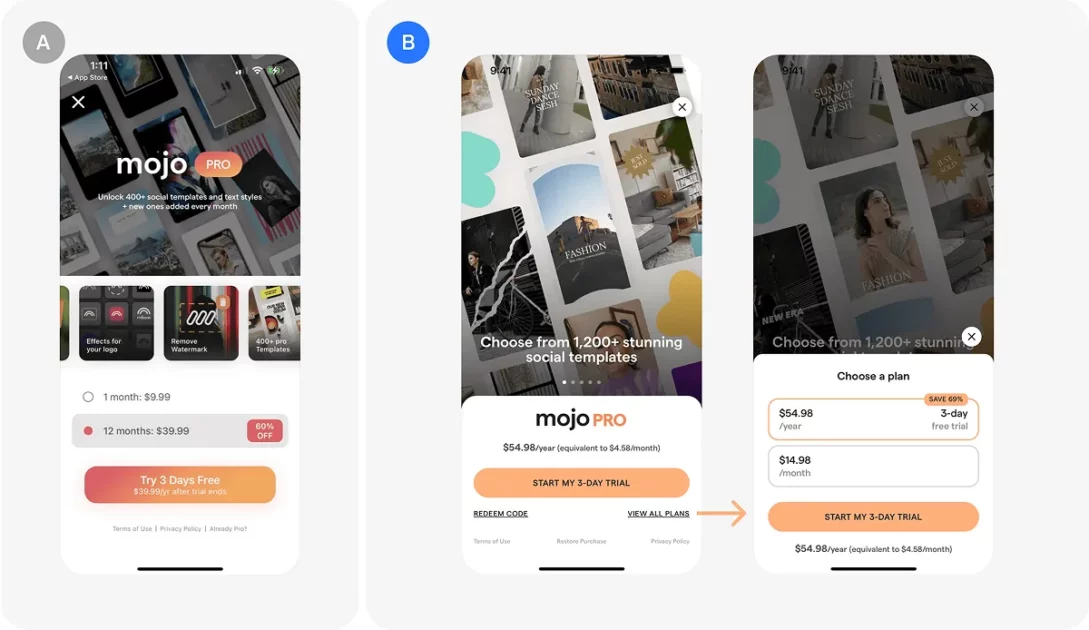
Mojo – ペイウォールと無料トライアル
Mojo とは
Mojoは、中小企業向けのソーシャルビデオ&コンテンツ作成アプリです。
数百種類のテンプレートとアニメーションで、魅力的なSNSコンテンツを簡単に作成できます。
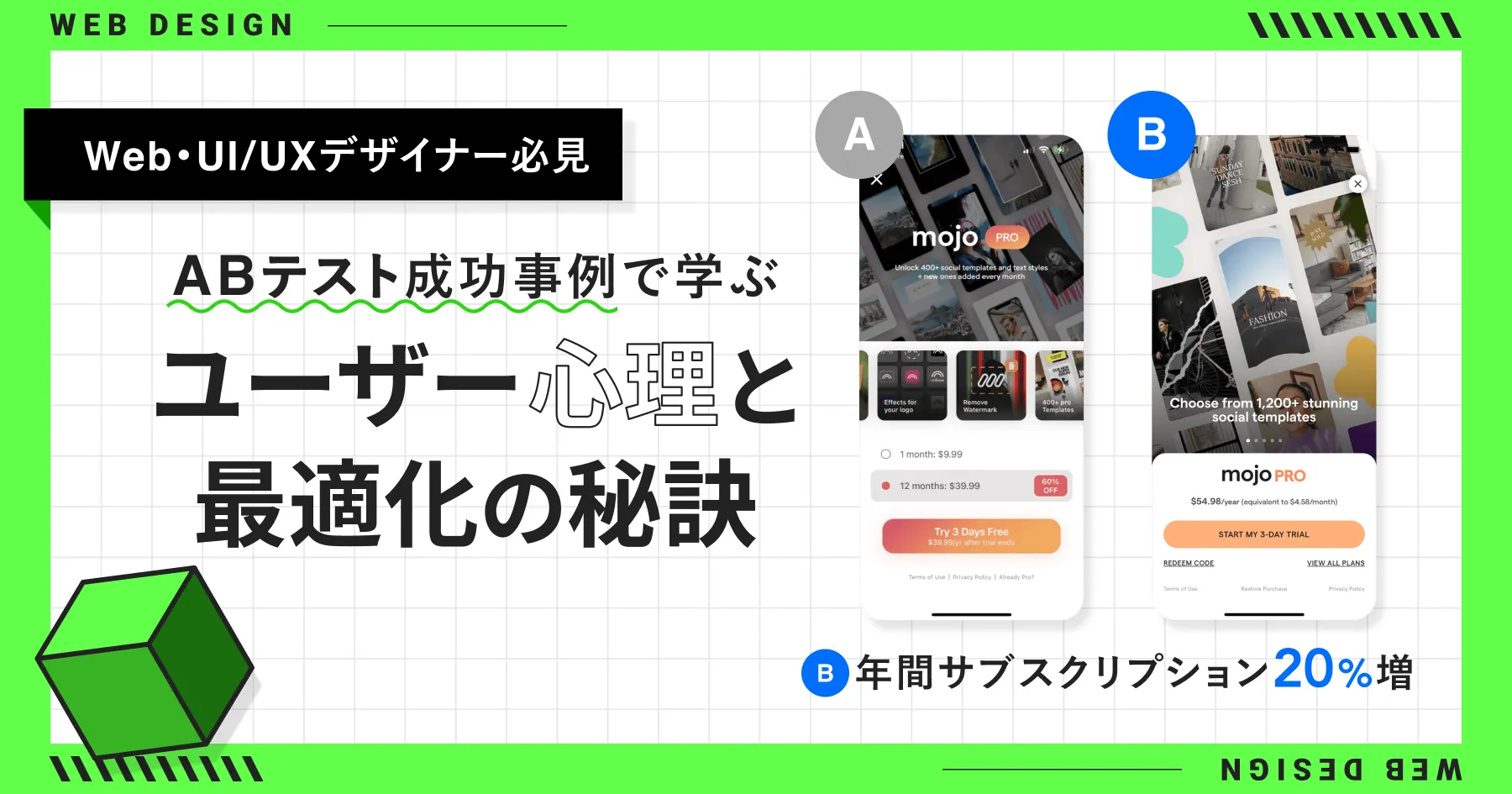
年間プランをデフォルトの選択肢として提示

| 変更点 | 年間プランのみを前面に表示し、月間プランは 「すべてのプランを見る」リンクの奥に配置しました。 |
| 仮説 | 年間プランをデフォルトにすることで、 ユーザーの年間プラン選択率が増加すると考えられました。 |
| 結果 | 年間サブスクリプションの割合が15〜20パーセンテージポイント増加し、 解約率の代理指標はわずかな増加にとどまりました。 |
| 考察 | 画面がシンプルになり、ユーザーがより自発的に意思決定をする可能性があります。 1ヶ月のサブスクリプションオプションを移動したことが 決定的な要因であることが確認されました。 |
Mojoでは、年間プランをデフォルトの選択肢として提示するというA/Bテストを実施しました。その結果、年間サブスクリプションの割合が15〜20パーセンテージポイント増加するという効果が出ました。
これはUX(ユーザーエクスペリエンス)の観点から見ると、主に以下の心理学的原則が働いた可能性が考えられます。
- デフォルト効果/現状維持バイアス: 人は、特に理由がなければ、あらかじめ設定されているデフォルトの選択肢を選びがちです。これにより、年間プランが最も抵抗の少ない選択肢となり、ユーザーに選ばれやすくなりました。
- 認知負荷の軽減: 複数の選択肢から選ぶ際の精神的負担が減り、ユーザーはスムーズに年間プランを選択できるようになったと言えます。
これらの要因が組み合わさることで、ユーザーは無意識のうちに年間プランを選び、高いコンバージョン率に繋がったと考えられます。
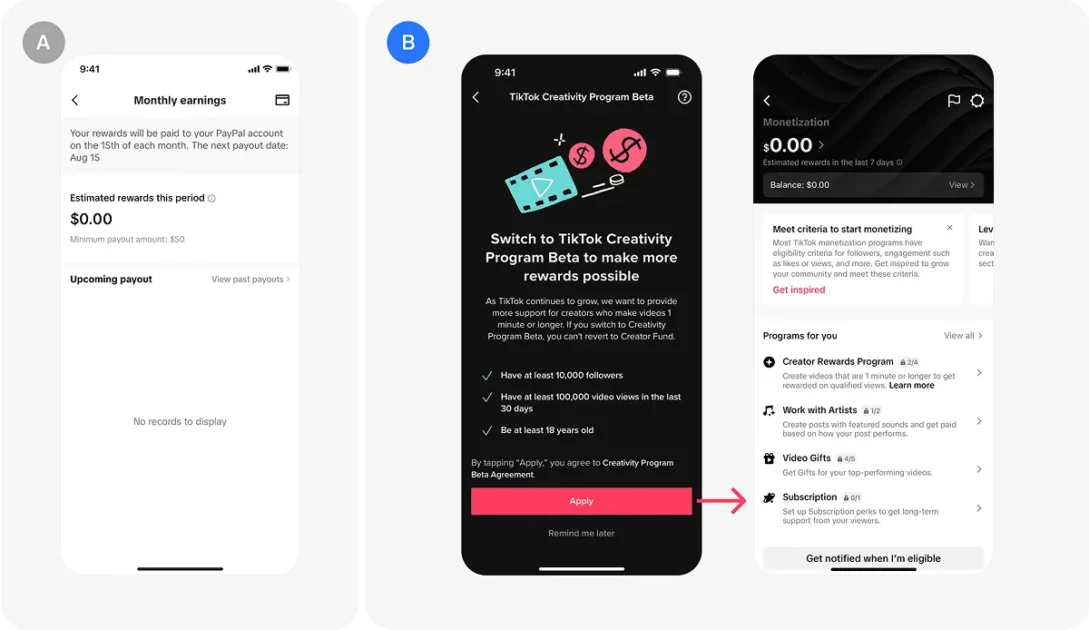
TikTok – オンボーディング
TikTok とは
TikTokは、短編動画コンテンツの作成と共有に特化したソーシャルメディアプラットフォームです。
ユーザーは音楽やエフェクトを使ってユニークな動画を簡単に作成し、世界中の視聴者と共有することができます。
銀行口座の設定を後回しに

| 変更点 | クリエイターがコンテンツ制作を開始する前に必要だった銀行口座の連携を必須とせず、 コンテンツ制作後に収益が発生した段階で銀行口座の連携を行うように変更しました。 |
| 仮説 | 銀行口座の連携という初期の高いハードルをなくすことで、長編・高品質コンテンツを 制作するクリエイタープログラムへの登録率が向上すると考えられました。 |
| 結果 | この変更により、プログラムに登録するクリエイターが25%増加しました。 従来の解決策(コンテンツ制作前に銀行口座連携が必須)では 登録者が40%減少していたことを考えると、大幅な改善です。 |
| 考察 | 初期の障壁を取り除くことで、クリエイターの参加意欲を高めることができました。 TikTokは、実際の収益というインセンティブを活用して、 後に銀行口座を連携させる動機付けをしました。 このアプローチは、TikTokがクリエイターとの信頼関係を築いていたため効果的でした。 |
TikTokでは、長編・高品質コンテンツクリエイター向けのプログラムにおいて、コンテンツ制作前の銀行口座連携(KYC)を必須ではなく、コンテンツ制作後に遅らせるというA/Bテストを実施しました。これは、ユーザーのオンボーディングプロセスの改善を目的としたものです。その結果、プログラムへのクリエイター登録数が25%増加するという効果が出ました。
これはUX(ユーザーエクスペリエンス)の観点から見ると、主に以下の心理学的原則が働いた可能性が考えられます。
- フリクションの軽減: ユーザーが目標達成(この場合、コンテンツ制作開始)に至るまでのプロセスにおける障壁や抵抗(フリクション)を最小限に抑えることで、完了率を高めることができます。銀行口座の連携という複雑で時間のかかるステップを初期段階から取り除くことで、クリエイターはより手軽にプログラムに参加できるようになりました。
- プログレッシブ・ディスクロージャー: 情報を一度にすべて提示するのではなく、ユーザーが必要とするタイミングで段階的に開示するデザイン原則です。このテストでは、まずコンテンツ制作という主要な目的を達成させ、その後に収益の受け取りという次のステップで銀行口座連携の情報を提示することで、初期の圧倒感を減らし、ユーザーの行動を促しました。
これらの要因が組み合わさることで、クリエイターはスムーズにオンボーディングを完了し、プログラムへの参加率向上に繋がったと考えられます。
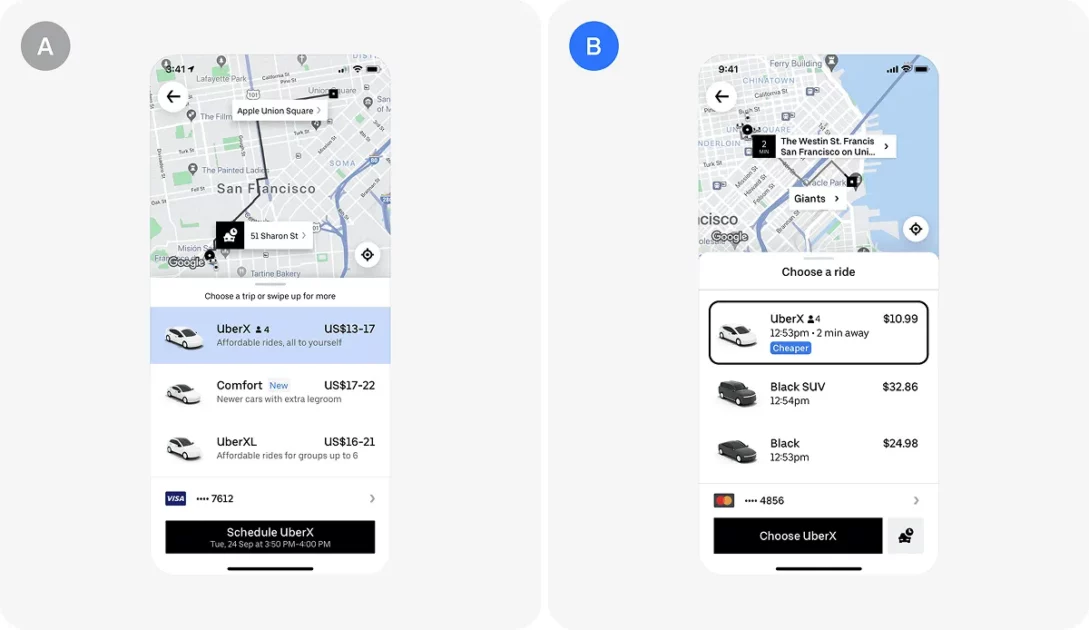
Uber – チェックアウトと販売
Uber とは
Uberは、スマートフォンアプリを通じてタクシーの配車サービスやフードデリバリーサービスを提供するグローバル企業です。ユーザーはアプリ上で簡単に車両を呼び出し、目的地までの移動や食事の配達を依頼することができます。
より明確な価格の見積もり

| 変更点 | 以前は「14ドル〜20ドル」のように価格帯(範囲)で表示されていた乗車料金の見積もりを 単一の具体的な見積もり価格(例: 17ドル)で表示するように変更しました。 |
| 仮説 | 価格帯表示による料金の不確実性がユーザーの不安を招き、 乗車予約の減少に繋がっているという問題がありました。 単一の明確な価格を提示することで、ユーザーの意思決定における迷いを減らし、 料金に対する信頼を高め、乗車予約数が増加すると考えられました。 |
| 結果 | 単一の料金見積もりに切り替えたことで、ユーザー一人当たりの乗車回数が 2桁増加しました。 |
| 考察 | この変更により、以前の価格帯に伴う曖昧さが解消され、 ユーザーはより安心して乗車を予約できるようになりました。 この実験は、ユーザーが購入決定において明確さと信頼感を求めていることを 示しています。 情報量が多くても(価格帯のように)、それが不確実性を増す場合は 逆効果になる可能性があるという、直感に反する学びが得られました。 |
Uberでは、乗車料金の見積もりを価格帯表示から単一の具体的な価格表示に変更するというA/Bテストを実施しました。これは、チェックアウトと販売プロセスにおけるユーザーの意思決定を円滑にすることを目的としたものです。その結果、ユーザー一人当たりの乗車回数が2桁増加するという効果が出ました。
これはUX(ユーザーエクスペリエンス)の観点から見ると、主に以下の心理学的原則が働いた可能性が考えられます。
- 不確実性の低減: 人間は不確実な状況や情報を避ける傾向があります。価格帯表示はユーザーに「最終的にいくらになるのだろう?」という不確実な感覚を与え、不安を増大させていました。単一の明確な価格を提示することで、この不確実性が大幅に解消され、ユーザーは安心して予約を進められるようになりました。
- 認知負荷の軽減: 複数の選択肢や解釈の余地がある情報は、ユーザーの認知的な労力を増加させます。価格帯から具体的な単一価格への変更は、ユーザーが「どの価格で決定しようか」「高い方になったらどうしよう」といった余計な思考を不要にし、意思決定プロセスを簡素化しました。
これらの要因が複合的に作用することで、ユーザーはより安心してサービスを利用できるようになり、結果として乗車回数の増加に繋がったと言えます。
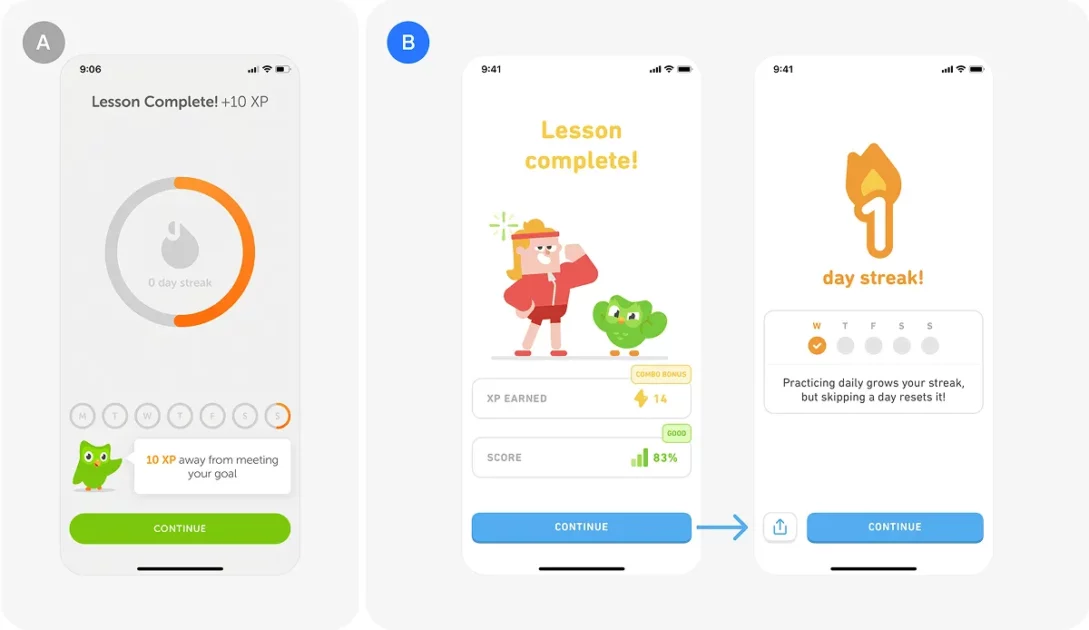
Duolingo – ユーザーエンゲージメントと維持
Duolingo とは
Duolingoは、ゲームのような楽しい方法で様々な言語を学習できる無料のモバイルアプリおよびウェブサイトです。
短いレッスンと進捗追跡機能を通じて、ユーザーの言語学習の習慣化をサポートします。
毎日の目標から連続記録を切り離す

| 変更点 | ストリークの維持条件を「毎日の学習目標達成」から 「1日に1つのレッスンを完了するだけ」へと変更し、 ストリークと毎日の目標を切り離しました。 |
| 仮説 | 毎日の学習目標が高いユーザーにとって、 ストリーク維持のプレッシャーが学習継続の障壁になっていると考えられました。 ストリーク維持のハードルを下げることで、ユーザーが感じるプレッシャーを軽減し、 より多くのユーザーが長期的にストリークを維持し、結果としてアプリの継続利用と エンゲージメントが向上すると考えられました。 |
| 結果 | この変更により、7日以上のストリークを維持している学習者の数が 40%以上増加しました。 |
| 考察 | ストリークの維持を容易にすることで、 ユーザーは継続的にアプリを利用するモチベーションを維持しやすくなりました。 これは、ユーザーエンゲージメントと定着を向上させるためには、 達成可能な目標設定とプレッシャーの軽減が有効であることを示しています。 |
Duolingoでは、毎日の学習目標と連続記録(ストリーク)の維持条件を切り離し、1日1レッスンの完了でストリークが維持できるようにするというA/Bテストを実施しました。これは、ユーザーのエンゲージメントと維持の改善を目的としたものです。その結果、7日以上のストリークを維持している学習者の数が40%以上増加するという効果が出ました。
これはUX(ユーザーエクスペリエンス)の観点から見ると、主に以下の心理学的原則が働いた可能性が考えられます。
- フリクションの軽減: ストリーク維持のための「障壁」が高すぎる(高い学習目標の達成が必要)と、ユーザーは途中で挫折しやすくなります。この変更により、ストリーク維持の労力が劇的に減り、ユーザーはより簡単に目標を達成できるようになりました。
- 達成可能性の向上/自己効力感: 毎日高い目標を達成し続けるのは難しいですが、1日1レッスンであれば「自分にもできる」と感じやすくなります。小さな成功体験(ストリークの維持)を積み重ねることで、ユーザーは自己効力感を感じ、学習を続ける自信とモチベーションが向上します。
これらの要因が組み合わさることで、Duolingoはユーザーの心理的な負担を軽減し、より持続可能な形で学習習慣をサポートすることに成功し、結果としてユーザーのエンゲージメントと定着率の向上に繋がったと考えられます。
Mobbin – 収益化の認識
Mobbin とは
Mobbinは、アプリのUI/UXデザインパターンを豊富に集めたライブラリで、
デザイナーがインスピレーションを得たり、既存のアプリのデザインを研究したりするのに役立つプラットフォームです。
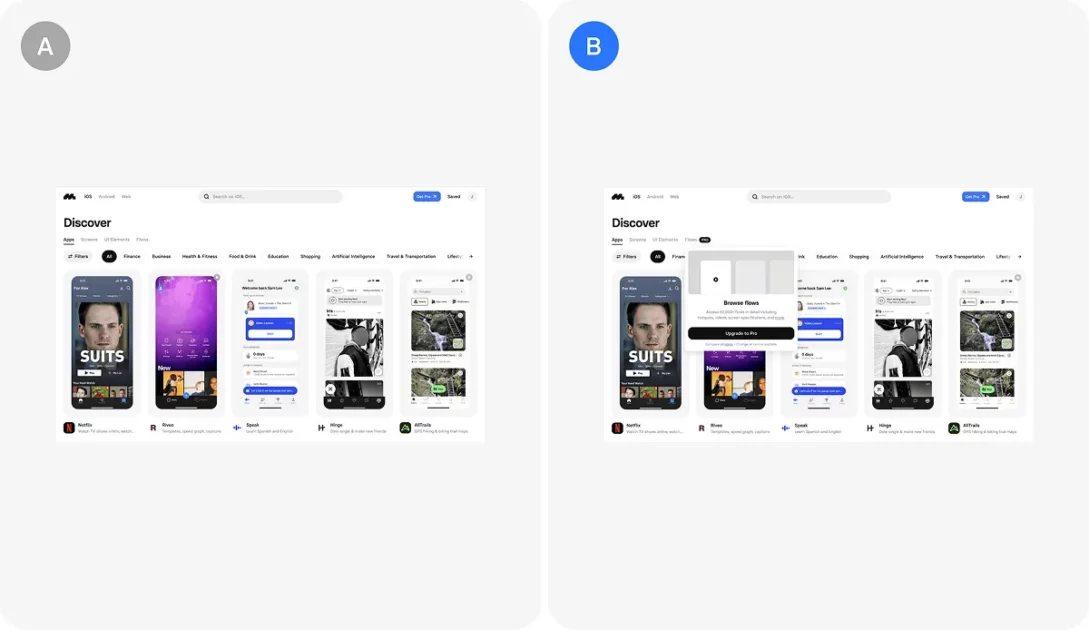
プロバッジのデザイン付与

| 変更点 | 有料プランの限定機能に対し、プロバッジという視覚的なバッジを導入しました。 |
| 仮説 | この変更は、有料機能の存在とメリットを無料ユーザーに明確に認識させ、 マネタイズへの意識を高めることで、 プロプランへのアップグレードを促進すると考えられました。 同時に、無料ユーザーが予期せぬ有料機能の壁に遭遇するのを防ぐことも 意図されていました。 |
| 結果 | プロバッジの追加により、アプリに他の変更が加えられていないにもかかわらず、 無料ユーザーから有料ユーザーへのコンバージョンが35%増加しました。 |
| 考察 | プロバッジの導入は、有料機能の存在と価値をユーザーに効果的に伝え、 アップグレードの明確な動機付けとなりました。視覚的な要素が、 ユーザーのアップグレード意欲を高める上で非常に有効であることが示唆されます。 |
Mobbinでは、有料ユーザー限定の機能に「Pro badge」という視覚的なバッジを導入するというA/Bテストを実施しました。これは、収益化の認識を高め、無料ユーザーを有料プランへ誘導することを目的としたものです。その結果、無料ユーザーから有料ユーザーへのコンバージョンが35%増加するという効果が出ました。
これはUX(ユーザーエクスペリエンス)の観点から見ると、主に以下の心理学的原則が働いた可能性が考えられます。
- 希少性/限定性: 人は、特に理由がなければ、あらかじめ設定されているデフォルトの選択肢を選びがちです。これにより、年間プランが最も抵抗の少ない選択肢となり、ユーザーに選ばれやすくなりました。
- 認知負荷の軽減: 複数の選択肢から選ぶ際の精神的負担が減り、ユーザーはスムーズに年間プランを選択できるようになったと言えます。
これらの要因が組み合わさることで、ユーザーは無意識のうちに年間プランを選び、高いコンバージョン率に繋がったと考えられます。
Headspace – 紹介
Headspace とは
Headspaceは、マインドフルネスと瞑想をガイドする人気のあるアプリです。ストレス軽減、睡眠改善、集中力向上などを目的とした様々な瞑想コースやセリーを提供し、ユーザーの心の健康をサポートします。
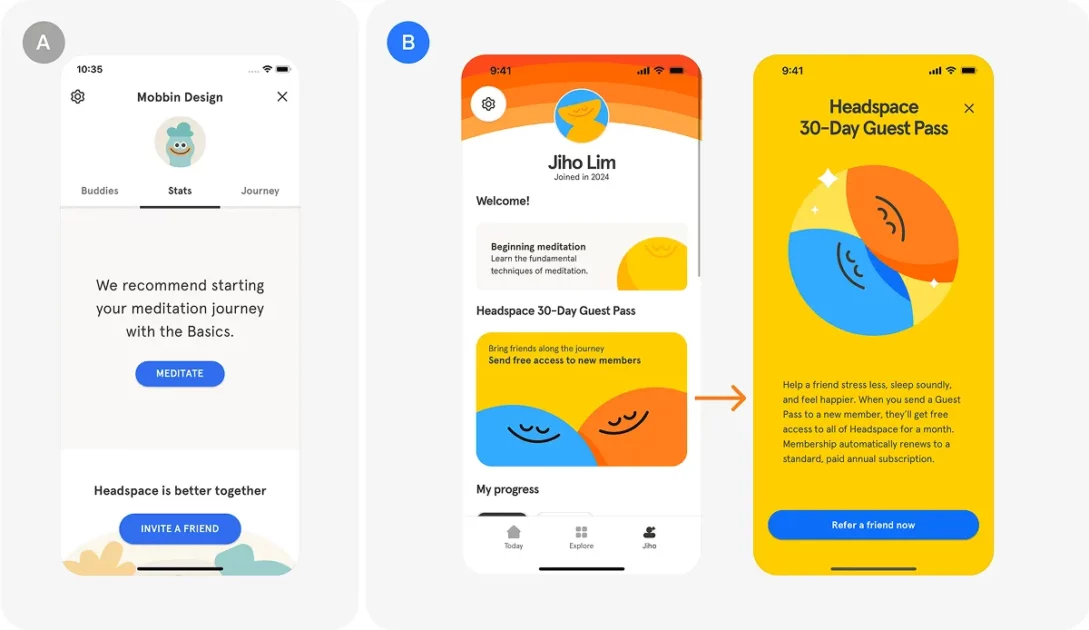
30日間ゲストパスの発行

| 変更点 | 既存の有料ユーザーが友人や家族を招待する際に、通常の14日間ではなく、 30日間の無料トライアルを提供できる「ゲストパス」を導入しました。 |
| 仮説 | 信頼できる人からの紹介は、潜在的なユーザーの懐疑心を払拭し、 アプリの価値をより深く理解してもらう機会を提供すると考えられました。 また、従来のトライアル期間(14日間)よりも長い30日間の無料期間を提供することで、 ユーザーがアプリの恩恵を十分に体験し、有料購読への移行を促進すると考えられました。 |
| 結果 | この「30日間ゲストパス」の導入により、新規サインアップが7%増加しました。 さらに、紹介による無料トライアルからの有料購読者へのコンバージョン率が高かったため 収益が8%増加しました。 |
| 考察 | 単に無料期間を延長するだけでなく、「信頼できる紹介者」を介して提供されたことが、 ユーザーの関心と有料購読への移行意欲を大きく高めたと考えられます。 これにより、アプリの価値がより効果的に伝わり、高いコンバージョン率に繋がりました。 |
Headspaceでは、既存ユーザーが友人や家族に30日間の無料トライアルを提供できる「ゲストパス」を導入するというA/Bテストを実施しました。これは、紹介(リファラル)プログラムを通じて新規ユーザーの獲得と有料購読への転換を促進することを目的としたものです。その結果、新規サインアップが7%増加し、収益が8%増加するという効果が出ました。
これはUX(ユーザーエクスペリエンス)の観点から見ると、主に以下の心理学的原則が働いた可能性が考えられます。
- 社会的証明: 知り合いや信頼できる人(友人や家族)からの推薦は、広告や一般的なマーケティングよりもはるかに強い影響力を持つ「社会的証明」となります。これにより、潜在的なユーザーはアプリに対して最初からポジティブな印象と信頼感を抱きやすくなります。
- 損失回避: 30日間という長めの無料トライアル期間は、ユーザーがアプリに慣れ親しみ、瞑想の習慣を形成するのに十分な時間を与えます。期間終了が近づくにつれて、せっかく築いた習慣やアプリの恩恵を失いたくないという「損失回避」の心理が働き、有料購読への移行を後押しした可能性があります。
これらの要因が複合的に作用することで、ユーザーはより安心してアプリを深く体験し、その価値を認識した上で、有料購読へとスムーズに移行したと考えられます。
ご紹介した事例からは、一見すると小さなUIの変更が、その裏に潜むUXの心理学を巧みに活用することで、ユーザーの行動に大きな変革をもたらし、ビジネスの成長に繋がることが見て取れます。
ABテストを始めるならコレ! おすすめ無料ツール
「よし、ABテストをやってみよう!」と思っても、専用ツールは高価なものが多いのが実情です。しかし、ご安心ください。ここでは、日本で無料で使えるおすすめのツールをご紹介します。
ABテストツールの選び方
ツールを選ぶ際は、「テストしたいこと(目的)」「予算」「設定のしやすさ」などを考慮しましょう。最初は、無料で始められて、かつサポート情報が豊富なツールがおすすめです。
日本語対応・無料で使える「LOGLY Audience Analytics」
LOGLY Audience Analyticsは、ユーザー分析からABテストまで、Webサイト改善に必要な機能が詰まった国産のマーケティングプラットフォームです。

- 特徴・できること:
- ユーザーの属性や行動を自動で分析
- 特定のユーザー層(セグメント)だけに絞ったABテスト
- どこがクリックされているか分かるヒートマップ機能
- 注意点: 無料プランでは、テストできるPV数などに一部制限があります。しかし、小規模なサイトや初めてのABテストには十分な機能が揃っています。

ABテストを成功させるためのポイント
最後に、ここまで見てきた事例から導き出される
ABテストを成功させるためのポイントをまとめます。
- 明確な目標設定と仮説ドリブンなアプローチ 「なんとなくボタンの色を変えてみる」では意味がありません。「購入ボタンを緑からオレンジに変えれば、注意を引きやすくなり、クリック率が3%上がるはずだ」というように、「何を(目標KPI)」「なぜ(仮説)」を明確にしましょう。
- ユーザー行動への深い洞察 優れた仮説は、ユーザーへの深い理解から生まれます。なぜユーザーはこのページで離脱するのか? 何を求めているのか? 日頃からユーザーの視点に立ってデザインを考える癖をつけましょう。
- 小さな変更から始める 前述の通り、一度にテストする要素は一つに絞りましょう。これは料理の味付けと同じです。少しずつ試して、何が効果的だったのかを正確に把握することが大切です。
- 十分なデータ量とテスト期間の確保 少ないデータで判断を急いではいけません。「統計的に意味のある結果」と言えるだけのデータが集まるまで、焦らずにテストを続けましょう。週末と平日でユーザーの行動が変わることもあるため、最低でも1〜2週間はテスト期間を設けるのが一般的です。
- 結果を正しく解釈し、継続的に改善する 仮説が外れても、それは「失敗」ではありません。「この仮説は間違っていた」という貴重な学びです。結果を真摯に受け止め、次の改善につなげるPDCAサイクルを回し続けることが、サイトを成長させる鍵となります。
まとめ
ABテストは、Webデザイナーの「感覚」や「経験」といった主観的な強みに、
「データ」という客観的な根拠を与えてくれる強力な手法です。
今回ご紹介した事例やツールを参考に、まずは身近なボタンの文言や色からでも、
ぜひABテストに挑戦してみてください。
あなたのデザインが、データによってその価値を証明される喜びを、きっと感じられるはずです。
関連リンク
KASOUナレッジ
- Webデザイン関連の記事はこちらから:https://kasoudesign.com/category/webdesign/
Moja
- abtest.design – Moja ABテストページ:https://abtest.design/tests/yearly-plan-as-the-default
- Mojoがわずか5ヶ月でARPUを60%増加させた方法:https://www.revenuecat.com/blog/growth/mojo-60-percent-arpu-growth-five-months/
TikTok
- abtest.design – TikTok ABテストページ:https://abtest.design/tests/delayed-bank-account-setup
- 3つの実験 HomeLight、TikTok、そして40億ドル規模のマーケットプレイスからの洞察:https://www.insidergrowthhq.com/p/3-experiments-insights-from-tiktok
Uber
- abtest.design – Uber ABテストページ:https://abtest.design/tests/clearer-pricing-estimate
- UberとAirbnbは収益増加のためにユーザーの動機をどのように理解したか:https://www.insidergrowthhq.com/p/how-uber-and-airbnb-understood-their
Duolingo
- abtest.design – Duolingo ABテストページ:https://abtest.design/tests/decoupling-streaks-from-daily-goals
- 連続記録の向上 1レッスンごとに習慣を身につける:https://blog.duolingo.com/improving-the-streak/
Mobbin
- abtest.design – Mobbin ABテストページ:https://abtest.design/tests/pro-badge
Headspace
- abtest.design – Headspace ABテストページ:https://abtest.design/tests/30-day-guest-pass
- ヘッドスペースの収益増加方法に関する3つのケーススタディ:https://www.insidergrowthhq.com/p/3-case-studies-from-headspace-on
この記事の振り返りFAQ
ABテストとは何ですか?
ABテストとは、2つのデザインパターン(AとB)を比較し、どちらがより高い成果を出すかをデータで検証する手法です。デザイナーの感覚や経験だけでなく、客観的なデータに基づいてデザインの意思決定ができるため、成果に直結するデザインを生み出し、その効果を論理的に説明するために重要です。
ABテストはどのような要素で実施できますか?
ボタンの色や文言、見出し、画像、フォームの項目数など、Webサイトやアプリを構成する様々な要素で実施できます。基本は、一度に一つの要素だけを変更してテストするのが効果的です。
abtest.design の事例から学べるABテスト成功の秘訣は何ですか?
ユーザーの心理的ハードルを下げる、手間を徹底的に省くなど、ユーザー心理を深く洞察し、ユーザー体験を第一に考えた仮説を立てることが成功の秘訣です。
無料でABテストを始められるツールはありますか?
日本語対応のツールでは「LOGLY Audience Analytics」がおすすめです。ユーザー分析やセグメント別のABテストが無料で始められます。
ABテストを実施する上で、最も大切なことは何ですか?
「明確な目標と仮説を持つこと」そして「継続的に改善を続けること」です。なんとなく試すのではなく、ユーザーへの理解に基づいた仮説を立て、テスト結果から学んだことを次の施策に活かすPDCAサイクルを回し続ける姿勢が最も大切です。

h.koyama
2025.07.18 更新この記事を共有する
この記事を共有する
Pinterest
で保存するLINE
で共有するX
で共有するこのページのURLをコピー
https://kasoudesign.com/knowledge/ab-test/
Close